On your Kameleoon back-office, in the left menu, click on “Installations” and then on “Project”. You will find your Sitecode on your project card.

You can also find your Sitecode on the Dashboard of our Chrome extension.
A click on the + icon allows you to add inserts to customize your dashboard and thus access the information you are interested in at a glance. Add the “Site Code” insert.

You can edit anything on an online experiment. However, we do not recommend it!
Indeed, any change, from the variation edition to the traffic allocation or the segment targeted, will disrupt the interpretation of your results. In this case, your results might not be reliable.
If you do decide to adjust the traffic allocation of an experiment, here’s what you need to know:
If you want to avoid these complexities and still make changes, we recommend the following approach:
This will result in applying the new allocation to both new and returning visitors.
A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
The purpose of this documentation is to help you troubleshoot issues with Kameleoon’s Graphic editor and offer best practices for avoiding these issues in the future.
You can enhance your use of our Graphic editor with the Kameleoon Graphic Editor extension.
While making changes with the Graphic editor seems easy, the architecture of your webpage (i.e., how it’s coded) can make editing complicated.
Like most visual editors built to create experiments, Kameleoon’s Graphic editor uses CSS selector paths to identify the elements on the page you edit and to which you apply changes. Selectors are the cornerstone of any action you take with the Graphic editor.
Kameleoon uses two types of CSS selector paths:
Kameleoon’s Graphic editor follows two straightforward rules:
In general, IDs assigned to elements on Single Page Applications are generated dynamically. This means that their values continuously change, and so are their respective selector paths. Fortunately, it is possible for Kameleoon to follow these changes. To activate this option, you need to set your own way of selecting an element on a page by indicating a custom attribute, as we will explain below.
In the Kameleoon Graphic editor, you can see the selector path created and used by Kameleoon for the selected element by enabling the option Hierarchy panel in the General Settings left menu.
The selector path will be displayed in the Selector field, on the bottom left of the page.
The screenshot above shows an example where changes will not work with all the product pages. Note that the ID of the element has a random generated ID at the end, “#product_form_6737855578276,” as opposed to a generic ID, like “#buy_cta” that would work globally across all product pages.
You will need to activate a specific option in the Configuration page of your project.
To access it, click on Projects in the Admin menu of the Kameleoon App.

On the card of your project, click on Configuration.

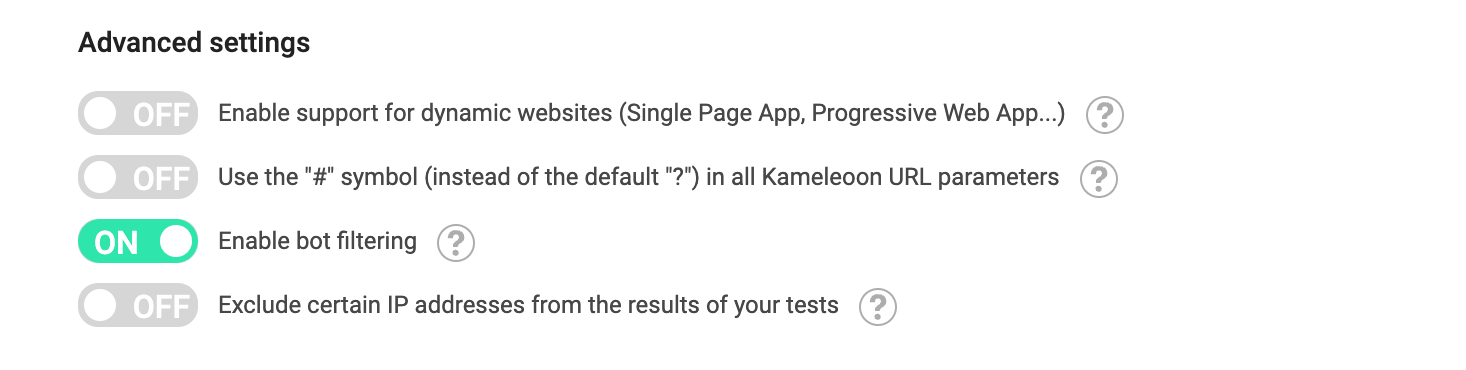
At the bottom of the General section you will find the Advanced settings.
Activate the Enable support for dynamic websites option.

Then set your own way of selecting an element on a page by indicating a custom attribute (eg. data-id, data-qa, …).
Tip: If you’d prefer to use a custom CSS selector, read this article.
Not all elements on a webpage have an ID. When the ID is absent, Kameleoon will generate a unique path from the closest parent element with ID to the element you want to change.
Here is an example of a selector path that identifies the block that contains product thumbnail images: “#ProductSection-product-template > div:first-child > div:first-child > div:nth-of-type(6) > div:first-child > ul:nth-of-type(1) > div:first-child”.
This path starts at the parent block “ProductSection-product-template” and goes through 5 other child blocks before reaching the thumbnail block. The simplest translation would be “Product section template → block1 → block2 → block3 → block4 → block5 → thumbnail”.
In general, the broader the selector path, the more likely the selector is to not cover all the different use cases on your website. With each website being unique, this presents distinct challenges for graphic editors and, unfortunately, for marketers using them.
Your product pages may have varied layouts (i.e., different HTML markups); therefore, they need different selectors. For instance, some product pages may have a block for ratings, while others don’t. The inconsistency in the presence of elements will break the original selector path found by Kameleoon when creating the variant.
The risk of having inconsistent element changes within your experiment grows proportionally to the length/breadth of the selector path identified by Kameleoon and based on how dynamic your product web page layout is (due to the complexity of your website or product structure). (Note that you can always double-check the length of the selector path with the selector field.) When the risk is too great, we strongly recommend using other selection options Kameleoon offers from the hierarchy toolbar. You may find an HTML class that is safer to use or even ask for your developer or our professional services team to create a custom CSS selector or validate your choice.
By following this simple rule, you will greatly reduce the inherent risk of breaking an experiment you edit with the Graphic editor. We recommend taking the extra time to set up selectors correctly in the experiment because it will, ultimately, result in you spending less time QA-ing your experiments.
One reason for the popularity and widespread use of graphic editors is the ease with which they allow you to start experimentation, without the need to write any code. Changes are straightforward in the Graphic editor, whether they are made to text, CTA, color, image, or pop-up elements. It’s tempting to combine multiple actions in various ways within the same experiment; however, you have to be cautious about introducing conflicting changes to your variants.
One of the most common mistakes when making multiple edits in an experiment includes combining conflicting changes.
Conflicting changes refer to edits made to a child element that override the changes done to a parent element. One simple example would be editing the color of a text element (the child, in this case), then selecting the parent of this element and changing the color of the element again. The changes will not be applied and displayed correctly because the change to the child element will render first.
Another example would involve the editing of the HTML code of an element, updating the text, then selecting the element and editing the text by using the native edit text feature. There is a high chance that the HTML code will override the edits you made to the text.
To overcome this, we strongly recommend following these simple rules:

If the Graphic editor is not loading, and you are being redirected to a login page or another destination, the first step is to check whether the Kameleoon script is correctly installed on the page.
To do this:
⌘ + Option + I.Ctrl + Shift + C.⌘ + F (Mac) or Ctrl + F (PC) to search for the word “Kameleoon” in the DOM.

Ensure that the domain and all relevant subdomains have been correctly configured in the Kameleoon App.
*.mywebsite.com.
6. Finally, at the top of the page, click the pencil icon next to your project title to modify the domain URL if needed.

To ensure the Graphic Editor functions correctly, check your browser’s console for any CORS (Cross-Origin Resource Sharing) policy errors.
⌘ + Option + JCtrl + Shift + J2. Look for any CORS-related errors in red, as shown in the screenshot below.

If you encounter CORS policy issues, you will need to whitelist the following Kameleoon domains and subdomains in your server’s CORS policy configuration:
*.kameleoon.com*.kameleoon.eu*.kameleoon.ioFollow the steps in this documentation
You may be viewing an outdated version of your website, which could prevent the Graphic editor from loading. To resolve this, follow these steps:
⌘ + Option + ICtrl + Shift + C
Once completed, try launching the Graphic editor again.
You can also try opening the Graphic editor in a private browsing window to ensure that no cached files are interfering.
Make sure that your browser allows third-party cookies, as they are essential for the Graphic editor to work properly.
To enable third-party cookies:

Ad blockers can sometimes interfere with the proper functioning of the Graphic editor. To resolve this issue, you can try one of these solutions:

Check if you have any browser extensions activated that could interfere with the proper loading of the Kameleoon graphic editor. Extensions related to privacy (such as Ghostery), or performance optimizers (e.g., uBlock Origin) can prevent the editor from loading correctly.
Additionally, certain developer tools, like tamper scripts (e.g., Tampermonkey), or security extensions (such as HTTPS Everywhere) may also cause issues. Disabling these extensions or using an incognito window with no extensions enabled can help in troubleshooting.
Check your VPN application settings or taskbar for active connections and toggle it off if it’s enabled.
Disconnecting from the VPN will allow direct access to your network without routing through a different server, which may help load the Kameleoon graphic editor correctly.
If the Graphic editor still won’t launch, there could be network-related issues. Try connecting to a different Wi-Fi network and relaunch the editor to rule out network problems.
The Chrome Dev browser is often more compatible with tools like the Kameleoon Graphic editor. If you’re facing issues with the standard Chrome browser, switch to Chrome Dev.
Installing the Kameleoon Graphic Editor extension can help bypass common errors, such as CORS policy issues, and improve the editor’s loading performance.
The duration of an A/B experiment depends on the kind of experiment running and on the traffic.
Let’s imagine an experiment with such a positive modification that the first visitors of the variation make a conversion. You will see very quickly how efficient the experiment is. But this kind of result is very rare.
Most of the time, the conversion rate does not change a lot right after the launching, but if you keep your experiment running long enough, the variation will be seen by hundreds of thousands or even millions of visitors, and the results will be relevant. We recommend to use the z-score, a mathematical tool calculating the statistical significance of your result. As you use it, you will learn to detect how many chances a variation has to perform better than another.
Note: If you are using Google Analytics or Kameleoon internal reporting tool, Kameleoon will calculate automatically the significance of your experiment according to the goals you previously set up in your back-office. For further information, you can read our article about Statistical significance.
You can estimate the duration of your A/B experiment from Kameleoon editor. To do this, click on the Finalize button, located on the top right of the Kameleoon Graphic editor.

The finalization page opens. Click on the 3-dot menu next to the Launch button.
Then, click on Estimate the duration.

To have an estimation of the duration, you need to fill in some information.
The estimator automatically takes into account the traffic allocation and the number of variations.
Once you filled in these information, click on Calculate and the estimate duration of your A/B experiment will display. You can then close the pop-in to go back to the edition of your experiment.

Kameleoon and its interface are available in English, French or German.
The language set up in your browser will be used by default in Kameleoon. If your browser language is not one of the three languages available, the editor will launch in English.
To change the language, click on the burger menu on the top left of the screen > “General Setup” > “Language”.


Then select the language and confirm your choice.
To change the language in your Kameleoon App, click on your avatar on the top right of the header.

A drop-down menu opens: click on “Language” to open the pop-in.
Choose your language and confirm your choice.

Click on the parent selector icon, then use the drop-down list to select the element of your choice.
When you select an element, click on the <…> button on the left of the hierarchy panel. A list appears, it contains:

An A/B experiment allows you to make variations of one or several pages.
For instance, an A/B experiment can measure the performance of a product page A versus a product page B.
The disadvantage of this kind of experiment is that you need to change only one element per page (for example, the title of the download button) to know if this modification has an impact on the conversion rate.
Please note that you can change a multitude of elements with an A/B experiment but it would be impossible to know the impact of these changes individually.
The MVT allows you to change several elements of a page in order to analyze which combination converts the most.
For instance, you want to try on one A/B experiment your original version + 2 versions of the color + 2 versions of your button title and analyze which of the title-color combination suits the most.
If you choose an MVT, you will have 2 x 3 = 6 variations (including the original one) tested. Here is the main interest of an A/B testing solution such as Kameleoon, able to handle an unlimited number of variations and to statistically calculate which version is the more efficient.
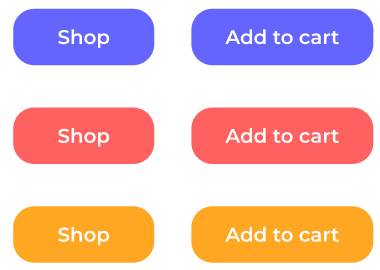
For example, a simple MVT allows you to test the performance of these 6 buttons by creating 2 sections in the Kameleoon editor (one to change the title and one to change the color):

Note : The number of versions of a same page can quickly become important in the case of an MVT. You need to make sure to have enough unique visitors for the result to be statistically significant. For further information, you can read our article about Statistical significance.
To create your first MVT with Kameleoon, please read our article Creating a Multivariate test (MVT).
If you do not want the editor to be accessed from your website with the shortcut Shift + F2, you can disable it from your App.
To do so, log in to your Kameleoon App.
Then, click “Administrate” in the left menu, go to the “Sites” page.

Click on “Configuration” for the website of your choice.

In the “Experiment” tab, click on the switch to disable launching the editor via Shift + F2.

Then, click on the “Validate” button on the bottom of the page to save your changes.

Once you have disabled the shortcut, you will have to add the following code to your URL in order to launch Kameleoon editor:
#kameleoon=true
For example, your URL will become:
https://www.website.com/#kameleoon=true
If a visitor to your site has an ad-blocking service or browser extension enabled, Kameleoon assets may be blocked. Extensions such as AdBlock Plus, uBlock, or Ghostery are known to block Kameleoon, preventing it from executing on the page.
If you believe a significant portion of your visitors use ad blockers, Kameleoon offers a premium option to use a custom domain, which helps bypass detection by ad blockers. Learn more about how to enable a custom domain
Note: If you are using an ad blocker yourself, you may experience issues accessing app.kameleoon.com to create campaigns, as some of our own resources might also be blocked.
Adblock can create problems in the Kameleoon Graphic editor, which is why we recommend you to disable it before. To do so, just follow these simple steps!
Go to the site on which you would like to launch the experiment.
Click on the AdBlock icon. The icon is located in the upper-right corner of your browser, to the right of your address bar. Clicking on the icon opens the Adblock settings.

Warning: on Safari, the icon will appear on the left of your browser’s address bar.
Click “Don’t run on pages on this domain”.
Click “Exclude” on the window that appears.
Go to the website on which you would like to launch the experiment.
Click on the AdBlock Plus icon. The icon is located in the upper-right corner of your browser, to the right of your address bar. Clicking on the icon opens the Adblock settings.

Warning: on Safari, the icon will appear on the left of your browser’s address bar.
Click on “Enabled on this site” to disable Adblock Plus on the website you are visiting. The button will change to “Disabled on this site”.
Kameleoon script does not support some of the old browsers. If one of your visitors is using one of these browsers, your A/B experiment will not display and the visitor will see the original page. It will not have any impact on your user’s experience nor your A/B experiment.
Here are the browsers supported for Kameleoon script:
We ensure compatibility with the last 3 versions of each browser.
Here are the browsers supported for the edition and the creation of your A/B experiments:
We ensure compatibility with the last 3 versions of each browser.
You can create this kind of experiment with Kameleoon thanks to the advanced edition functionalities. For an A/B experiment on a website with a responsive design, the main obligations are mostly due to resizing and moving blocks.
Indeed, the pages displays according to the screen resolution or the device used, so you need to be very careful when you move elements for your experiments. Also, you cannot use heat maps, because there is no frame on the page.
To deal with this obstacles, Kameleoon offers some advanced functionalities to move elements.
When a webpage loads, users may briefly see the original version before the variation is applied. This momentary flash, known as the flicker effect or flickering, occurs when the variation’s changes are delayed, creating a visible switch between the original and modified content. This can impact user experience and experiment reliability, especially in A/B testing.
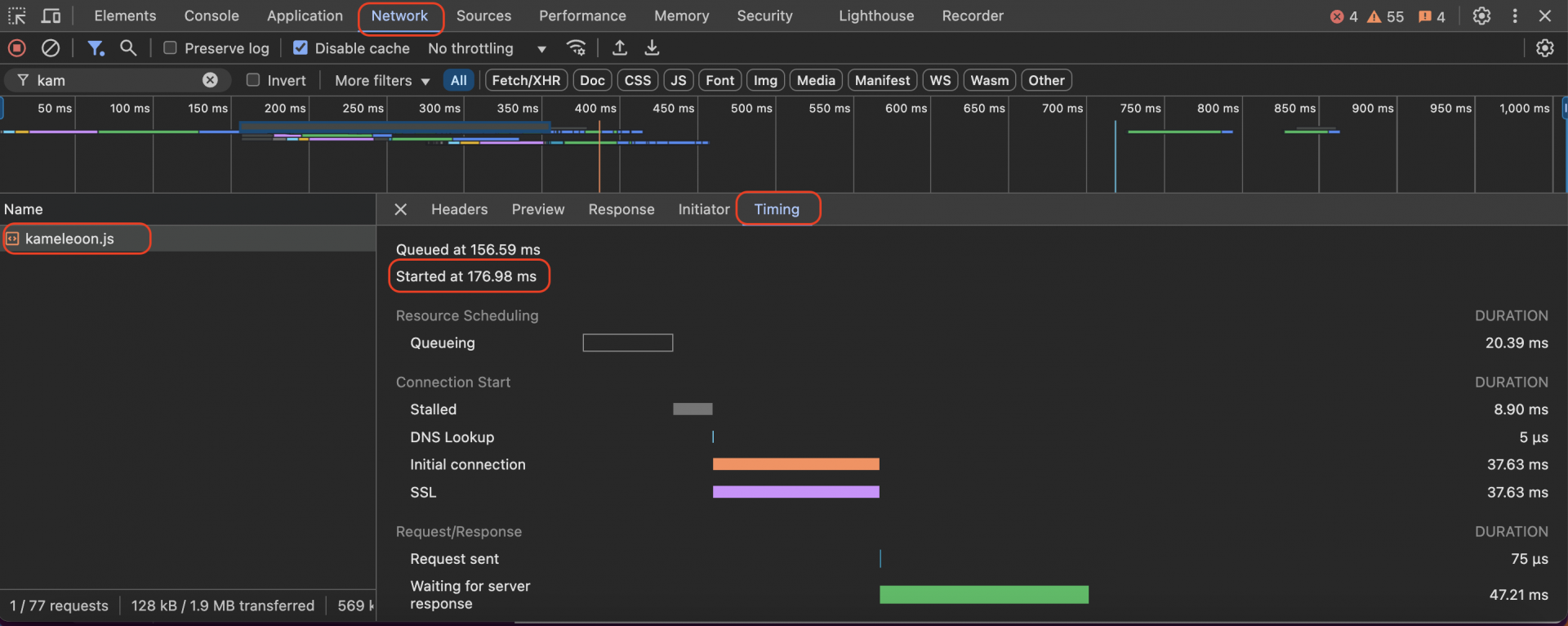
Place the Kameleoon script as high as possible in the <head> tag. Ensure that the script loads in under 1 second, ideally below 500ms. To check Kameleoon’s loading time, use the Network tab in your browser’s Developer Tools (see screenshot below for reference).

The most effective way to ensure fast loading is to install Kameleoon directly in the HTML source code, rather than through a tag manager like GTM.
Optionally, you can use the anti-flicker script as an additional layer of protection against flickering.
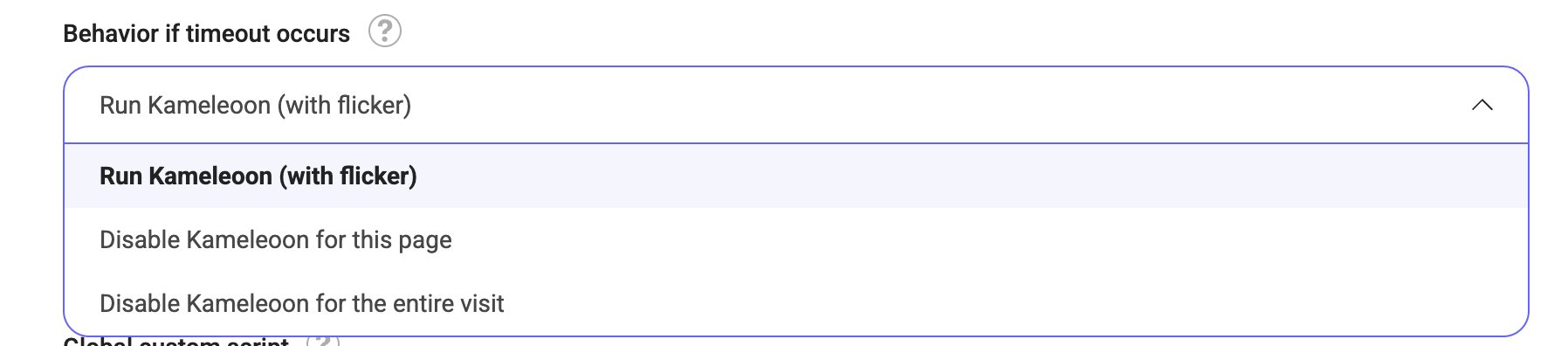
If you enable this option, you’ll have several configurations to control how Kameleoon behaves if the timeout occurs. The timeout duration is configurable within the installed script and is set to 1000ms by default.
To explore the available options, refer to the screenshot below, which can be found under Admin > Configuration > General

For more details, refer to our Installation guide.
Important: If Kameleoon loads late, the page may be displayed before the variation code is applied. In that case, the optimizations described below will not be effective.
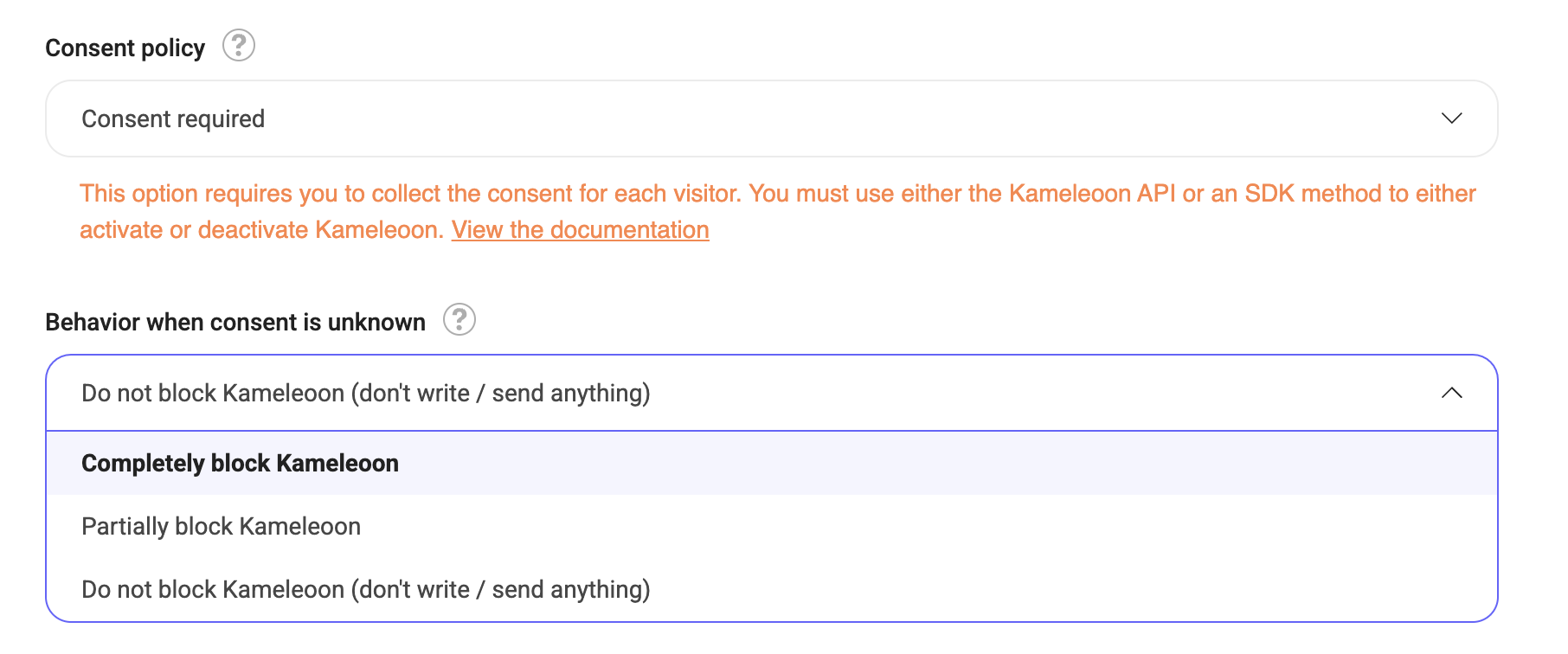
If your consent policy is set to Consent required, flickering may occur on the first page view when the visitor has not yet given their consent. This happens if you choose to partially or completely block Kameleoon when consent is unknown.
To prevent this, we recommend not blocking Kameleoon so that experiments can be displayed before consent is given on the visitor’s landing page. This approach is fully compliant with privacy regulations such as GDPR, CCPA, and other major frameworks in the UK, Canada, and the US, as no tracking or data storage (cookies/localStorage) occurs before consent is granted.
To explore the available options, refer to the screenshot below, located under: Admin > Configuration > Experiment / Personalization.

For more details, refer to our consent policy management documentation.
Use early-loading information
For the best performance, base targeting on data that is available immediately upon page load, such as: Page URL, Browser type, Device type, Cookies/localStorage
When possible, avoid targeting elements that load late such as the dataLayer variables, since these may load asynchronously, using them for targeting can delay variation execution. If a segment relies on a custom JS condition or custom data that itself depends on the dataLayer, flickering may occur as well.
To minimize flickering, ensure that any conditions used for targeting are resolved as early as possible in the page lifecycle.
To learn more about all targeting conditions available in the segment builder, follow this documentation.
runWhenConditionTrue: Executes the code when a specific condition is met.runWhenElementPresent: Ensures that the variation applies as soon as the targeted element is loaded on the page. Using these methods avoids delays caused by elements that load asynchronously.
Kameleoon is a 100% JavaScript solution and does not use jQuery. There will not be any conflict if you are using jQuery on your website.
However, Kameleoon uses the Sizzle library which is the CSS selector engine of jQuery. You can use it when you create your experiments.
A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
Our Graphic editor is responsive so you can create variations on your mobile.
Simply login to the Kameleoon App and create a new experiment. The Graphic editor launches on your site and you can find all the functions of the editor, tailored for mobile devices.

Among them :




To learn more about the Graphic editor, please read this documentation.
When you create your segment, if you need to use several conditions to define it, the connection between them can be “And” or “Or”.
‘AND’ corresponds to a simple addition: condition A and condition B must be reached to activate the personalization.
‘OR’ means that only one of the conditions must be reached: condition A or condition B must be reached to activate the personalization.
The “Narrow this condition” option, corresponds to the mathematical parentheses.
The “Add new condition” option puts the new condition on the same level.
The colored lines on the right help you better understand the logical links between your different conditions. Several cases :




The color of the lines therefore represents the set of conditions (A and B) and does not take into account the fact that some conditions may be narrowed (C).
Condition A and condition B = both conditions must be reached
Condition A and condition B and condition C = all three conditions must be reached
Condition A or condition B = at least one of the conditions must be reached
Condition A or condition B or condition C = at least one of the conditions must be reached
Condition A and condition B or condition C = Condition A and one of the two other conditions must be reached
(Condition A and condition B) or condition C = the two condition A and B or only the condition C must be reached.
When creating a segment, and if you have already selected one condition, you can either narrow this condition or add a new condition.

« Drag and drop to add a new condition » allows you to add a condition independently of the first one: condition A and/or condition B. You can add as many condition as you want to: condition A and/or condition B and/or condition C etc. The order of the conditions does not matter.
« Drag and drop to narrow this condition » allows you to clarify an existing condition. It is similar to mathematical parenthesis: (condition A and/or condition B) and/or (condition C and/or condition D). Once again, you can add as many conditions as you want to.

In this example, the visitors targeted are the one coming from a SEO and located in France or all visitors coming from an emailing. Here, the condition “IP geolocation” only applies to visitors coming from a SEO.
(condition A and condition B) or (condition C)

The colored lines on the right help you to better understand the logical links between your different conditions. In this case:
In this example, the visitors targeted are the new ones who have seen more than 2 pages or returning visitors who have seen more than 4 pages.
(condition A and condition B) OR (condition C and condition D)

The colored lines on the right help you to better understand the logical links between your different conditions. In this case, two blocks of conditions can be distinguished from each other (OR): the first is orange, the second is pink.
In this example, the visitors targeted are the visitors on the page https://www.mozilla.org/fr/about who have seen more than 3 pages or browsing the website for more than 6 minutes.
Even if only one page is targeted, the conditions “Number of page views” and “Elapsed time” will take the whole website into account.
condition A and (condition B or condition C)

The colored line on the right helps you to better understand the logical links between your different conditions. In this case, all the conditions are part of the same set: the visitor is included in the segment from the moment they meet the first condition and at least one of the two following ones.
In this example, the visitors targeted are either the visitors of a specific page who converted a goal or visitors who are about to leave or visitors whose last visit was less than 7 days ago or visitors on mobile.
((condition A and condition B) or condition C) or condition D or condition E

In this example, the visitors targeted are either the visitors of a specific page, who also arrived either on page XX of the website or on page YY of the website, or visitors coming from a specific acquisition channel.
(condition A and (condition B or condition C)) or condition D

In this example, the visitors targeted are the visitors of a specific page who also arrived either on page XX of the website or on page YY of the website, and who also come from a specific acquisition channel or are about to exit the website.
(condition A and (condition B or condition C) and (condition D or condition E))

Kameleoon offers visitor targeting according to geolocation data.

On average, the accuracy of this geolocation is as follows:
Please note that:
You can activate a personalization if the sum of the weights of the targeting conditions exceeds a certain threshold. The personalization will only start if the main conditions, or most of the conditions are met.
First, you need to define the weight of your conditions when you create your segment. Then, you need to define the weight needed to activate the personalization.
You can define the weight of your conditions when you create your segment. If you want to define the weight of an existing segment, you must edit it.
Defining a weight allows you to rank the conditions of your segment. If a condition is more important than another, its weight should be higher.
When you select a condition, the weight appears on the right of the block:

By default, the weight of each condition is 1 (the minimum weight). Click on it to edit this number.

When you create your personalization, go to the “Micro-targeting” in the “Display settings” part to define the cumulative weight of the targeting conditions. You can use this option even if you have not set up the weight of your conditions: by default, the weight of all conditions is 1.
By default, the option checked is “All of your segment’s targeting conditions are met”.

To define a cumulative weight, click on “The cumulative weight of active targeting conditions reached a limit”.
A new field opens, allowing you to choose the minimum weight to reach.
As an example, let’s take a segment set up with:
If you define ‘7’ as cumulative weight to reach, the sum of the weight of the conditions should be at least 7 for the visitor to display the personalization.
In our example, the conditions A+B+C (7), B+C+D (8) or A+B+D (7) would be enough to activate the personalization.
Kameleoon bills your account on an annual basis based on the average number of monthly unique users who visited your site or application in the previous 12 months.
Kameleoon has a native consent management and therefore only collects data from users who have given their consent. Learn more about Kameleoon’s consent management policy
If your website is subject to bot traffic, we recommend excluding this traffic from your campaign results. Learn more about it here.
Users are only counted once, even if they are bucketed into different experiments / feature flags across devices.
The measurement of unique users is based on cookies. A cookie is a file placed on a browser that contains an anonymous unique identifier, called the Kameleoon visitorcode, randomly assigned to a user. This ID is used to uniquely identify a browser. Our visitorcode is stored during 365 days on the user’s browser.
Kameleoon determines unique users using the visitorCode randomly assigned to a visitor of your web or mobile application by our SDKs. A tracking call is made to our servers when calling one of those methods: isFeatureFlagActive(), getFeatureFlagVariationKey(), getFeatureFlagVariable(), getFeatureFlagVariables(), trackConversion() or flush().
If you rather use your own user ID instead of our visitorCode, our SDKs will use it to uniquely identify your users across devices.
Kameleoon experiments and personalizations are powered by data collected via a first-party cookie.
They’re unaffected by the cookieless wave because they don’t rely on third-party data sources.
By safeguarding our unique visitor ID in a first-party cookie, we guarantee that each visitor consistently experiences the same variant in a given experiment. This not only ensures accurate results but also delivers a seamless and personalized user experience.
Here is the complete list of data collected by Kameleoon.
When first landing on your website, a visitor’s browser needs to download the code that runs on your website, including the Kameleoon script. The page loading time is impacted by the length of this code, but also by the number of external resources to download (images, css, scripts…). Caching allows to reduce this loading time during the next visits: the code of the website and all static ressources are downloaded and put in the browser cache in order to improve performance.
Caching therefore has a very important advantage and improves the user experience. But there’s a downside: if Kameleoon’s script changes (for example, if you have launched a new experiment), old visitors who have already started their visit on your website (and already downloaded the previous version of our script) won’t see the new experiment yet.
To get around this problem, we added a flag in our script, Cache Expiration (TTL: Time-to-live), that asks a browser to take a new version of our script every 1,5 hour: our script embeds its own expiry date.
Note: Sometimes, even though we have a TTL in place, a browser can decide to not take into account that information (this is very often the case on mobile browsers as they want to optimise the performance). It depends on each browser policy.
Internet bots are software applications that run repetitive, automated tasks over the Internet. This behavior may impact your experiment and personalization results, as bots don’t behave like real visitors and inflate the volume of traffic (i.e., visits) on your site, effectively biasing your conversion metrics (KPIs/goals). Therefore, it is essential to remove bot traffic from your campaign results to make your data more accurate.
Kameleoon has two main methods for excluding bot traffic from your campaign results:
Server-side experiments are more vulnerable to bot traffic. You must pass the user agent to be filtered by Kameleoon when running server-side experiments. Please refer to each SDK documentation for the right implementation. No additional code is required to enable bot filtering for client-side SDKs, as the Kameleoon SDK automatically includes the user’s user agent in the outbound request.
To activate bot filtering, use the menu on the left to access the Projects page of the Admin menu.

Then go to your project’s Configuration page.

In the Advanced settings, enable bot filtering.

If you are using Commanders Act Tag Management System, you can create custom data based on Commanders Act datalayer variables. Please read these guidelines.
If you are using Commanders Act Customer Data Platform, you can plug Kameleoon to it to use all your existing segments. Please follow this article to get started.
Through the updated Kameleoon Chrome extension, developers are able to interact directly with the platform and use a powerful suite of easy-to-use debugging and troubleshooting tools, straight from their browser and without needing to access the Kameleoon user interface.
It can be downloaded here on the Chrome Web Store
To learn how to install and use this extension, please read our documentation.
You launched your experiment a few hours ago but still do not visualize any statistics on your reporting tool (Kameleoon, Universal Anaytics…)? You can follow this guide to make sure your experiment is set up properly.
With Kameleoon reporting tool, results are sent in real time by default. However, Kameleoon will show you these results only if there is enough visits and conversions (above around 100 visits and 60 conversions).
Universal Analytics is the latest version of Google Analytics. However, both solutions are technically different and you must activate the right tool when you set up your reporting tool in Kameleoon.
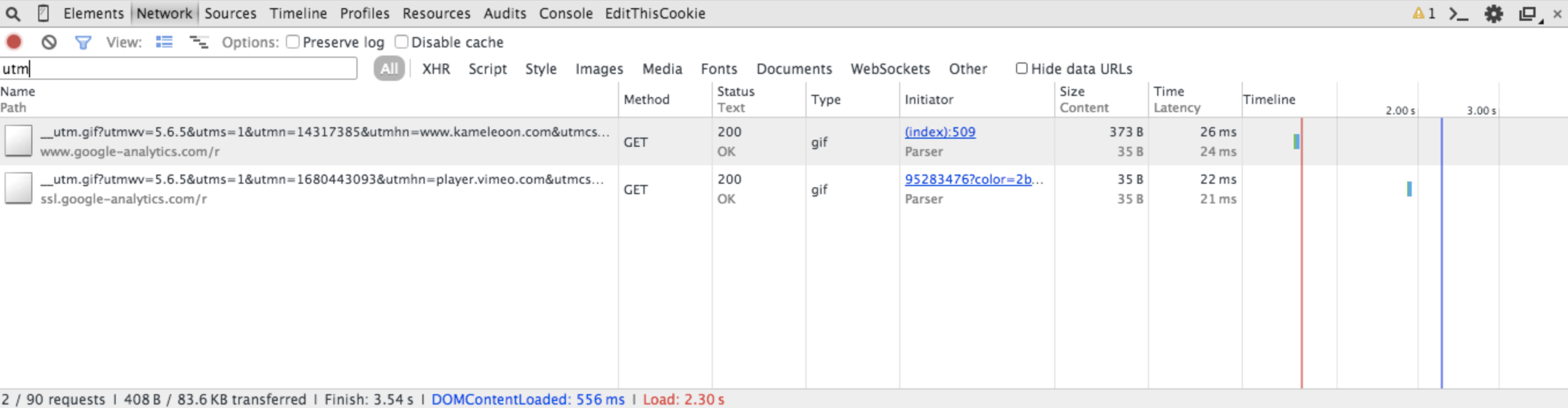
To know if you are using Google Analytics or Universal Analytics, you can open a web console in your browser (with F12 on a PC or CMD+ALT+I on a Mac). Then, click on the “Network” tab and look for the “utm” information in the filter zone to know if Google Analytics is used or “collect” if it is Universal Analytics.

Then, check if the right reporting tool was chosen on your experiment.
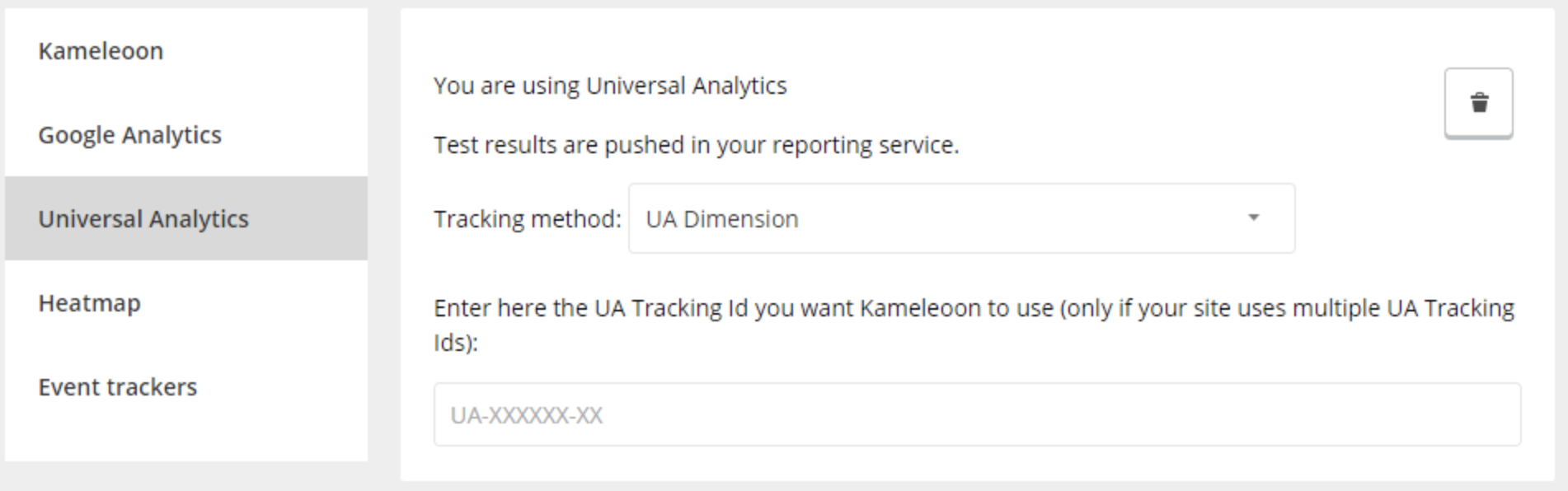
Warning: For Universal Analytics, you must have previously declared a custom dimension, or there will be no Experiment data available. For further information, you can read our article Setting up Universal Analytics (ex Google Analytics).
If Kameleoon loads before Google Analytics, the A/B experiment data are sent with the standard page view call. If Kameleoon loads after, the data are sent with a type “Event” call.
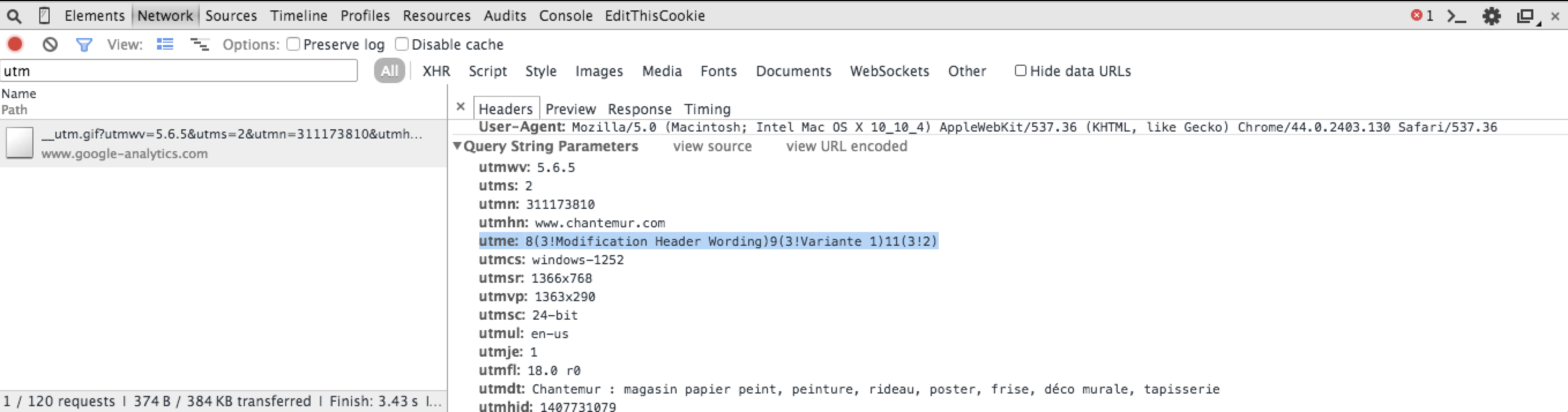
With Google Analytics, the information you must look for is “utm”. It contains the name of the experiment and the name of the variation displayed. In the example below, one experiment is running on this website: Modification Header Wording and the variation displayed is Variante 1.

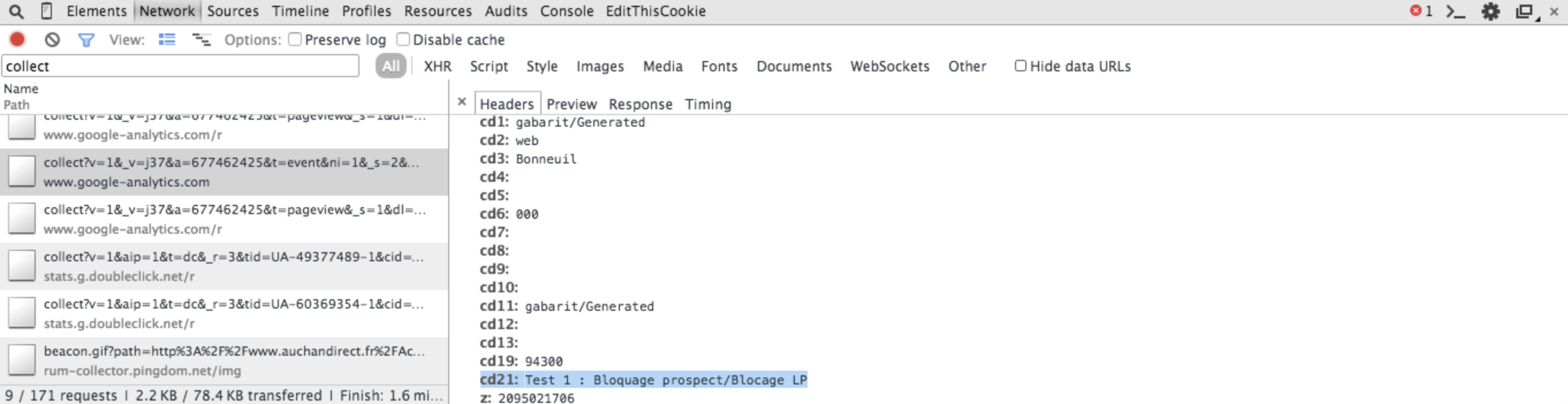
With Universal Analytics, the Experiment data are in the custom dimension you chose when you launched your experiment. In the example below, the custom dimension is “CD21”, the name of the experiment is Test 1 : Bloquage prospect and the displayed variation is Blocage LP.

If you cannot find any data, your configuration might not be correct.
Sometimes, the name of Google Analytics tracker might have been customized by your CIO. In this case, you must indicate to Kameleoon which name will be used to send the Experiment data. To do this, open a web console in your browser and type in: window._gat._getTrackers()[0]._getName(). In the example below, the name of Google Analytics tracker is secondTracker.

Note: Sometimes, several trackers are available on your website if several Google Analytics are active on your website. To know if it is the case, type in the command
window._gat._getTrackers().length. If the command returns more than one result, it means that several Google Analytics are used. In this case, please contact your CIO or Kameleoon to help you with your configuration.
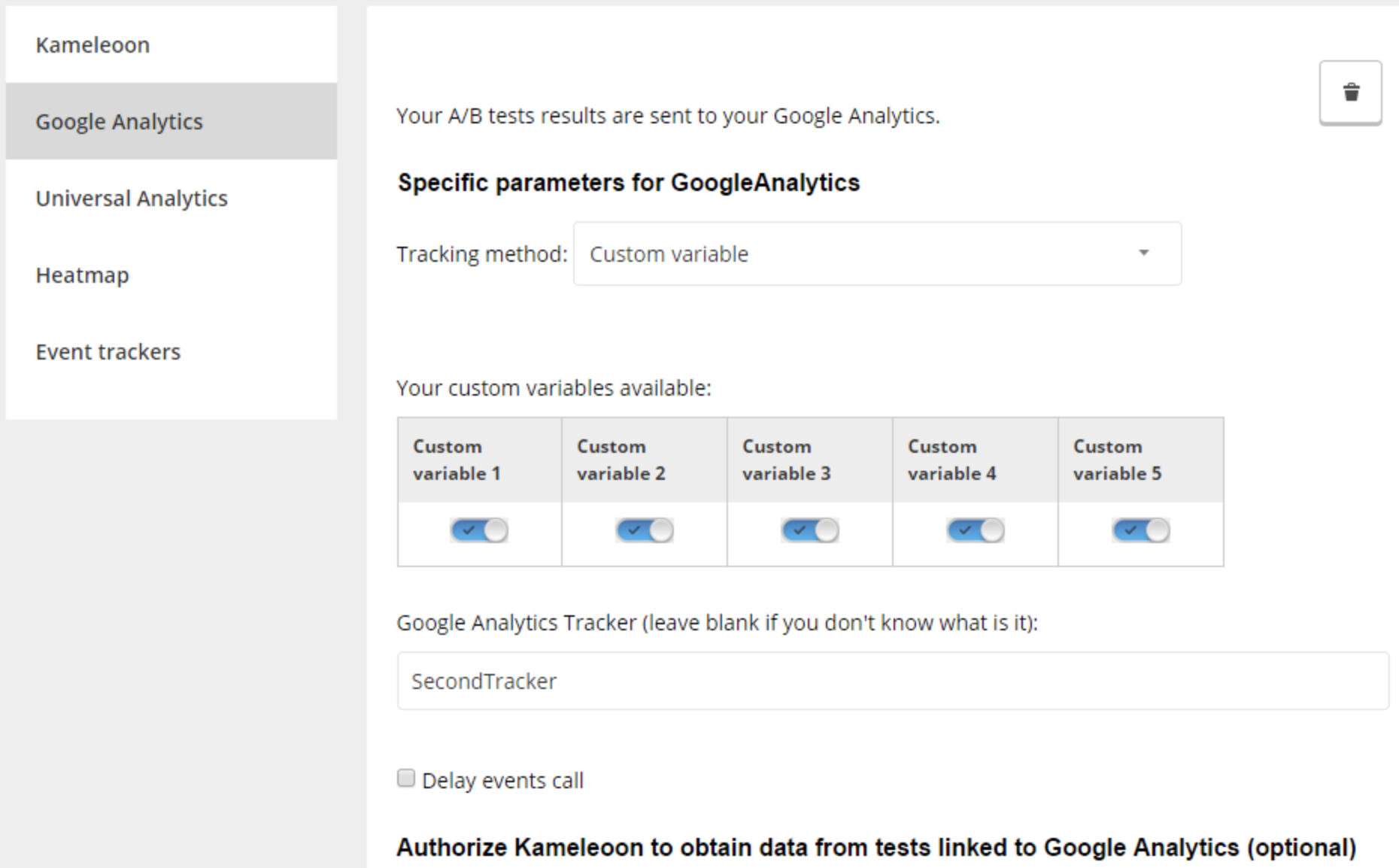
If the tracker code is not the one by default (usually, the command window._gat._getTrackers()[0]._getName() returns an empty chain of characters), you have to set up the right tracker name to send the Experiment data in Google Analytics. To do this, go to the reporting tools parameters in your Kameleoon account.

For Universal Analytics, it can be necessary to specify the ID of Universal Analytics view, if, for example, several Universal Analytics are used on the same website. You can find this ID on the “Admin” page.

AT Internet works similarly to Google Analytics. When Kameleoon loads before AT Internet, A/B experiment data are sent with the standard page view call. If Kameleoon loads after, the data are sent with an MVT call, using the function called xt_mvt. In most cases, this function must be located in the xtcore.js folder (AT Internet file). To know if this function is available on your website, open a web console in your browser and type in the command xt_mvt. If an error occur, this function is not available. Your AT Internet file has to be updated by your CIO as the function xt_mvt is automatically available with the xtcore.js file in the latest versions.
Omniture works similarly to Google Analytics. When Kameleoon loads before Omniture, the A/B experiment data are sent with the standard page view call. If Kameleoon loads after, the data are sent with an “Event” type call. If you are using the plugin doPlugins on your website, please read this article from our developers documentation, which indicates the JavaScript code lines that you must add to the variable in order to push your experiment results in Adobe Analytics.
During the configuration of your split URL experiment you have distributed your traffic between your variations, but you notice significant data discrepancies between Kameleoon results and a third party analytics tracking solution, especially regarding the number of visits on variation B.
It can be explained by several reasons:
Note: In this case, you may notice some visits on variation B even though Kameleoon is not installed on page B. This is because Kameleoon will try to send the tracking call before doing the redirection to page B. So all visits counted on variant B are actually tracking calls from page A.
One good test to identify if there is an issue or not is to compare the number of visits you have in your third party analytics tool for variation B with the number of visits you have for page URL B, independently of your experiment. You should get approximately the same numbers, assuming visitors cannot access page URL B without going through the experiment first (which is usually the case).
You may encounter this issue if you have installed our snippet with the option “Cross-Domain tracking” which needs the hosting of a static resource (an iFrame) on your main domain.
The Kameleoon iframe is used to ensure continuity and consistency of data (exposures, conversions, custom data, etc…) when moving from one subdomain to another, this is accomplished by delegating the iframe the task of reading and writing the information in localStorage (in the domain where the iframe is deployed).
As the local storage is specific to a single domain, the iframe allows us to read from all your subdomains the kameleoon data we store in the local storage of your main domain to keep track of a same visitor without impacting the performance of your website, by making extra server calls.
More detailed documentation on this subject
In order to secure our iframe, we have implemented the following 3 measures:
The data collected by Kameleoon is of a non-personal nature in accordance with current regulations. Please read the exhaustive list of this data
Kameleoon offers consent management that can be adapted to all needs & ecosystems via a dedicated API and adjustable behaviour in case of unknown consent. More documentation on this subject
The X-Frame-Options HTTP response header can be used to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, <embed> or <object>. Sites can use this to avoid click-jacking attacks, by ensuring that their content is not embedded into other sites.
For more details please follow Mozilla developers documentation.
To enable cross-domain tracking, the Kameleoon iFrame must load on all your domains, so you must not set an X-Frame-Options response header.
Please also note that you can secure the iFrame by providing a restricted list of domains (e.g., your own domains and subdomains) that are able to call the iFrame. This list must be provided inside the static iFrame file that will be hosted on your side.
You may encounter this issue: “Refused to load the script ‘https://xxxxxx.kameleoon.eu/kameleoon.js’ because it violates the following Content Security Policy directive”.

This may be due to the Content Security Policy (https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP) defined for your website.
We recommend whitelisting *.kameleoon.eu and *.kameleoon.com. If you don’t want to use wildcards, you can find the full list in our developer documentation.
The Kameleoon platform offers the ability to merge history and actions made from visits on different devices, if the user responsible for those visits is the same. Basically, what it means for a personalization platform is that a person visiting your website twice via a desktop computer at work, then a third time via his smartphone at home, will be correctly identified as a returning visitor. The platform will correctly report his number of visits on the smartphone as 3, not 1 as would be the case without history reconciliation. This is a very powerful feature that is extremely simple to implement on Kameleoon, as long as you have a way to identify users on your side (most of the time, this will be via a standard customer login).
Using cross device history reconciliation has three significant advantages:
In your Kameleoon App, go in the Configure menu in the sidebar, click on Custom data.

Click on the New custom data button.

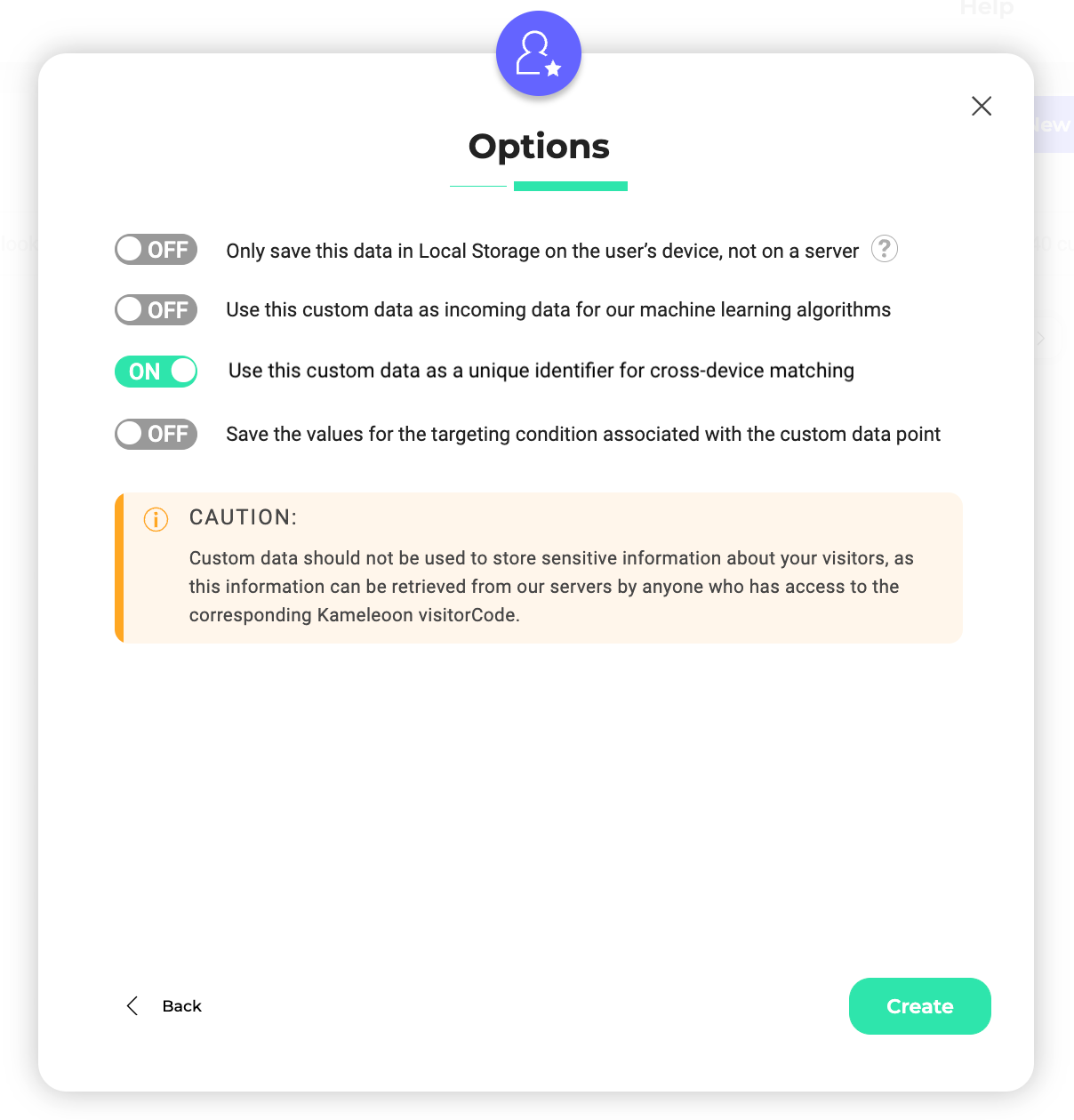
Follow the usual steps to create a new custom data. In the second step of the creation process, activate the tooltip Use this custom data as a unique identifier for cross-device history reconciliation.

This will allow Kameleoon to treat this custom data as a unique identifier on your side, which will be used to map several Kameleoon visits to a unique user.
Then click on Create to validate the creation of your custom data.
Google defines SEO as “the process of making your site better for search engines.”
For Google to effectively index your website, it expects the following:
Google offers extensive documentation on SEO, which can be accessed here:
Additionally, Google provides an SEO auditing tool called Lighthouse.
You might be wondering whether Kameleoon will affect your SEO or why your webpages were suddenly de-indexed after launching an experiment. Actually, it depends on how you set up your experiment.
<link rel="canonical" href="https://homepage.com/"><link rel="canonical" href="https://homepage.com/">noindex meta tag.<meta name="robots" content="noindex" />Kameleoon.API.Core.processRedirect("newURL"), not document.location.href = "newURL".Note: Kameleoon redirections are by default JavaScript and temporary redirects (not 301 or 302).
Note: Kameleoon automatically filters bot traffic from your results. For more information, please refer to our documentation.
Kameleoon was conceived in order to support a ramp-up of A/B experiments on websites with millions of visits each month.
Files needed by Kameleoon to run (file kameleoon.js containing Kameleoon engine and data on A/B experiments created from the editor) are hosted on a CDN optimized to serve quickly static content.
Experiments data are given directly to outside systems (Google Analytics, KISSmetrics, AT Internet, etc.), without passing through your servers, allowing an efficiant ramp-up.
The request to our servers (CDN not included) happens only when the editor is used or if you want to use our reporting tool.
Once the A/B experiment is launched, Kameleoon generates the kameleoon.js script, specific to your website and containing Kameleoon engine and Experiments data. This script is hosted and cached in Kameleoon CDN.
Kameleoon is available in three languages: French, English and German. By default, the language will be defined according to your browser’s language, but of course you can change it at any time.
For further information about the procedure, you can read the article How to change the language?
You can run an A/B experiment on the mobile version of your website.
To do this, you can use a Chrome extension (like this one for example) to load the mobile view.
Then make the desired changes and launch your experiment as you normally do.
Kameleoon works with a single JavaScript call, which weighs around 30KB and is served by a CDN (Content Delivery Network).
Please note that the size of the script will increase depending on your usage of the platform. Our script contains several main components and your custom settings (experiments, personalizations, KPIs, custom data…). You can get access to the size of each component by using the Performance analysis tool of our Chrome Extension.
Our script is downloaded only once per visit on first page load. Then the script is automatically cached by the browser for 90 minutes.
It is highly unlikely that you encounter a conflict between the Kameleoon script and the other scripts on your website.
Indeed, Kameleoon is a 100% JavaScript solution and does not use jQuery, so there will be no conflict if you use jQuery on your website.
In addition, Kameleoon operates independently of the server-side development language and does not use global JavaScript variables, minimizing the risk of incompatibilities.
If you just launched an experiment but do not visualize the changes, you can follow this guide to make sure your experiment is set up properly.
Note: There is a delay between the launch of an experiment on Kameleoon and its visibility on your site. It can take up to ten minutes for the experiment to be actually online.
When you launch an experiment, Kameleoon updates its script, to make sure it contains the new data. The script loaded on your cache might not be updated. To make sure it is, open a web console on your browser (with F12 on a PC or CMD+ALT+I on a Mac) and type in this command:
Kameleoon.API.experiments.getAll()
It will list every experiment running on your website.
In the example below, 4 experiments are launched on the website. You can click on the small arrow on the left of every Object to see the detail and check if the experiment you just launched is here (thanks to the name information with the name of your experiment).
If your experiment is not on this list, you can empty your cache to force your browser to load the last version of the script.
Find out more in our documentation for developers
You can force the display of a variation on your computer.
If you defined a target for your experiment, you might not be targeted. To check if you fulfill all criteria, open a web console on your browser (with F12 on a PC or CMD+ALT+I on a Mac) and type in this command:
Kameleoon.API.experiments.getActive()
It will list every experiment running on your website page. If your experiment is not in the list, it means there is a problem with targeting.
Find out more in our documentation for developers
Note: It is always recommended to launch a simulation to check if everything is correct. Please read the article about the Targeting tab of the simulation panel for further information.
A/B testing is based on statistical methods. You don’t need to know all the maths behind, but a little brush up in statistics won’t hurt and certainly improve the chances of your success.
There are 2 main statistical methods behind A/B testing solutions. There aren’t one better than the other, they just have different use. Here is how we handle it with Kameleoon’s statistical engine.
Allows a simple read on result reliability thanks to a confidence level: with a level of 95% or more, you have a 95% chance of obtaining the same result should you reproduce the experiment in the same conditions. But this method has a downside: it has a “fixed horizon”, meaning the confidence level has no value up until the end of the experiment.
Provides a result probability as soon as the experiment starts. No need to wait until the end of the experiment to spot a trend and interpret the data. But this method also has prerequisites: you need to know how to read the confidence interval given to the estimations during the experiment. With every additional conversion, the trust in the probability of a reliable winning variant improves.
Kameleoon offers many out-of-the-box analytics integrations which you can use to measure the impact of your campaigns (A/B tests or Personalizations). However, you may see different results (visits, visitors or conversions) between our reporting system and your Analytics platform (Google Analytics, Adobe Omniture, AT Internet, Matomo..). Small variations are usually “normal” though, even if your integration is correctly set up. This is because different analytics platforms often define metrics differently or are configured differently. Some analytics platforms will not manage ITP issues with the Safari browser as we do, bots filtering rules will not be exactly the same, etc. However, you should start looking for a problem as soon as you have a data discrepancy of more than 7-10% between Kameleoon and your analytics platform.
If you’re seeing large discrepancies in your data, this article will guide you to make sure you’re following some best practices to identify the root cause of it.
This documentation also assumes you are using our native analytics integrations. So please always compare figures for visitors who have been tagged with Kameleoon experiment and variation information, with a custom dimension, custom variable, eVar, etc, depending on the analytics platform you use. Indeed, when a native integration is being used in one of your experiments, Kameleoon will flag your visits when visitors are targeted by the experiment. So your analytics platforms’ data should be filtered to only show data that contains experiment and variation information. Otherwise it will make the comparison unreliable.
First, you should know that Kameleoon measures unique visitors based on cookies and Local Storage. A cookie is a file placed on a browser that contains an anonymous unique identifier, called the Kameleoon visitor code. It is stored on the user’s browser for 365 days.
Each time the same visitor lands on your website, a new visit is created by Kameleoon and ends as soon as no new activity event (page view, scroll, clicks, etc.) has been received by Kameleoon over the last 30 minutes. In other words, a new visit will be created by Kameleoon after 30 minutes of inactivity.
So, first advice: please make sure both the number of visitors and visits are counted the same way in your analytics platform. For instance, in Google Analytics, there are two methods by which a visit ends:
Please also note that the number of visitors (users) displayed in Google Analytics and Adobe Analytics reports is not an exact count of the number of users which have been browsing your website for any given time frame. Instead, what is shown as numbers of users in all reports is a probabilistic estimate of the true number of users based on the HyperLogLog++ algorithm. To give you more insights about how Google Analytics or Adobe Analytics count their users, you can check out this great article.
Kameleoon offers bot filtering out-of-the-box which may also differ from your analytics platform. Kameleoon leverages the IAB/ABC International Spiders and Bots List in order to detect events which needs to be filtered. The list is a key resource to minimise non-human traffic being counted in our web analytics. In addition a Kameleoon visit can be automatically rejected from our statistics if detected as an outlier (bot, troll, tracker bug, etc.) this is the case if at least one of the following conditions is met during a visit:
Kameleoon does not run on Internet Explorer so any visits from Internet Explorer users will be automatically excluded from your experiment reports. Please also note that Kameleoon only maintains full compatibility with the last 3 versions of any browser, so some visits might not appear in our reports as well.
In most analytics platforms, you can add IP filtering rules, which will allow you to exclude certain IP ranges from showing up in your campaign results. You should have exactly the same filters in Kameleoon. You can set up them from the configuration page of each project so that we are measuring the same thing.
Many visitors are using ad blockers such as Adblock, Ghostery, uBlock..to block trackers and advertisers. Some ad blockers can also block client-side trackers such as analytics events, including unfortunately Kameleoon client-side events as well. So if you have a significant portion of your visitors that have ad blockers extensions enabled in their browser, there is a high chance that the number of visits will vary between Kameleoon and your Analytics platform. Indeed, if your analytics platform is not ad blocked whereas your Kameleoon is, the number of visits will be different. Some analytics platforms offer “on premise” tracking request URLs that allow them to avoid being blocked by ad blockers. Please note that Kameleoon can also offer the same capabilities. Please reach out to your Customer Success Manager for assistance.
If you believe you have a large portion of your visitors using ad blockers and that you have more visits and visitors in your analytics platform than we have in Kameleoon, we recommend sending an event to your analytics platform when Kameleoon has loaded so that you can have a clear idea of the percentage of visitors using ad blockers that block Kameleoon. To do so, you can use our Activation API events to send an event to your analytics platform when Kameleoon has loaded. Here is an example of code you can use. Please make sure it runs before the Kameleoon installation snippet.
window.addEventListener('Kameleoon::Loaded', function (event) {
// Here you should implement the logic to send the data to your analytics platform.
// It can be something similar to:
myAnalyticsPlatform.sendEvent("Kameleoon has loaded");
});
//Place here the Kameleoon installation snippet
One of our best practices is to have our snippet implemented in the <head> section of your source code to prevent any flickering from appearing in your experiments. It also means that Kameleoon will usually be one of the first tags to run, so we will send activity events as soon as possible. However, best practices for analytics platforms are completely different. In fact, most of the Analytics platforms will usually be loaded in the <body> section, or after the page has fully loaded. This means that Kameleoon will be sending events before most analytics platforms and will be counting more visits and visitors. Indeed, visitors may bounce, lose internet connection or click back. These visitors will not be counted by your analytics platform, whereas it will be the case in Kameleoon.
This is a common root cause, especially if you want to run an A/A experiment that is targeting “the entire site” like it is displayed in the screenshot below.
When that’s the case, Kameleoon will simply execute the code of your experiment on all pages where the Kameleoon’ snippet has been installed. In other words, technically, it is like having no targeting at all. So a difference in counts could be due to this reason. For instance, if the exact same Kameleoon snippet has also been installed on your staging environment, your experiment will also run there whereas in your analytics platform there is a high chance you won’t get the visits from this environment. A good way to identify if this is the cause of the discrepancy, is to break down your data by “Visited page URL”. It will show you all main URLs where the experiment has run so that you can identify URLs where Kameleoon should not have loaded (other environments, webviews on mobile apps, etc.).
Best practices for these types of discrepancies are to:
First, please note that if you have discrepancies in the number of visits or visitors, there is a good chance you will also have the same discrepancies in the number of conversions for a given event (click tracking, scroll tracking, transaction or total revenue). So you should first be looking at why you have visits or visitors discrepancies.
However, if you have similar visitor or visit counts but different conversion counts, below are some guidelines to read to ensure that your events conversions can be compared to Kameleoon results.
The first thing is to check how the event is configured and tracked with your developers and our support team. For instance in Kameleoon a click tracking goal will listen both for mouse down events (for a desktop computer) and for touchdown events (in mobile phones and tablets), which is very different from an onclick event only.
Also, if you have been using the graphic editor to configure your click tracking, please make sure the CSS selector attached to it is the right one. When there is no ID on the selected element, Kameleoon selects the element according to its (unique) hierarchical position on the page, by creating a hierarchical path from one of the parent blocks containing an HTML ID. Thus, a data issue may come from a default CSS selector which is not measuring the right event conversions. Please read this documentation to know more about it.
If you have been using our Activation API to track custom conversions, please make sure that the API function is called after Kameleoon has loaded on your page. We strongly recommend you use Kameleoon Command Queue, which allows for delayed command execution. The principle is simple: instead of directly calling the Activation API via the Kameleoon.API JavaScript object, you pass commands and functions to another JavaScript object, kameleoonQueue. If the Kameleoon engine is already loaded, the commands / functions will be instantly executed, otherwise they will be queued and executed once the engine is ready. This makes sure that all conversion events will be received by Kameleoon.
In a nutshell, always make sure your events track the same things the same way, otherwise the data won’t match at all between Kameleoon and your analytics platform.
In Kameleoon, for the same event, you can look at converted visits OR all conversions. The default view on our reporting page is “converted visits”, which means that even if a visitor clicks 3 times on an element, we will only display 1 converted visits. So if you want to compare the total number of conversions, you will need to switch to the “All conversions” view in our reports.
In order to give you as much control over your experiment as we can, Kameleoon has developed a feature which allows you to tune how long an experiment influence its exposed visitors. We call it the attribution window and it directly influences how your visitor conversions are attributed to the experiment or not. Basically the attribution window defines the period of time during which visitor’s conversions and transactions are attributed to a given variation.
In Kameleoon, visitor’s conversions only count toward an experiment as soon as the visit has been targeted by the experiment or during this attribution window time. So it means that:
In most analytics platforms, conversions are often counted regardless of targeting conditions:
As a result, the total conversions displayed on the Kameleoon results page may be lower than those shown in your analytics platform for the same event.
If you would like to know more on how Kameleoon counts conversion we recommend to read this article.
The vast majority of data (visit, visitor, event) discrepancies observed with our customers came down to root causes covered in this documentation. In case the guidelines above don’t point you to anything conclusive, our support team is here to help, so please feel free to reach out. When submitting support requests, please provide as much detail as possible including screenshots of your analytics platform results, code samples of your event tracking configuration, explanations on how your analytics platform has been implemented (classic or on premise).
You may see different results (visits or conversions) between Kameleoon and Google Universal Analytics. Small variations are usually “normal”, even if your integration is correctly set up. This is because different platforms often define metrics differently or are configured differently (no ITP management, no cross-device management, bots filtering, etc.). You should start looking for a problem as soon as you have a data discrepancy of more than 7-10% between Kameleoon and your analytics platform. How can you identify the cause of these discrepancies? There are several possible reasons depending on the situation. This article will help you identify them:
Kameleoon allows you to temporarily deactivate its script when you don’t use it.
A button to disable Kameleoon’s script can be found on the Configuration page of your website. When you click on it, all the content of the script is erased: the script is now 0Kb.
In your Kameleoon App, in the left side menu, click on Aministrate > Projects.

In the lower part of the card dedicated to your website, you will find two indicators:

To deactivate the script, the status must change from “Kameleoon enabled” to “Kameleoon disabled”. When hovering over the card, action buttons appear. Click Edit.

At the top right of the Configuration page, you’ll find an Actions menu. Click to access the available actions.

If you choose to disable Kameleoon, a confirmation pop-in will open and ask you to confirm your decision. If you disable Kameleoon, a confirmation message will appear at the bottom of the page and your experiments and personalizations will no longer be active on your site or mobile app; however, your experiments will resume if you reactivate Kameleoon.
Once the deactivation is confirmed, the status becomes “Kameleoon disabled”.
To disable the loading of Kameleoon on a website, you can use a specific URL parameter. Simply add #kameleoonDisabled=true to the end of the website’s URL. This will prevent Kameleoon from loading on that page.
This could be useful for testing and debugging: developers and testers can see how a page behaves without Kameleoon.
If your website is https://www.mywebsite.com, you can disable Kameleoon by accessing the following URL:
https://www.mywebsite.com#kameleoonDisabled=trueEven if you have deactivated the script via the Configuration page, you can reactivate it whenever you want. Just click on the button again: your campaigns will then resume on your website.
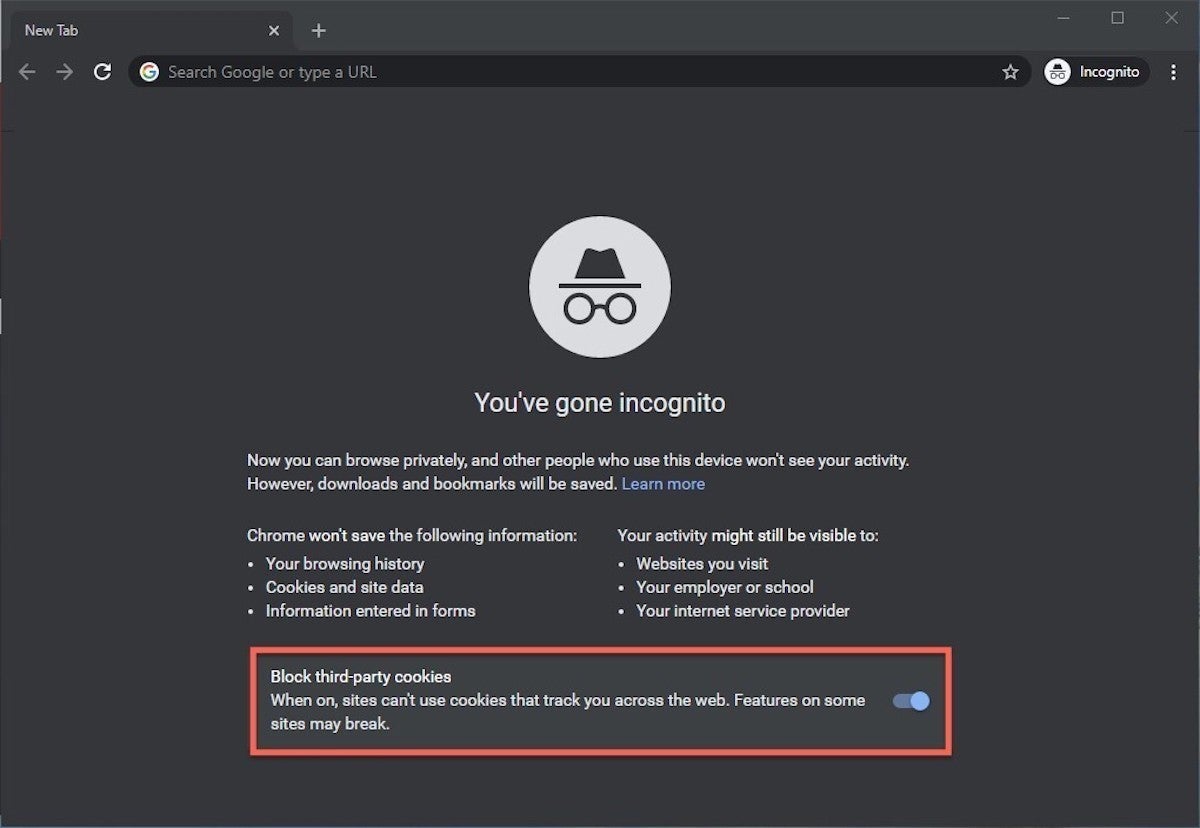
If you try to login to your Kameleoon account or to the Kameleoon Graphic Editor but can’t, it’s probably related to the “Block third-party cookies” option available in browsers (Chrome, Firefox..), as Kameleoon will require one session cookie hosted on our domain.
This option must be disabled when you launch the Graphic Editor. You will then be able to access your Kameleoon account.
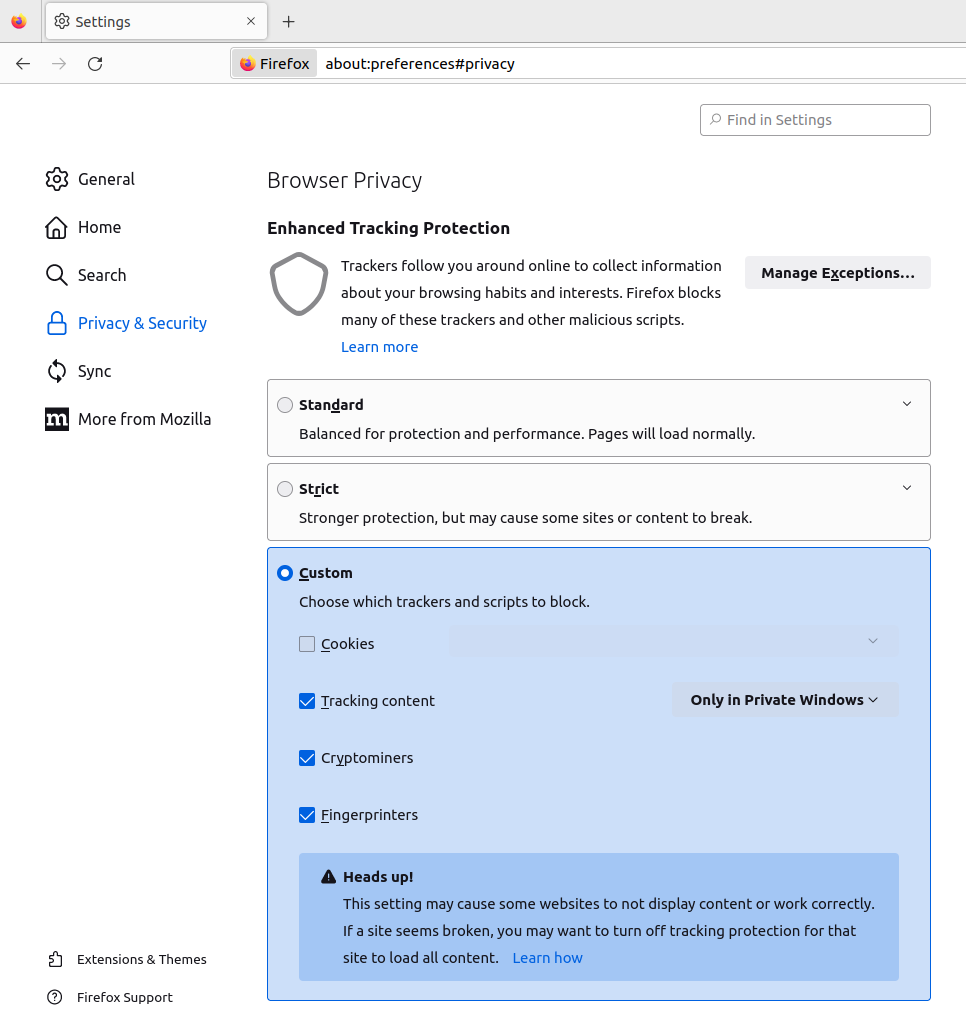
In your browser settings, go to Privacy & Security and uncheck the cookies option.
Note: Third-party cookies are usually automatically blocked in private / incognito mode.

These cookies must be enabled for you to log in to your Kameleoon account:
refresh-token
kameleoonSessionId
access-token
expiration-access
If you want to integrate one or more emoji(s) in an experiment or a personalization, you have to use the encoded version of the emoji you would like to add to your campaign as Kameleoon editors do not support yet a direct integration of an emoji.
You will find on this website (“Codes” section) the code associated to each emoji for CSS, HTML or JavaScript.
Integrate them by using the HTML, CSS or JavaScript entry points on the Graphic editor, the Code editor, the Widget Studio or the personalization creation page.
There are very few limitations adding form elements to your widgets.
Yet, there are two points you should have in mind:
To do so, while designing Screen 2, unfold section “Form settings”, click on “Add form ID”, and then link all Screen 2 form elements to this new form.
You created a form widget on Kameleoon Widget Studio. To learn how to add mandatory fields, please read this documentation.
You created a form widget on Kameleoon Widget Studio. To learn how to check your fields are valid before form submission, please read this documentation.
You created a form widget on Kameleoon Widget Studio. To learn how to display a specific screen depending on the success / failure of form submission, please read this documentation.
You created a form widget on Kameleoon Widget Studio. To learn how to send data to a Google Sheet, please read this documentation.
You created a form widget on Kameleoon Widget Studio. To learn how to create conditional logic in your form, please read this documentation.