A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
The purpose of this documentation is to help you troubleshoot issues with Kameleoon’s Graphic editor and offer best practices for avoiding these issues in the future.
You can enhance your use of our Graphic editor with the Kameleoon Graphic Editor extension.
What scenarios will these tips resolve?
- When changes you made to an experiment’s variant(s) in the Graphic editor don’t appear, even though you saved and simulated the version earlier
- When edits you made to all pages with the Graphic editor don’t appear after pushing an experiment live
How do Graphic editors work?
While making changes with the Graphic editor seems easy, the architecture of your webpage (i.e., how it’s coded) can make editing complicated.
Like most visual editors built to create experiments, Kameleoon’s Graphic editor uses CSS selector paths to identify the elements on the page you edit and to which you apply changes. Selectors are the cornerstone of any action you take with the Graphic editor.
Kameleoon uses two types of CSS selector paths:
- Simple selectors, such as the unique ID of the element: Because it is unique, it cannot be repeated on a page or assigned to another element on the same page. Therefore, changes to this element made with the Graphic editor are solely confined to that element.
- Combinator selectors: the element is selected based on a specific relationship with its parent elements.
Kameleoon’s Graphic editor follows two straightforward rules:
- If Kameleoon finds an ID for the selected element: That element will be used by default to identify the element when the page loads, and Kameleoon will apply the changes to it.
- If Kameleoon doesn’t find an ID for the selected element: Kameleoon will create a combinator selector from the closest parent element that has an ID. For instance, if your product name element does not have an ID but the header does, Kameleoon will create a unique “path” from the header element to the product name, so that Kameleoon could identify the element and apply the changes to it.
What causes issues?
Reason 1: The element ID is dynamically generated
In general, IDs assigned to elements on Single Page Applications are generated dynamically. This means that their values continuously change, and so are their respective selector paths. Fortunately, it is possible for Kameleoon to follow these changes. To activate this option, you need to set your own way of selecting an element on a page by indicating a custom attribute, as we will explain below.
In the Kameleoon Graphic editor, you can see the selector path created and used by Kameleoon for the selected element by enabling the option Hierarchy panel in the General Settings left menu.
The selector path will be displayed in the Selector field, on the bottom left of the page.
The screenshot above shows an example where changes will not work with all the product pages. Note that the ID of the element has a random generated ID at the end, “#product_form_6737855578276,” as opposed to a generic ID, like “#buy_cta” that would work globally across all product pages.
You will need to activate a specific option in the Configuration page of your project.
To access it, click on Projects in the Admin menu of the Kameleoon App.

On the card of your project, click on Configuration.

At the bottom of the General section you will find the Advanced settings.
Activate the Enable support for dynamic websites option.

Then set your own way of selecting an element on a page by indicating a custom attribute (eg. data-id, data-qa, …).
Tip: If you’d prefer to use a custom CSS selector, read this article.
Reason 2: The selector path used does not allow for the precise selection of an element on the page
Not all elements on a webpage have an ID. When the ID is absent, Kameleoon will generate a unique path from the closest parent element with ID to the element you want to change.
Here is an example of a selector path that identifies the block that contains product thumbnail images: “#ProductSection-product-template > div:first-child > div:first-child > div:nth-of-type(6) > div:first-child > ul:nth-of-type(1) > div:first-child”.
This path starts at the parent block “ProductSection-product-template” and goes through 5 other child blocks before reaching the thumbnail block. The simplest translation would be “Product section template → block1 → block2 → block3 → block4 → block5 → thumbnail”.
In general, the broader the selector path, the more likely the selector is to not cover all the different use cases on your website. With each website being unique, this presents distinct challenges for graphic editors and, unfortunately, for marketers using them.
Your product pages may have varied layouts (i.e., different HTML markups); therefore, they need different selectors. For instance, some product pages may have a block for ratings, while others don’t. The inconsistency in the presence of elements will break the original selector path found by Kameleoon when creating the variant.
The risk of having inconsistent element changes within your experiment grows proportionally to the length/breadth of the selector path identified by Kameleoon and based on how dynamic your product web page layout is (due to the complexity of your website or product structure). (Note that you can always double-check the length of the selector path with the selector field.) When the risk is too great, we strongly recommend using other selection options Kameleoon offers from the hierarchy toolbar. You may find an HTML class that is safer to use or even ask for your developer or our professional services team to create a custom CSS selector or validate your choice.
By following this simple rule, you will greatly reduce the inherent risk of breaking an experiment you edit with the Graphic editor. We recommend taking the extra time to set up selectors correctly in the experiment because it will, ultimately, result in you spending less time QA-ing your experiments.
Reason 3: Conflicting changes
One reason for the popularity and widespread use of graphic editors is the ease with which they allow you to start experimentation, without the need to write any code. Changes are straightforward in the Graphic editor, whether they are made to text, CTA, color, image, or pop-up elements. It’s tempting to combine multiple actions in various ways within the same experiment; however, you have to be cautious about introducing conflicting changes to your variants.
One of the most common mistakes when making multiple edits in an experiment includes combining conflicting changes.
Conflicting changes refer to edits made to a child element that override the changes done to a parent element. One simple example would be editing the color of a text element (the child, in this case), then selecting the parent of this element and changing the color of the element again. The changes will not be applied and displayed correctly because the change to the child element will render first.
Another example would involve the editing of the HTML code of an element, updating the text, then selecting the element and editing the text by using the native edit text feature. There is a high chance that the HTML code will override the edits you made to the text.
To overcome this, we strongly recommend following these simple rules:
- Never combine HTML code with other native editing capabilities of the Graphic editor, unless you know exactly what you are doing.
- If you plan to make many changes to the same element, make sure you always select the element with the same CSS selector. Watch out for elements consisting of multiple <div> elements. Kameleoon’s History pane is a great tool for identifying if multiple changes have been made to the same element.
Additional tips
- Graphic editor doesn’t work in incognito mode
- When cross-sites cookies are blocked, editor can’t work
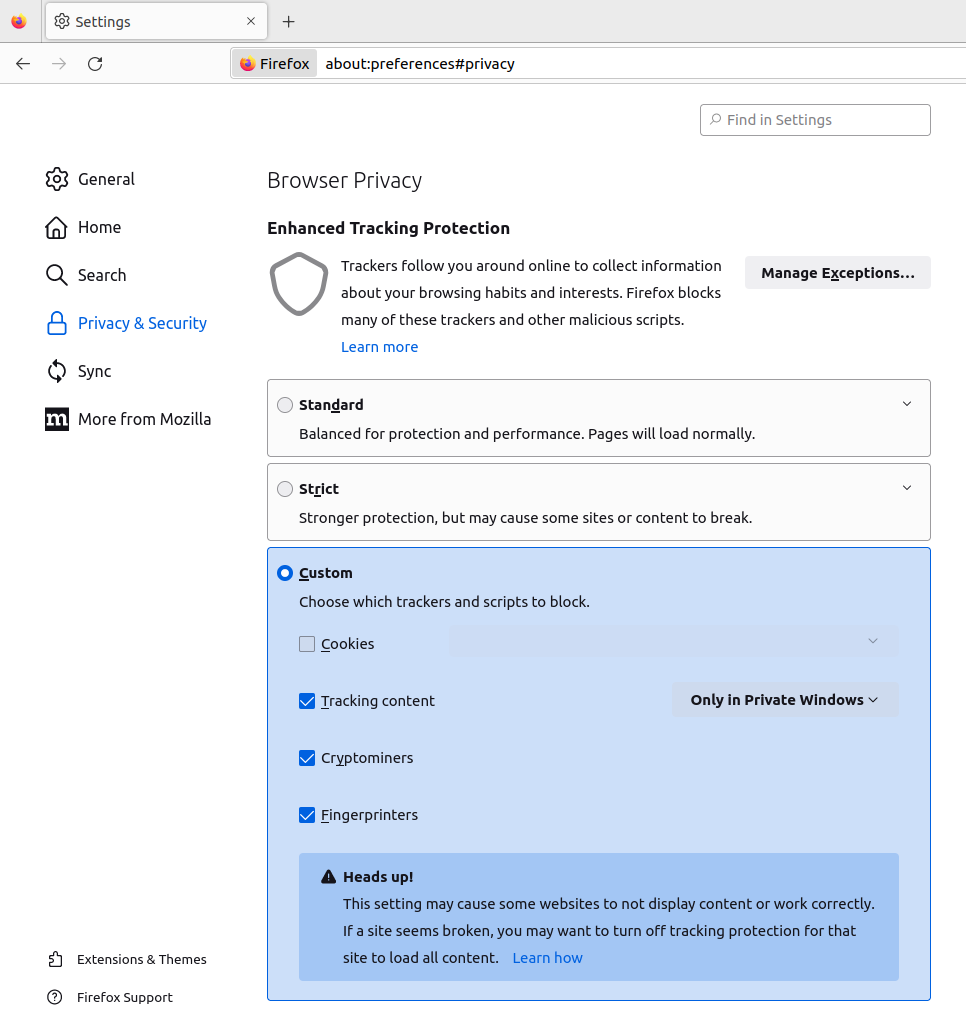
- Mozilla blocks cookies by default, if you’re using it then you need to modify cookies default configuration, to manually enable cookies in Mozilla