The Kameleoon and Shopify Plus integration empowers Kameleoon account holders to seamlessly connect their A/B testing and personalization tools with their Shopify Plus stores. This powerful combination allows for enhanced data-driven decision-making and optimized customer experiences.
In this article, we provide step-by-step instructions on how to integrate Kameleoon with your Shopify Plus store effortlessly.
Please note that these guidelines apply exclusively to users with both a Shopify Plus account and a Kameleoon account.
Key benefits
- Easily and accurately connect your Shopify Plus account to Kameleoon in just a few minutes.
- Automatically and instantly feed customer data e.g. page visits, checkout status, cart abandonment, etc. from your Shopify Plus e-commerce store into Kameleoon to run impactful experiments and personalizations.
- Gain full access to all of Kameleoon’s optimization and personalization solutions and features to create a better customer experience on your e-commerce store
- Quickly and easily analyze experiment and personalization performance data from your Shopify Plus e-commerce store on Kameleoon’s reporting dashboard.
Use case examples
- Prevent cart abandonment. With event tracking, find out instantly when a customer with a large AOV abandons a cart and take action with pop-ins, automatic discounts, and other personalizations. Help your customers follow through with their purchases.
- Maximize checkout. Using Kameleoon AI, automatically measure the purchase intention of each shopper in real-time. Trigger the right actions to convert visitors into buyers with Kameleoon Conversion Score (KCS™). You need AI Predictive Targeting to activate the KCS option.
- Personalize customer journeys. Serve relevant products, messages, and content – in real time – to every customer – across all your channels – from arrival to checkout to keep them engaged and loyal to your brand.
Prerequisites
First, you need to have a project in your Kameleoon account dedicated to your Shopify store. If you don’t have a project, you can create one by following the guidelines provided in this article. We recommend you implement our asynchronous snippet with anti-flicker. The setup should look as shown in the image below.

Installation via the Shopify app

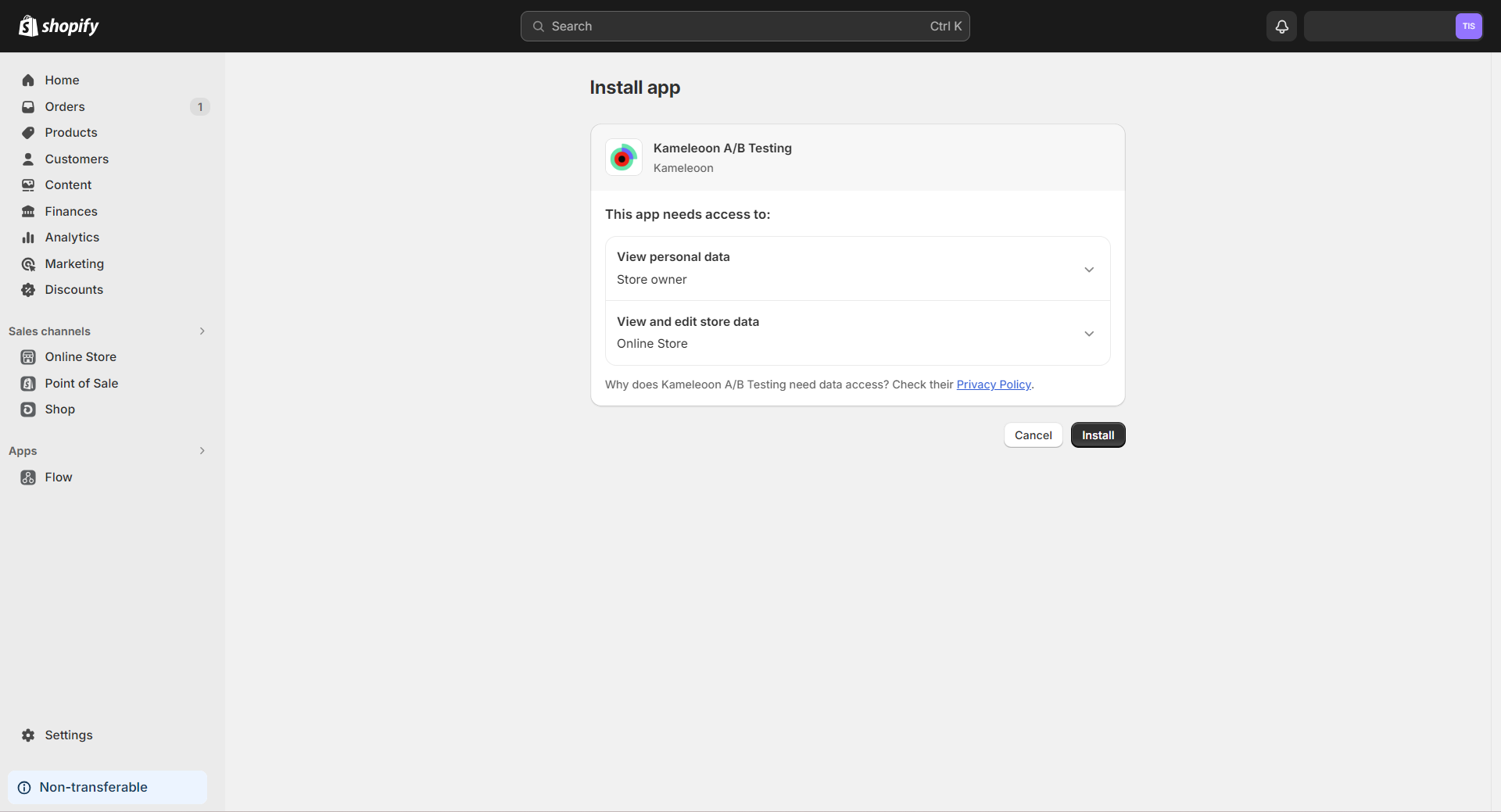
- Install the Kameleoon app (available in the Shopify App Store).

2. Click on Install.

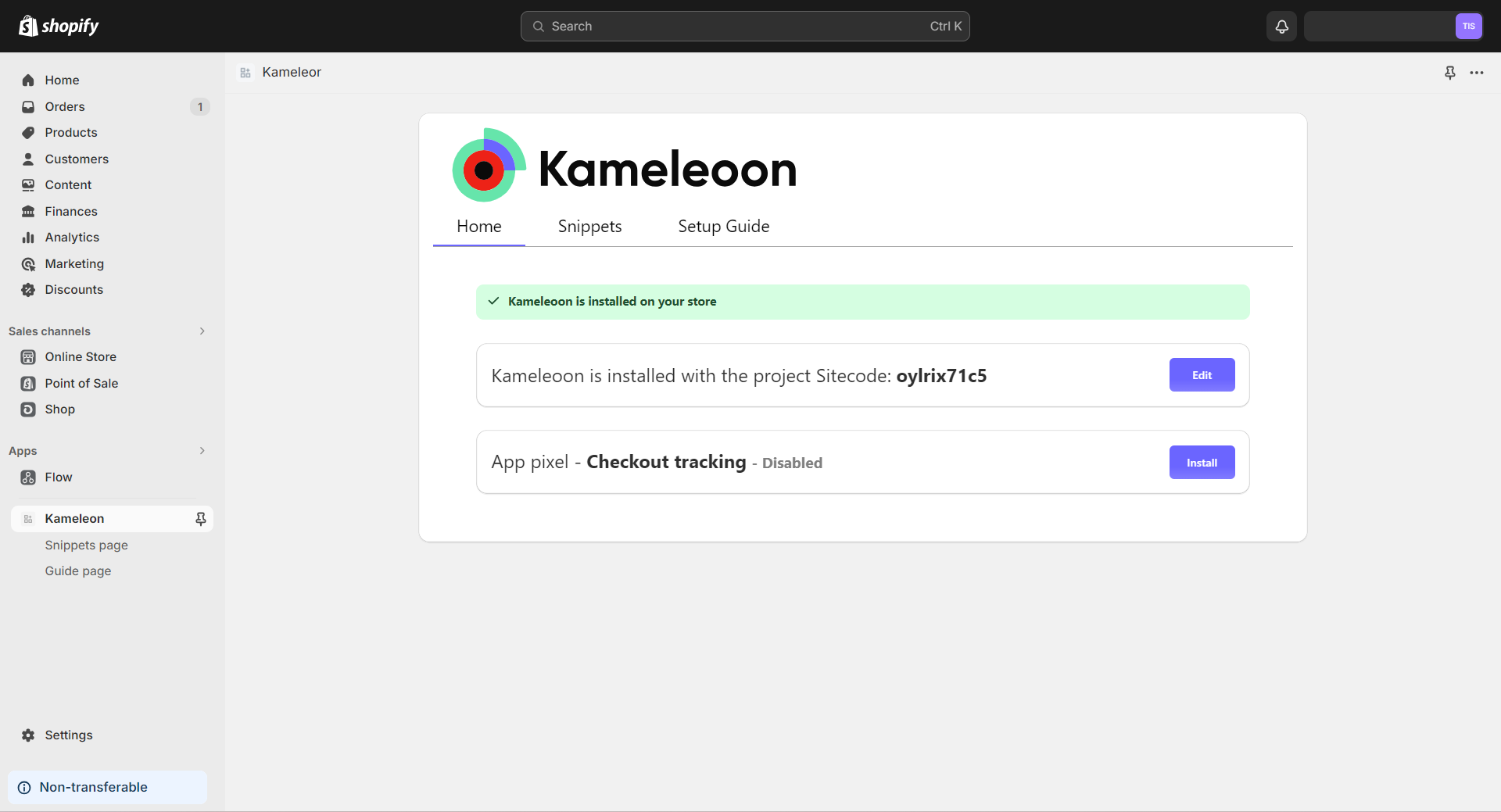
3. Enter your sitecode and click Save.


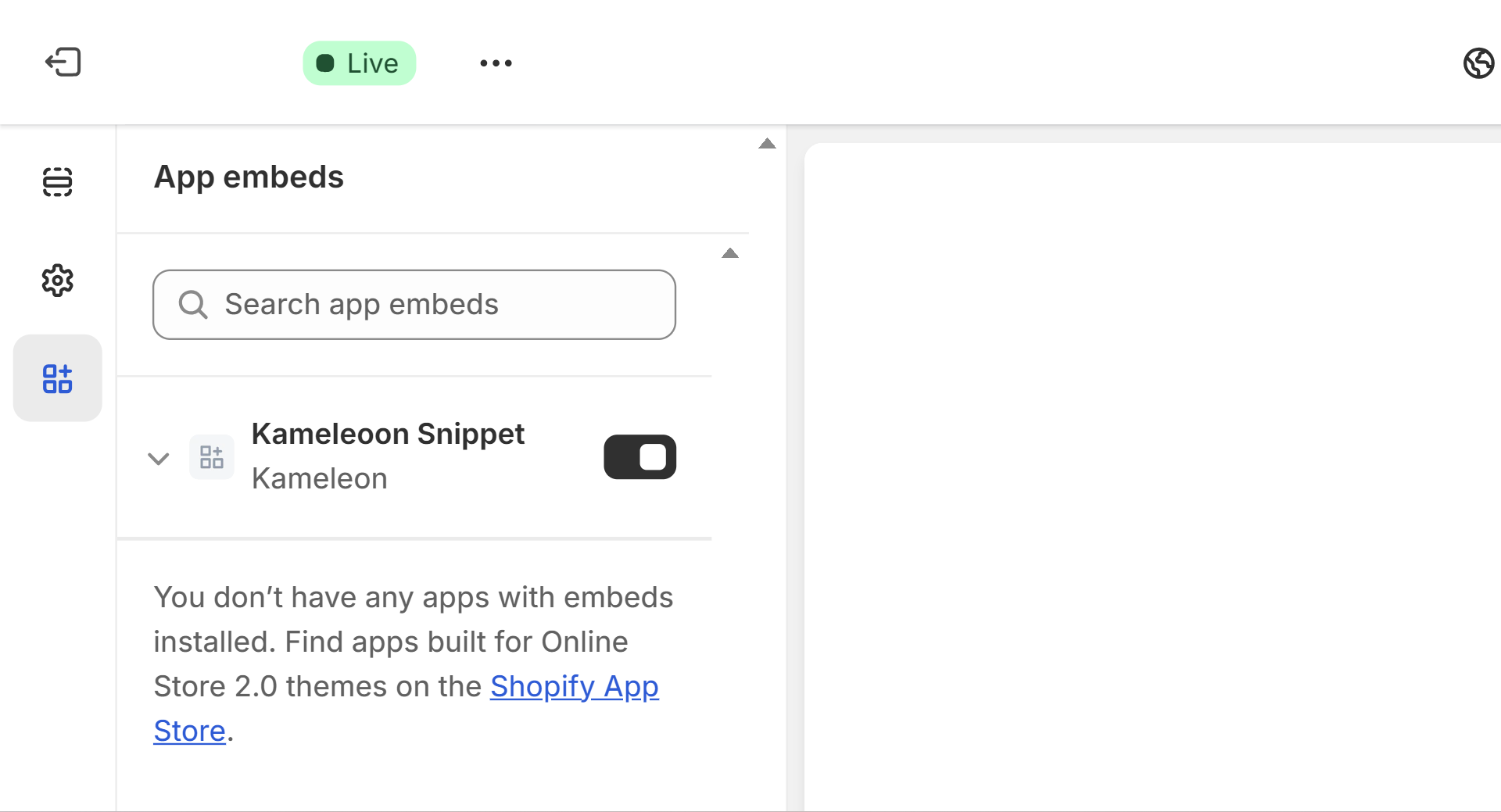
4. Once saved, navigate to your theme where you’ll find the “Kameleoon Snippet” extension. Enable this extension to install the Kameleoon snippet on your theme. Make sure you click Save (at the top right corner) to apply the changes.
Events tracking
The Kameleoon script is then automatically injected on all pages of your shop.
Kameleoon will also automatically handle the tracking of the main e-commerce events that occur on your shop: transaction, product views, collection views, access to the cart page, transaction. Once the App enabled on your Shopify store, our API will send events to Kameleoon whenever your visitors view a product, a specific collection of products, add a product to cart or make a purchase. It will allow you to obtain statistics about a given product (how many times it was bought or viewed in the last hour or day) or to create groups of audiences you can then use in our Segment builder, thanks to predefined product targeting criteria. Lastly, it can also be used to obtain a set of automatic product recommendations thanks to our machine learning product algorithms.
Installing a Web Pixel to track the Checkout page
If you are using Shopify’s checkout extensibility platform features suite, you must create a web pixel that will allow you to track Shopify events and send the appropriate data to Kameleoon.
The Kameleoon app allows you to install the web pixel to track the Checkout completed event. If you want to track more events, you can create your own custom web pixel (see the dedicated article).
To install the web pixel to track the Checkout completed event using the Kameleoon app:

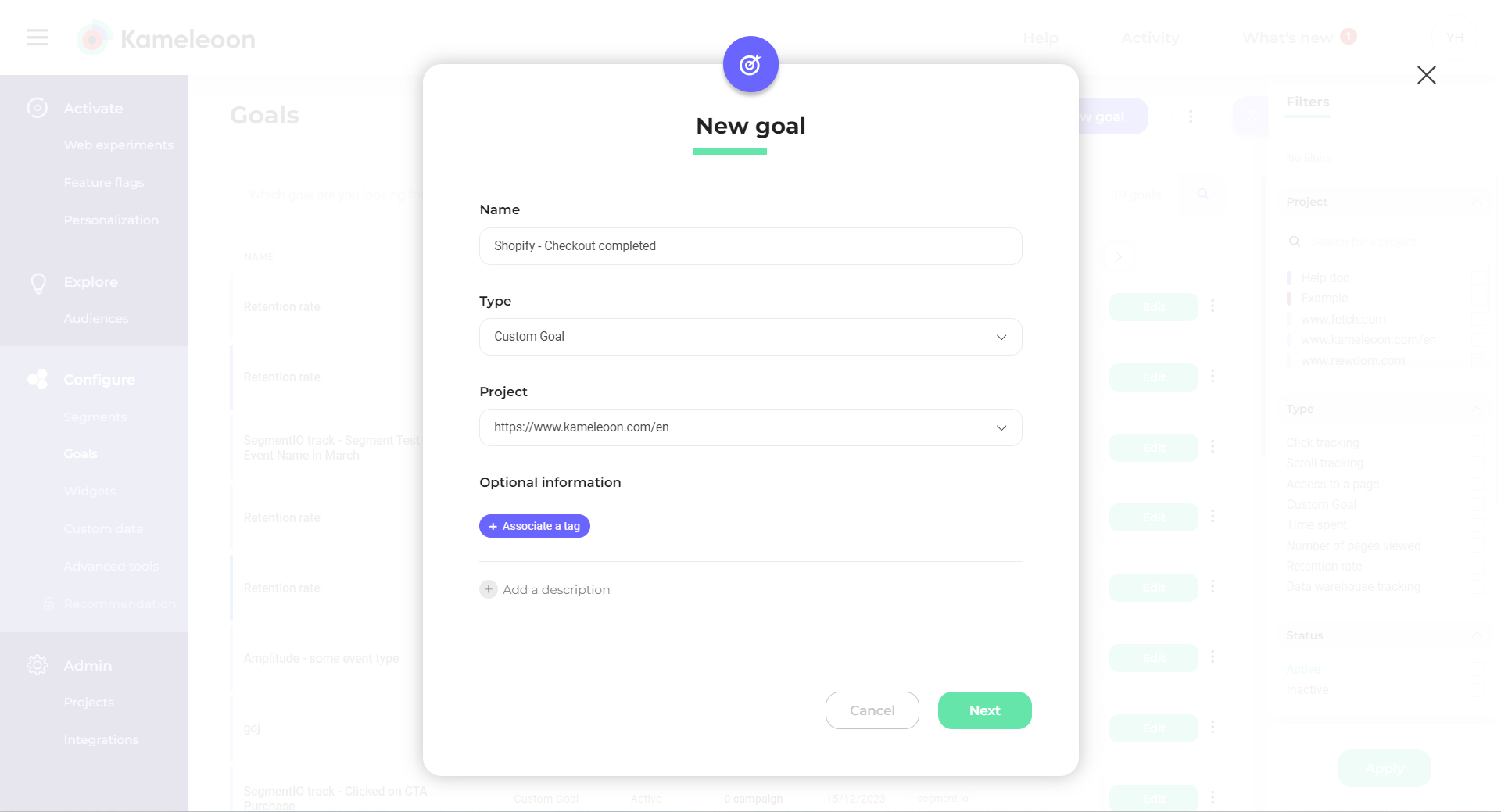
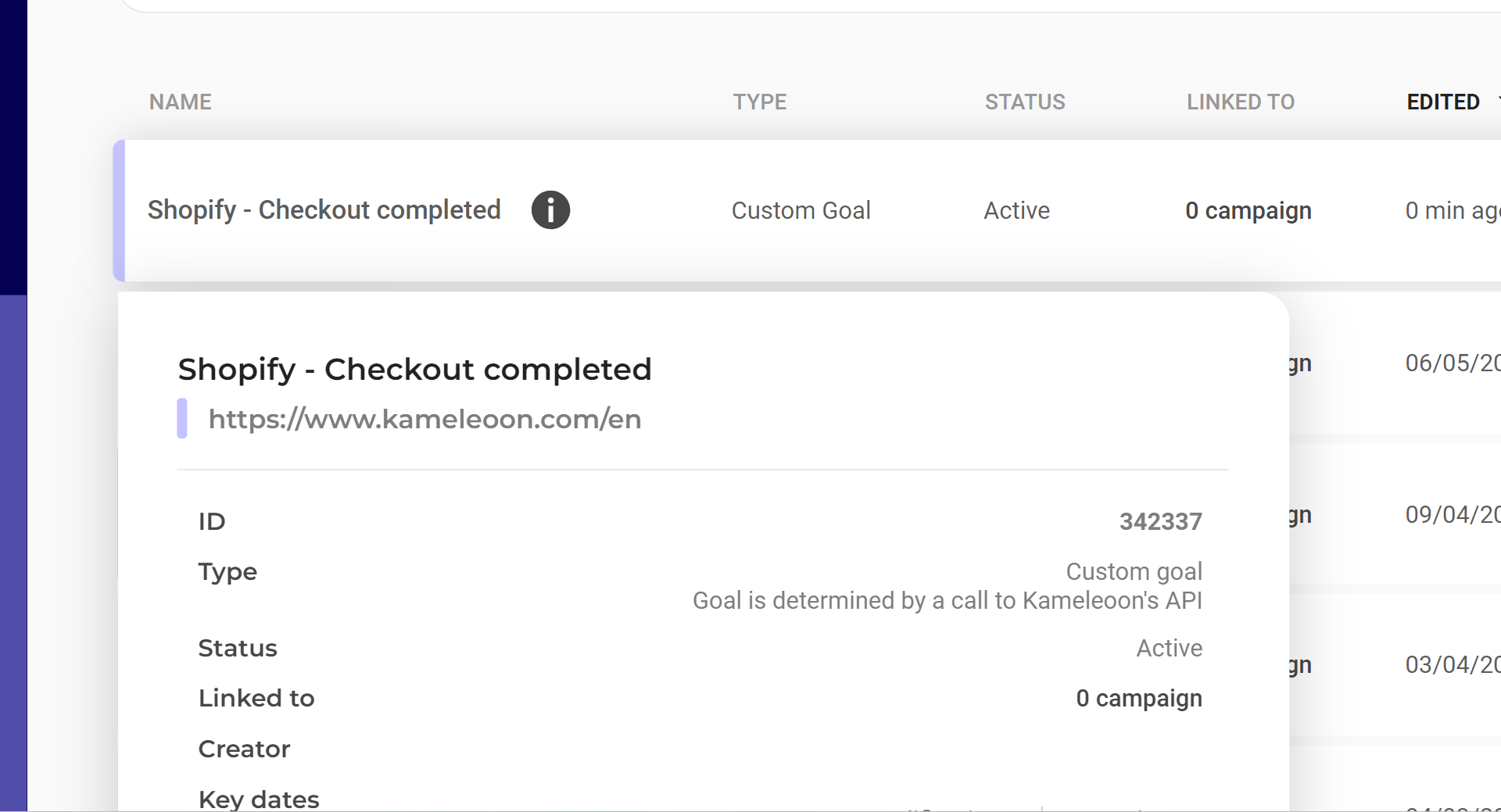
- Go to your Kameleoon account and create a new goal:
- Go to the Goals dashboard.
- Click on New goal.
- Enter a name (for example “Shopify – Checkout completed”).
- Select the Custom Goal type.
- Select the same project that is used in the Kameleoon snippet you installed on your Shopify store.
- Click Next and click Create.

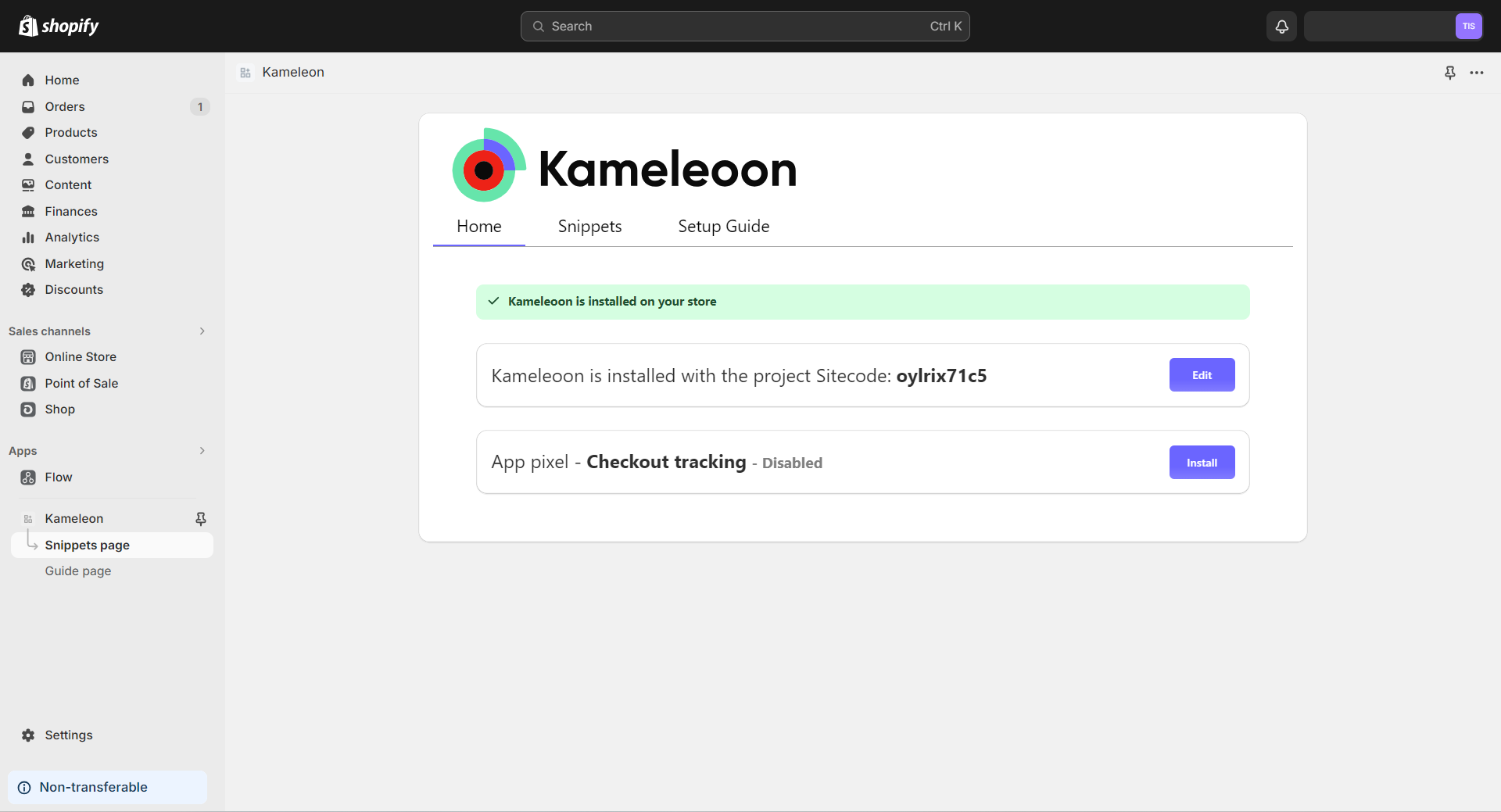
2. Go back to your Shopify store.

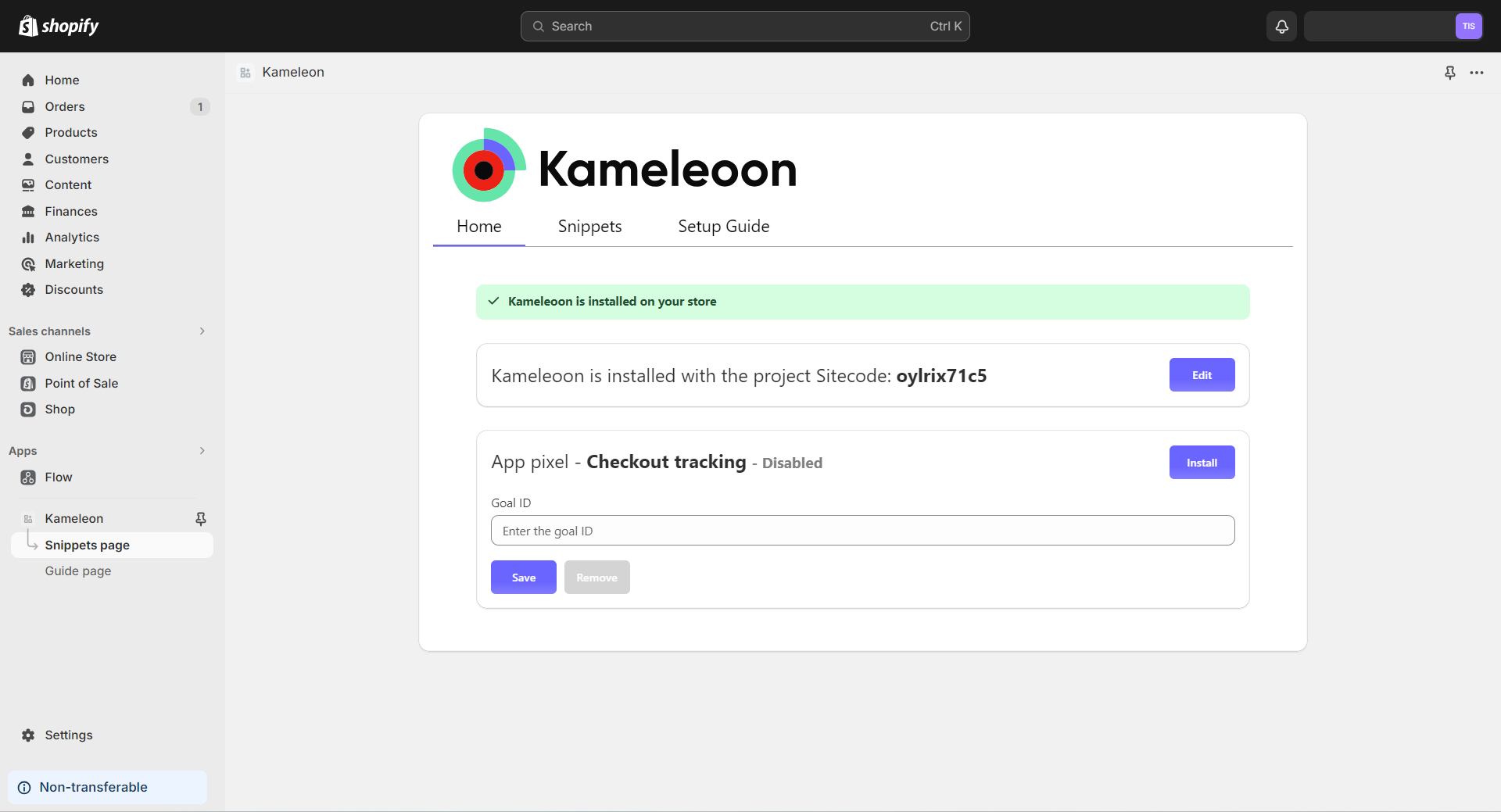
3. Click Install on the Checkout tracking section.


4. Enter the ID of the goal you just created and click Save.
Manual installation

- Install the Kameleoon app (available in the Shopify App Store).

2. Enter your sitecode and click Save.


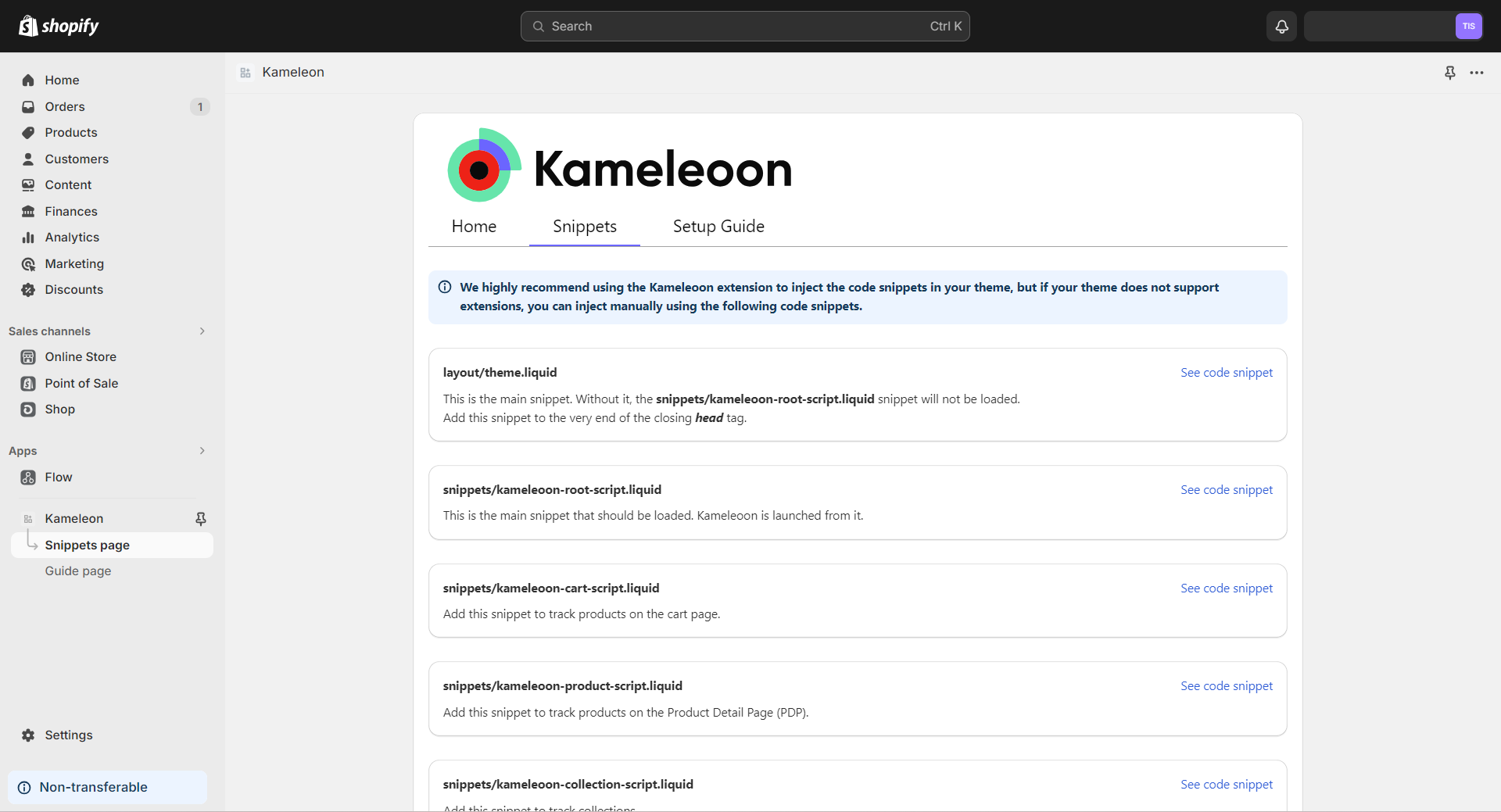
3. Then navigate to the Snippets tab.


4. For each snippet:
- Copy the code from the snippet.
- Go to the theme menu, then click Edit code.
- Create a snippet according to the folder structure.
Installing a Web Pixel to track the Checkout page
If you are using Shopify’s checkout extensibility platform features suite, you must create a web pixel that will allow you to track Shopify events and send the appropriate data to Kameleoon.
If you want to track more events or install the web pixel manually, you can create your own custom web pixel (see the dedicated article).
How to migrate from the old version to the new version of Shopify’s Kameleoon app
If Kameleoon is already installed on your Shopify store (either manually installed or installed using the previous version of this integration) and you want to switch to the new version and install the Kameleoon snippet using this new version, you can follow this guide.
Migrating to the new version will allow you to install and uninstall the Kameleoon snippet very easily, by a simple click on the toggle, for each theme that you are using.

To migrate to the new version:

- Go to the theme menu, then click Edit code.
- Remove all the Kameleoon snippet files from your theme:
- ./Snippets/kameleoon-cart-script.liquid
- ./Snippets/kameleoon-root-script.liquid
- ./Snippets/kameleoon-product-script.liquid
- ./Snippets/kameleoon-collection-script.liquid
- ./Snippets/kameleoon-checkout-script.liquid
- ./Snippets/
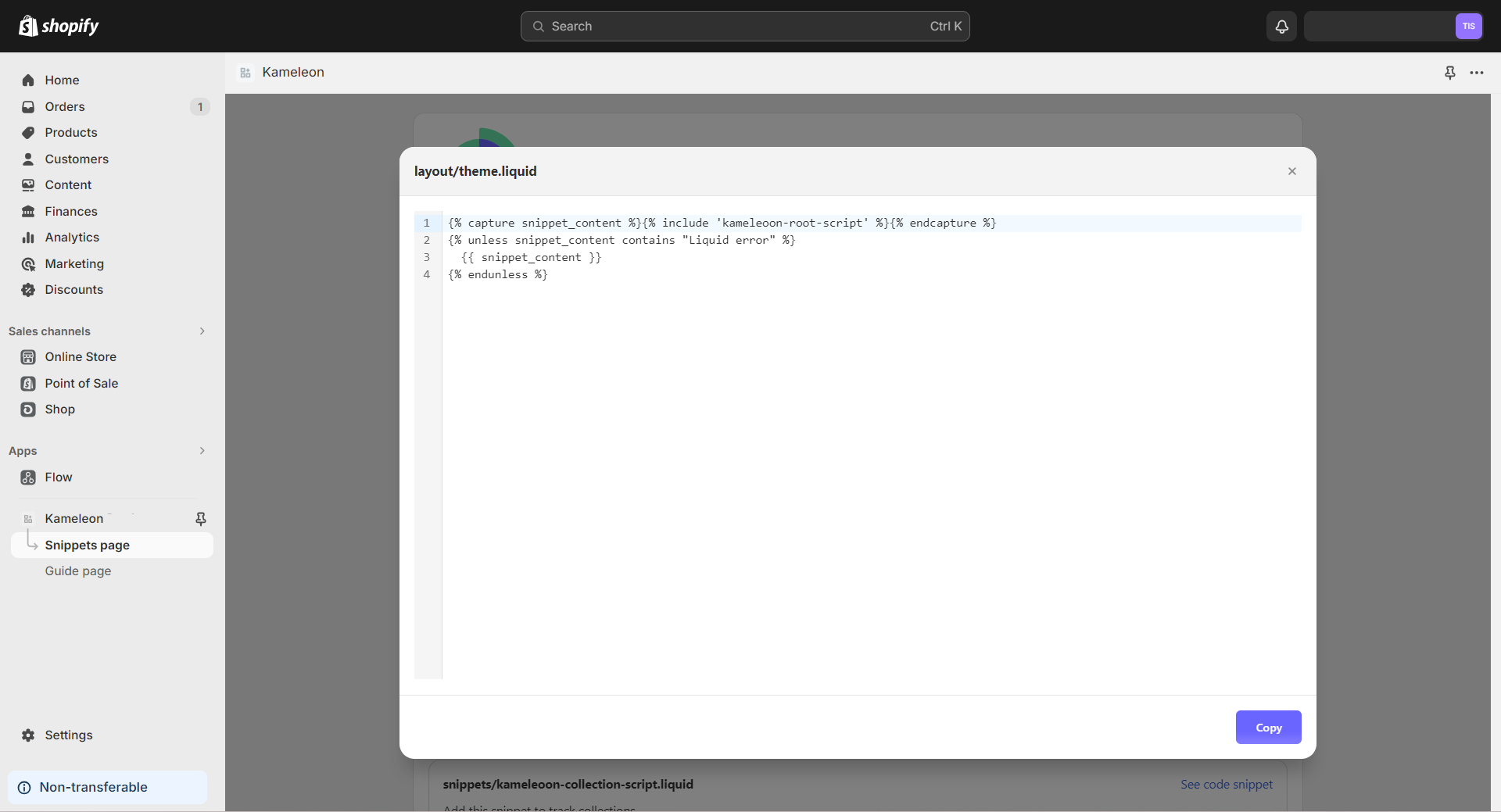
- Remove the Kameleoon script from the main file (theme.liquid). Your should remove the following rows:
{% capture snippet_content %}{% include 'kameleoon-root-script' %}{% endcapture %}
{% unless snippet_content contains "Liquid error" %}
{%if content_for_header contains 'sh-app.kameleoon.com' %}
{{ snippet_content }}
{% endif %}
{% endunless %}
4. Proceed with the installation via the Shopify app as explained in this article.
