Klaviyo is a marketing automation platform that automates sms and email marketing to help businesses acquire, retain and grow their customers.
Klaviyo stores all of your customer data, then allows you to build experiences across email and owned channels and measure the results in revenue — not just opens or clicks.
Key benefits
Send Kameleoon’s campaigns events data to Klaviyo in order to use them in segments and/or mailing lists.
Activate Klaviyo on Kameleoon
The first step is to enable Klaviyo.
Log in to your Kameleoon App, click on Admin and then Integrations in the sidebar.

For more information on this page, see our article about it.

By default, the tool is not installed. This is signaled by this icon:
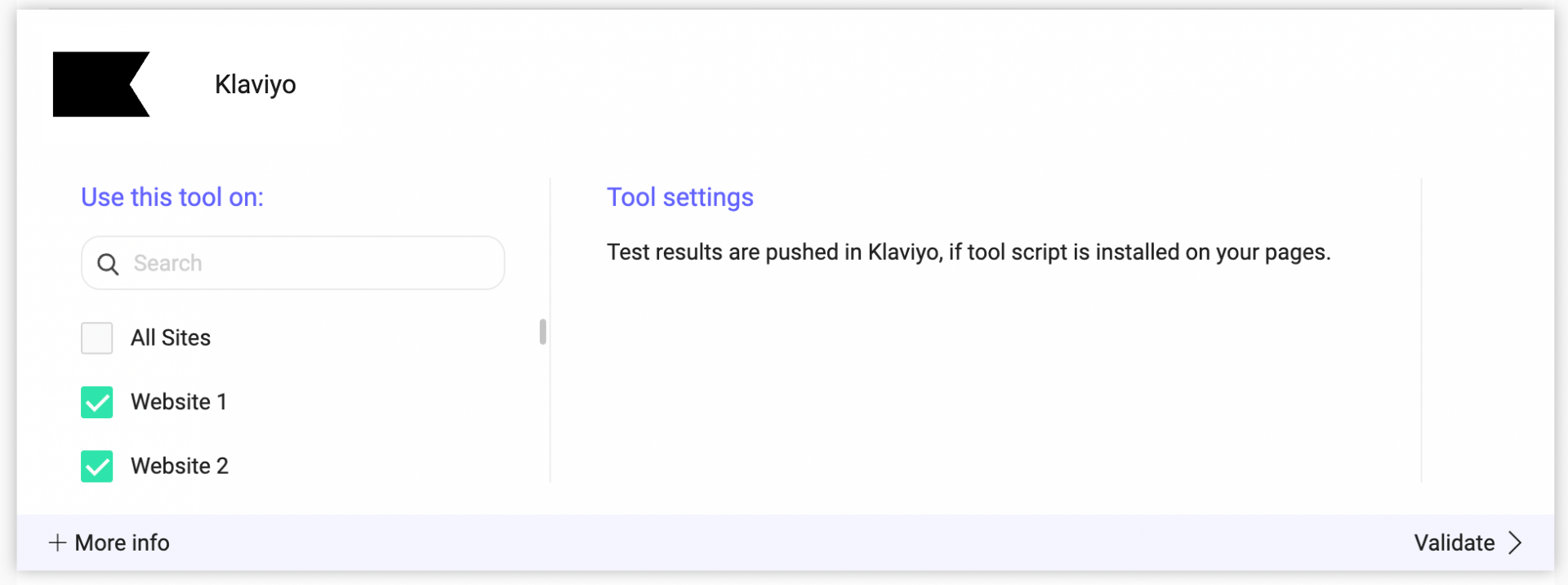
By clicking on Install the tool, you will be able to select the projects on which you want to activate it, so that information can be correctly reported to Klaviyo.

Once you have configured the tool, click on Validate in the bottom-right corner: the configuration panel will close. You will then see an ON toggle to the right of the tool’s logo, as well as the number of projects the tool is configured on.

The data will be automatically pushed to Klaviyo if this is installed on your pages.
Please note that if you need to slightly change the behavior of our native bridge, you can create a custom analytics bridge and use our Klaviyo sample code you can take from our Github repository.
Associate Klaviyo with a Kameleoon campaign
In the Graphic/Code editor
When finalizing your experiment, click the Integrations step to configure Klaviyo as a tracking tool.
Select Klaviyo.

Klaviyo will be mentioned in the summary pop-in before going live. Kameleoon will automatically transmit the data to Klaviyo and you will be able to view your results directly in the tool.
On the personalization creation page
In the same way as A/B testing, you can select Klaviyo among the reporting tools for a personalization.

On the results page
Once Klaviyo is set as a reporting tool for an experiment, you can select (or unselect) it via the Kameleoon results page. To do this, click on Reporting Tools in the panel on the right to open the corresponding menu.
The reporting tools associated with the experiment are displayed. Click Edit to edit this selection.
You can then select or unselect Klaviyo. Then click on Validate and continue to finalize or update your campaign.
Fetch Klaviyo segment data in Kameleoon
First you need to create a Private API Key for Kameleoon and provide it to your Kameleoon CSM/TAM. Here are Klaviyo’s guidelines for creating a Private API Key
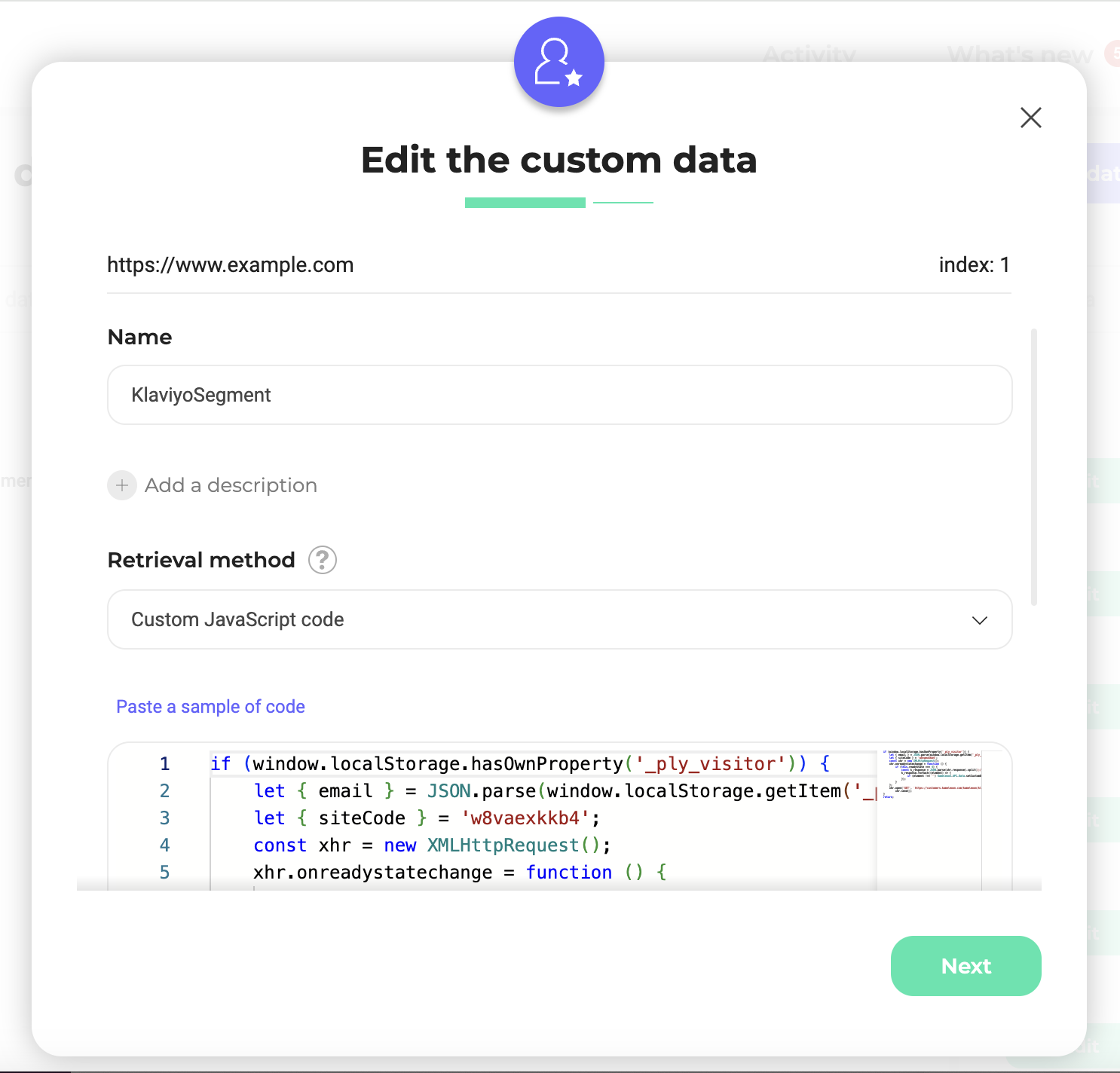
Then you need to create a new custom data in Kameleoon.
Use the Custom Javascript Code acquisition method. This code should be placed in the custom code section of the custom data:
if (window.localStorage.hasOwnProperty('_ply_visitor')) {
let { email } = JSON.parse(window.localStorage.getItem('_ply_visitor'));
let { siteCode } = 'q8qxwhag8x';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (this.readyState === 4) {
const k_response = JSON.parse(xhr.response).split(/;/g);
k_response.forEach((element) => {
if (element !== '') Kameleoon.API.Data.setCustomData('KlaviyoSegment', element);
});
}
};
xhr.open('GET', `https://customers.kameleoon.com/kameleoon/klaviyoSegment/?sitecode=${siteCode}&id=${email}`, false);
xhr.send();
}
return;
Please replace the variable “siteCode” by your Kameleoon project sitecode key and “KlaviyoSegment” by the name of the custom data you created.

In this example the information such as the customer’s email is in the localStorage. We will retrieve the email to make a call on our Webservice.
The type should be set to single, and the format should be string to ensure that the data functions as expected.
Optionally, you can insert this snippet into the Save the values for the targeting condition associated with the custom data point of the same custom data (last step).
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://customers.kameleoon.com/kameleoon/klaviyoSegment/list?sitecode=YOUR_SITECODE', false);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
var segmentKlaviyoList = [];
xhr.onreadystatechange = function() { // Call a function when the state changes.
if (this.readyState === XMLHttpRequest.DONE && this.status === 200)
{
var segments = JSON.parse(xhr.response);
segments.forEach(function (segment) {
if (segment.list_name && segment.list_name !== 'undefined')
{
segmentKlaviyoList.push({value: segment.list_name, label: segment.list_name});
}
});
}
}
xhr.send();
return segmentKlaviyoList;
Please replace “YOUR_SITECODE” by your Kameleoon project siteCode.

In this example, we will get the list of segments to create a drop-down menu.
Use a Klaviyo segment in a Kameleoon segment
After the custom data for the Klaviyo segments has been set up, you can build segments within the Kameleoon segment builder, by choosing the custom data and selecting is among the values, which will then show a list of every segment from Klaviyo. Selecting one or multiple Klaviyo segments will enable a targeting in personalizations and experiments.
External Segment Sync for Server-side
If you would like to use Klaviyo segment data with one of our SDKs, you will need to follow the guidelines provided in each SDK documentation and use the method retrievedatafromremotesource.
