Matomo offers data visualization tools such as heat maps. For more information, you can consult the documentation proposed by Matomo on this subject.
Activate Matomo (formerly Piwik)
To use Matomo (formerly Piwik), the first step is to activate it on the Kameleoon Integrations page.
Log in to your Kameleoon App, click on Admin and then Integrations in the sidebar.

If you search “piwik” (with or without capital letters), the tool should be displayed in the search results.

By default, the tool is not installed. This is signaled by this icon:
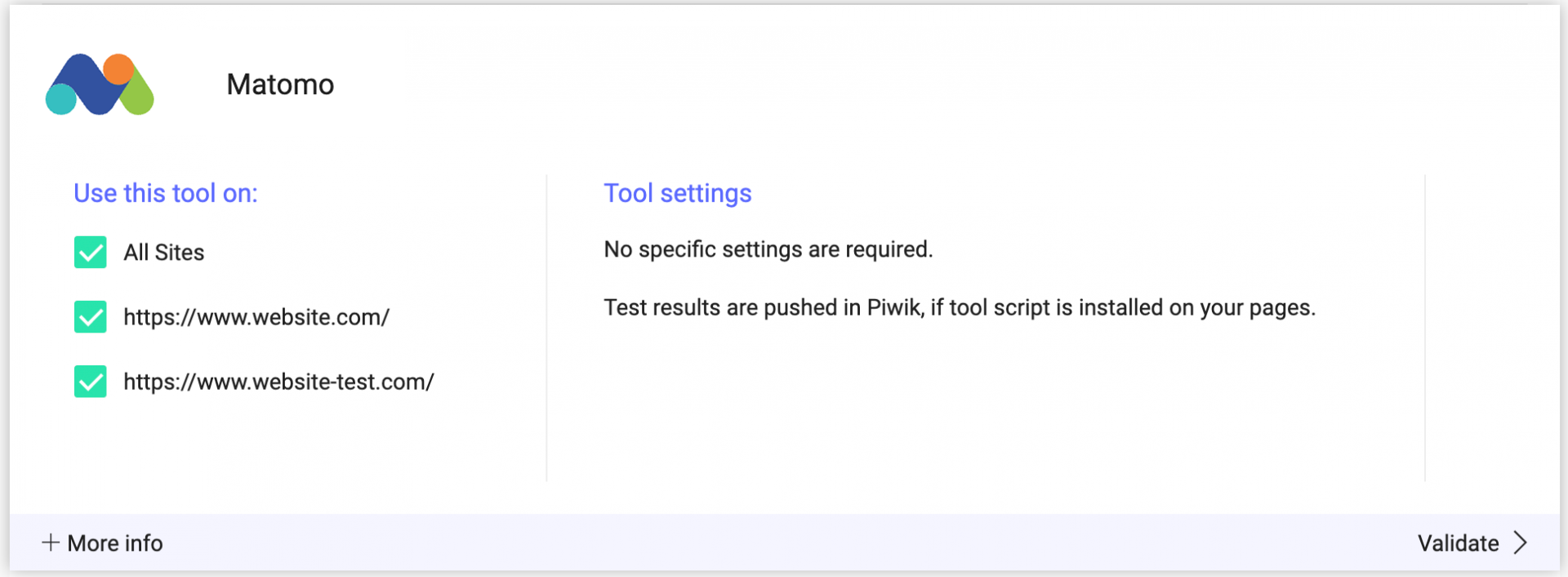
With a click on Install the tool, you will be able to select the projects on which you want to activate it, so that information can be correctly reported to Matomo.

Once you have configured the tool, click on Validate in the bottom-right corner: the configuration panel closes. You will then see a ON toggle on the right of the tool’s line, as well as the number of projects the tool is configured on.

The results of your experiments will be transmitted to Matomo if the script of the tool is installed on your pages.
Please note that if you need to slightly change the behavior of our native bridge, you can create a custom analytics bridge and use our Matomo sample code you can take from our Github repository.
Associate Matomo with an experiment
In the Graphic/Code editor
Once Matomo is activated on the Integrations page, you can select it as a reporting tool at the Integrations step of the finalization panel.

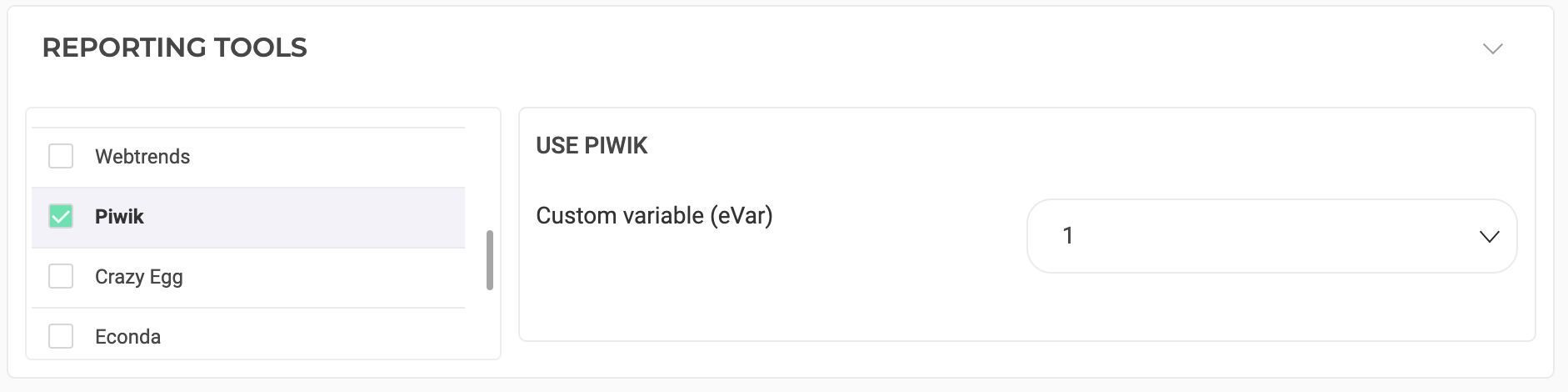
Select in the drop-down list the ID of the Matomo custom variable (customVar) you wish to associate.
Kameleoon will automatically send the data to Matomo via this custom variable.
On the Experiments results page
It is also possible to select it among the reporting tools on the results page of an experiment.
Select from the drop-down list the ID of the custom variable (customVar) you wish to associate.
Kameleoon will automatically send the data to Matomo through this custom variable. Only the data retrieved after the tool’s activation will be taken into account.
Associate Matomo with a personalization
On the personalization creation page
Once Matomo is activated on the Integrations page, you can select it as a reporting tool for your personalization.

Select from the drop-down list the ID of the custom variable (customVar) you wish to associate.
Kameleoon will automatically send the data to Matomo through this custom variable.
Associate Mapp with a feature flag
Learn how to manage third-party analytics integrations
Segment your results in Matomo
To understand how to segment your results according to this custom variable, you can refer to the Matomo documentation on the subject.
