Are you a Contentsquare customer? When you create an experiment or a personalization with Kameleoon, you will now be able to read your results in Contentsquare. Experiment data can be sent to segment the analyses in Contentsquare’s visualization tools.
User benefits
- Achieve better results by connecting two complementary conversion optimization solutions.
- Validate the campaigns (experiments and personalizations) that work in Kameleoon and explain why in Contentsquare.
- Improve the user experience by collecting richer and more varied UX data. Base your strategy on detailed behavioral analysis.
- Identify the priority segments to display in Contentsquare and prioritize the personalizations to create in Kameleoon.
Contentsquare visualization tools
With the Kameleoon/Contentsquare bridge, you can visualize Kameleoon experiment data using two tools:
- Customer journey analysis (or sunburst), which is accessible when Contentsquare is activated on Kameleoon;
- Zoning analysis (heatmap), which is accessible when Kameleoon is activated on Contentsquare.
Activate Contentsquare on Kameleoon
You can use the customer journey analysis (or sunburst) when Contentsquare is activated on Kameleoon.
The first step is to install Contentsquare.
Log in to your Kameleoon App, click on Admin and then Integrations in the sidebar.

For more information on this page, see our article about it.

By default, the tool is not installed. This is signaled by this icon:
By clicking on Install the tool, you will be able to select the project on which you want to activate it, so that information can be correctly reported to Contentsquare.

Once you have configured the tool, click on Validate in the bottom-right corner: the configuration panel will close. You will then see an ON toggle to the right of the tool’s logo, as well as the number of projects the tool is configured on.

The data will be automatically pushed to Contentsquare if this is installed on your pages.
Please note that if you need to slightly change the behavior of our native bridge, you can create a custom analytics bridge and use our Contentsquare sample code you can take from our Github repository.
Associate Contentsquare with a Kameleoon experiment
In the Graphic / Code editor
When finalizing your experiment, click the Integrations step to configure Contentsquare as a tracking tool.
Select Contentsquare.

Contentsquare will be mentioned in the summary pop-in before going live. Kameleoon will automatically transmit the data to Contentsquare and you will be able to view your results directly in the tool.
On the Experiments results page
Once Contentsquare is set as a reporting tool for an experiment, you can select (or unselect) it via the Experiments results page. To do this, click on Reporting Tools in the panel on the right to open the corresponding menu.
The reporting tools associated with the experiment are displayed. Click Edit to edit this selection.
You can then select or unselect Contentsquare. Then click on Validate and continue to finalize or update your experiment.
On the Personalization page
For a personalization, enter the preview URL. Contentsquare needs this preview URL to generate the heatmaps. For a multi-page personalization, it’s always possible to modify this information in Contentsquare later on.
On a feature flag
Learn how to manage third-party analytics integrations
Find and analyze a Kameleoon segment in Contentsquare
In Contentsquare, you will be able to segment your visitors based on the Kameleoon campaigns and variations they have been exposed to. These segments are usable in the set of Contentsquare analysis modules.
Find the ID of a Kameleoon variation
Go to the menu Activate > Experiments.
When you hover over an experiment, an information icon will appear.
It allows you to display the information associated with the experiment, including the ID of each variation.
Create a new Contentsquare segment using the Kameleoon variation
To access results on Contentsquare, log in to your dashboard.
In the Define menu, go to Segments.
Click on New Segment.
Name the segment and search for Dynamic variable in the dropdown.
Choose a Kameleoon campaign.
Choose with a value that equals and select the variation (hence the need to know its ID).
Click on Create and you’re done!
This data therefore relates to the visitors exposed to the Kameleoon segment.
Activate Kameleoon on Contentsquare
You can use the zoning analysis tool (heatmap) when Kameleoon is activated on Contentsquare.
On the Contentsquare dashboard
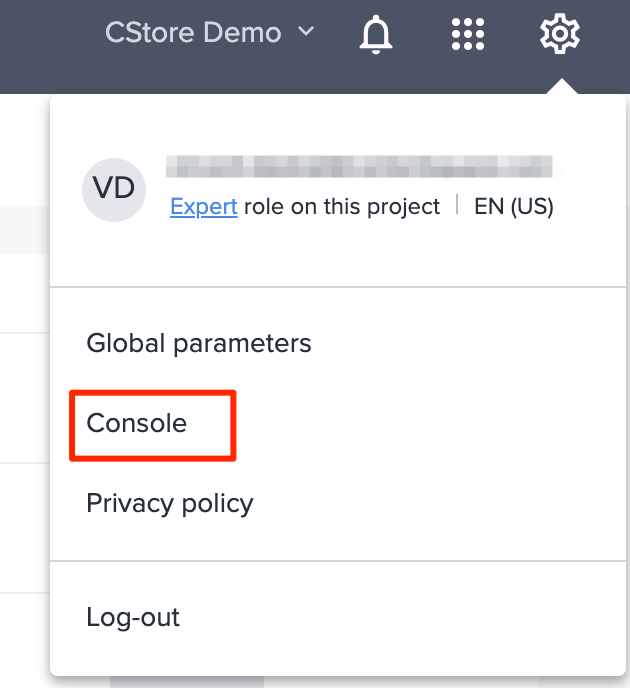
- Go in the Contentsquare console (only accessible to Contentsquare administrators)

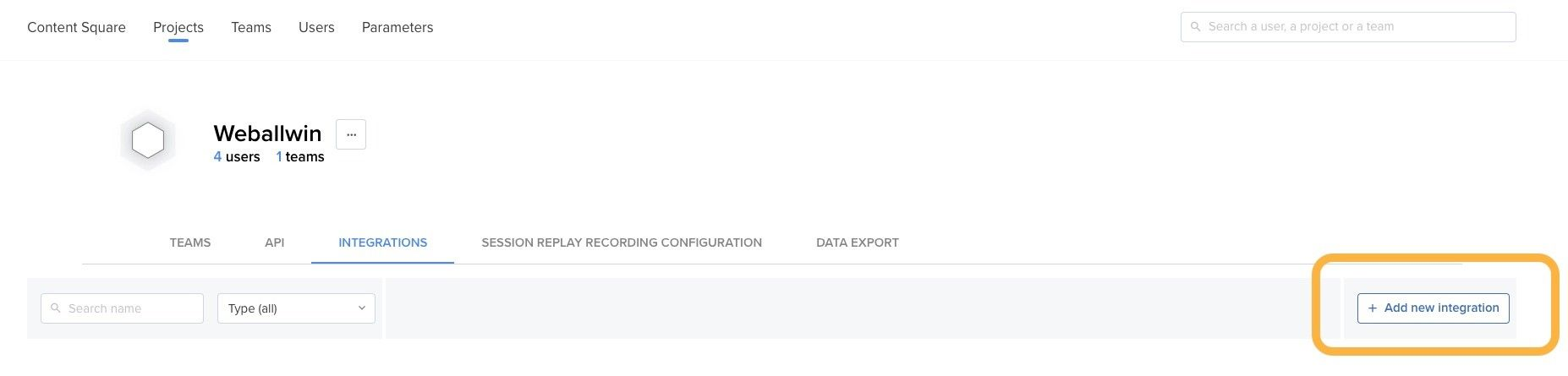
2. Select the project where you want to add the integration
3. Go to the Integrations tab
4. Click on Add new integration.

5. In the Integrations Catalog, look for Kameleoon and click on “Add Integration”
6. In the pop-up, make sure to read all the linked documentation first and then tick the I have completed the pre-requisites checkbox and click the Add button
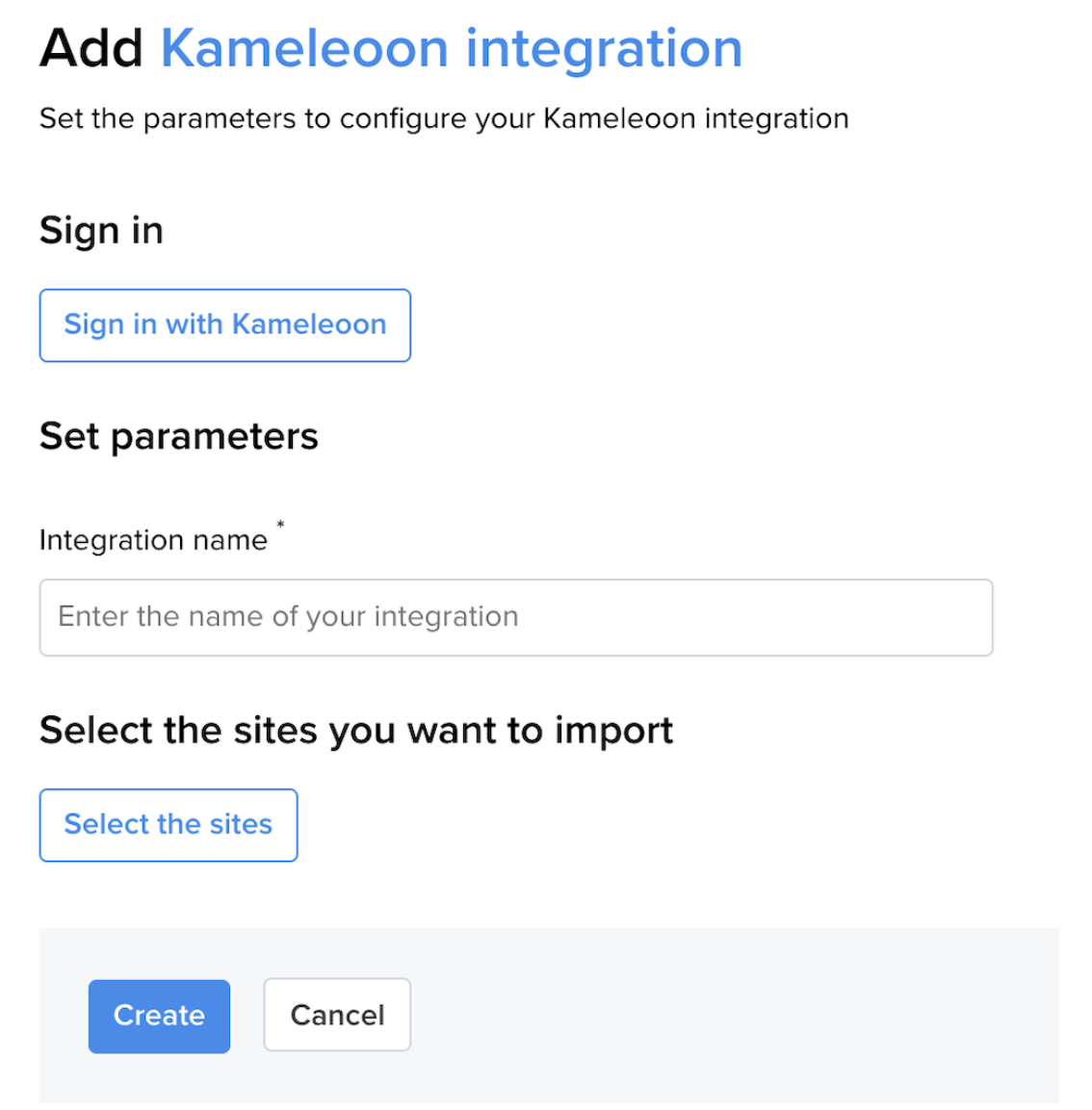
7. From there you will be able to connect your Kameleoon account by clicking the Sign-in button; you will be redirected to a Kameleoon login page where you can provide your Kameleoon credentials.

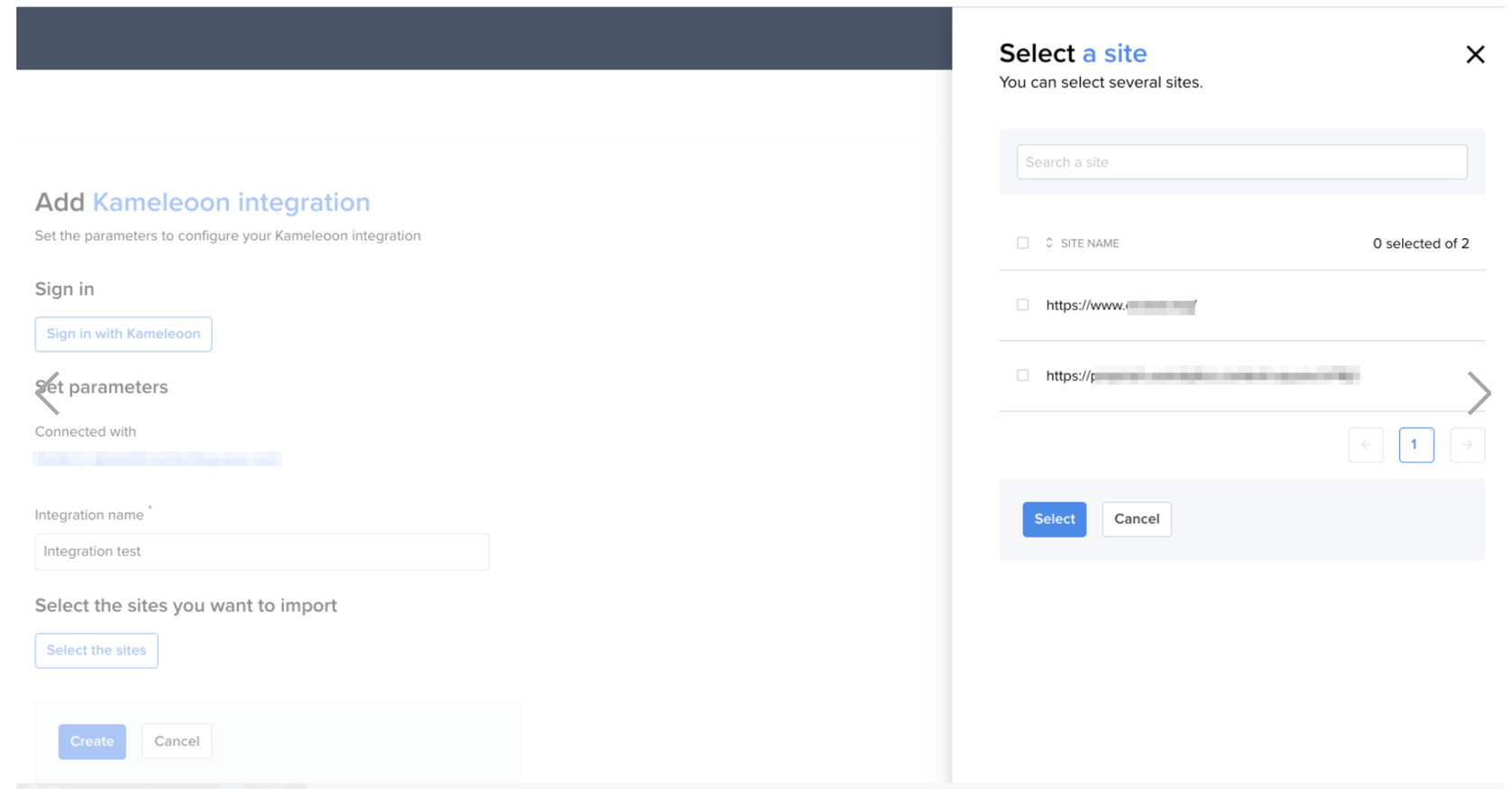
8. Once logged in you will be back on the Contentsquare config where you can give a name to your integration, and select the sites you want to access in Contentsquare.

9. Click on Create and you’re all set-up! The integration should appear in the Integrations tab of the Console with a Turned On status almost immediately
