Activate Kameleoon on CloudImage
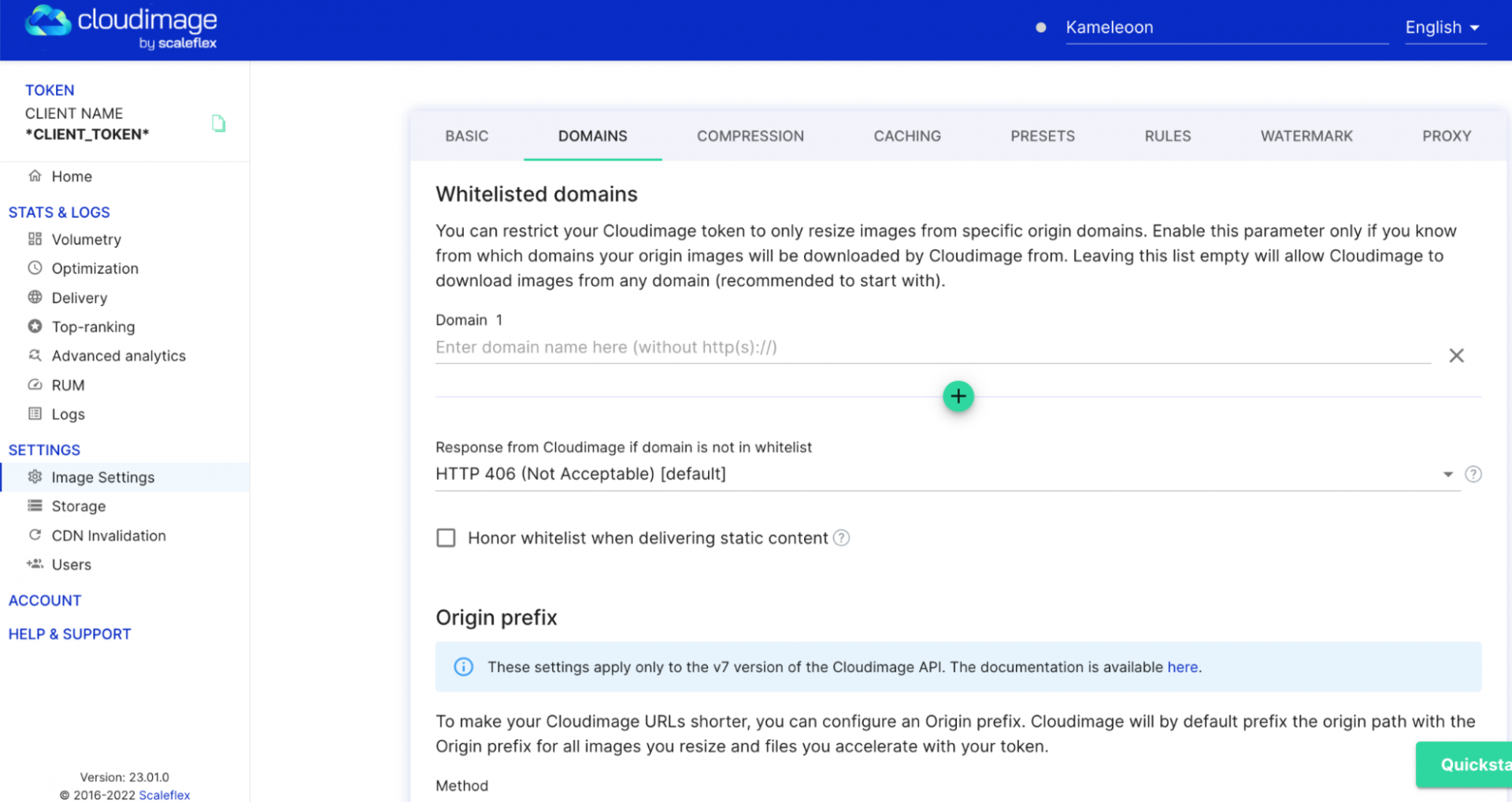
In your CloudImage back office select Image settings then the Domains tab.

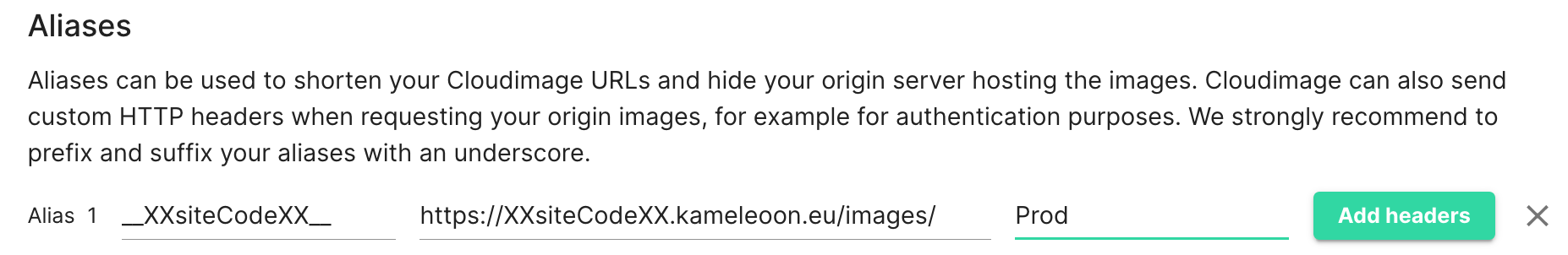
Scroll down to create an alias, as recommended by Cloudimage, prefix and suffix the aliases with double underscores.
Next, specify the Kameleoon path name https://XXsiteCodeXX.kameleoon.eu/images/ (remember to change “XXsiteCodeXX” by your Kameleoon sitecode).
Note: The domain for snippet scripts may vary from one project to another. Projects can be hosted on either “kameleoon.eu” or “kameleoon.io” depending on their creation date. Please use the snippet displayed in your project/account.
Make sure to save the new settings at the end of the page.

Note: Do not hesitate to consult Cloudimage documentation for more option details.
Activate CloudImage on Kameleoon
First log in and go to your dashboard project page (with an admin account).
Choose your project and click on Setup.
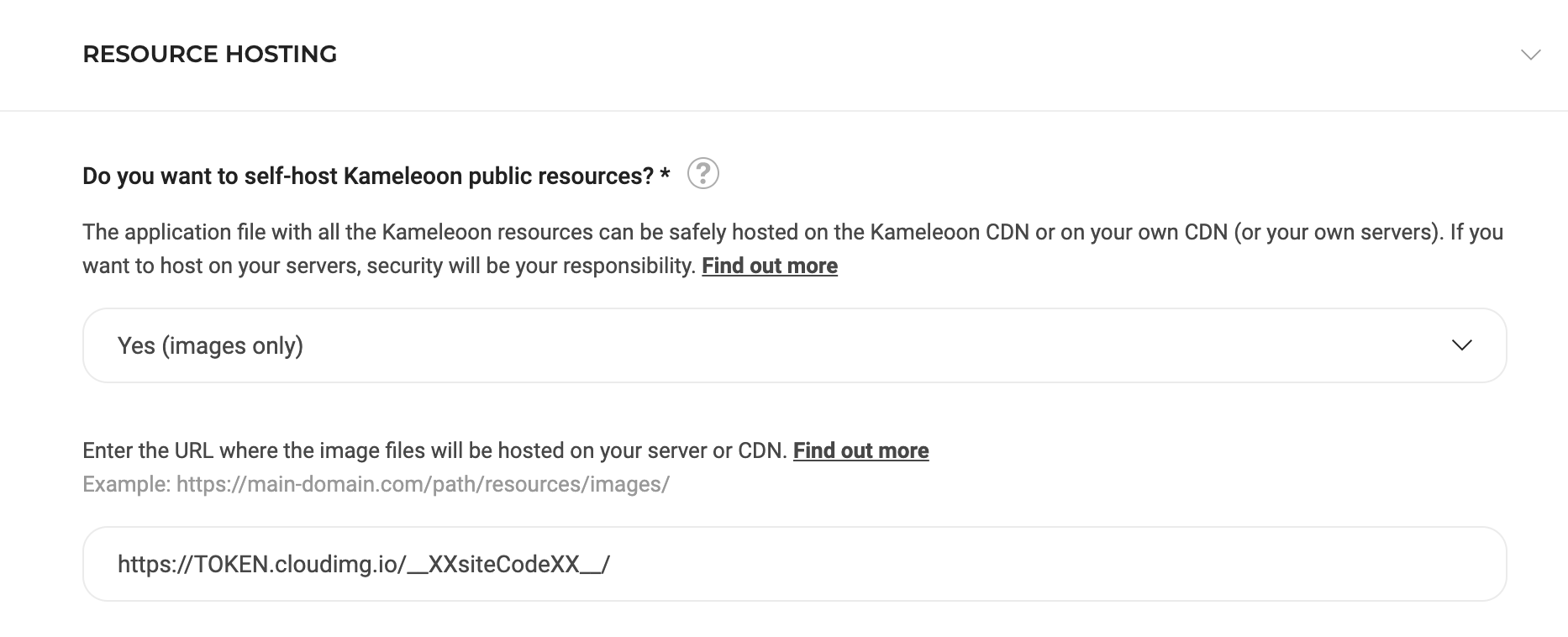
Then in the Resource Hosting section, select Yes (Image Only) and then enter the following URL according to your cloudImage token and to the CloudImage setup: https://TOKEN.cloudimg.io/_XXsiteCodeXX/

Where Token is your cloudImage token and _XXsiteCodeXX is the alias you created in cloudImage to shorten the URL. We recommend using the Kameleoon sitecode as an alias.