A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
This article is about A/B testing. If you want to create a widget from code, please read this documentation article. If you want to create a widget in the Widget Studio and associate it with a personalization, please read this documentation article.
You can test the impact of your widgets by creating an experiment in the Graphic Editor. Before adding a widget to your experiment, you’ll have to create it and activate in the Widget Studio. Note that you won’t be able to edit your widgets using the Graphic Editor. If you need to make any changes to the content or layout of your widgets, you’ll have to edit them in the Widget Studio.
Add a widget to a variation via the Graphic Editor
A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
On the Graphic Editor, open the variation menu, click on “New element” and choose “Widgets”.

The Widgets Dashboard opens.
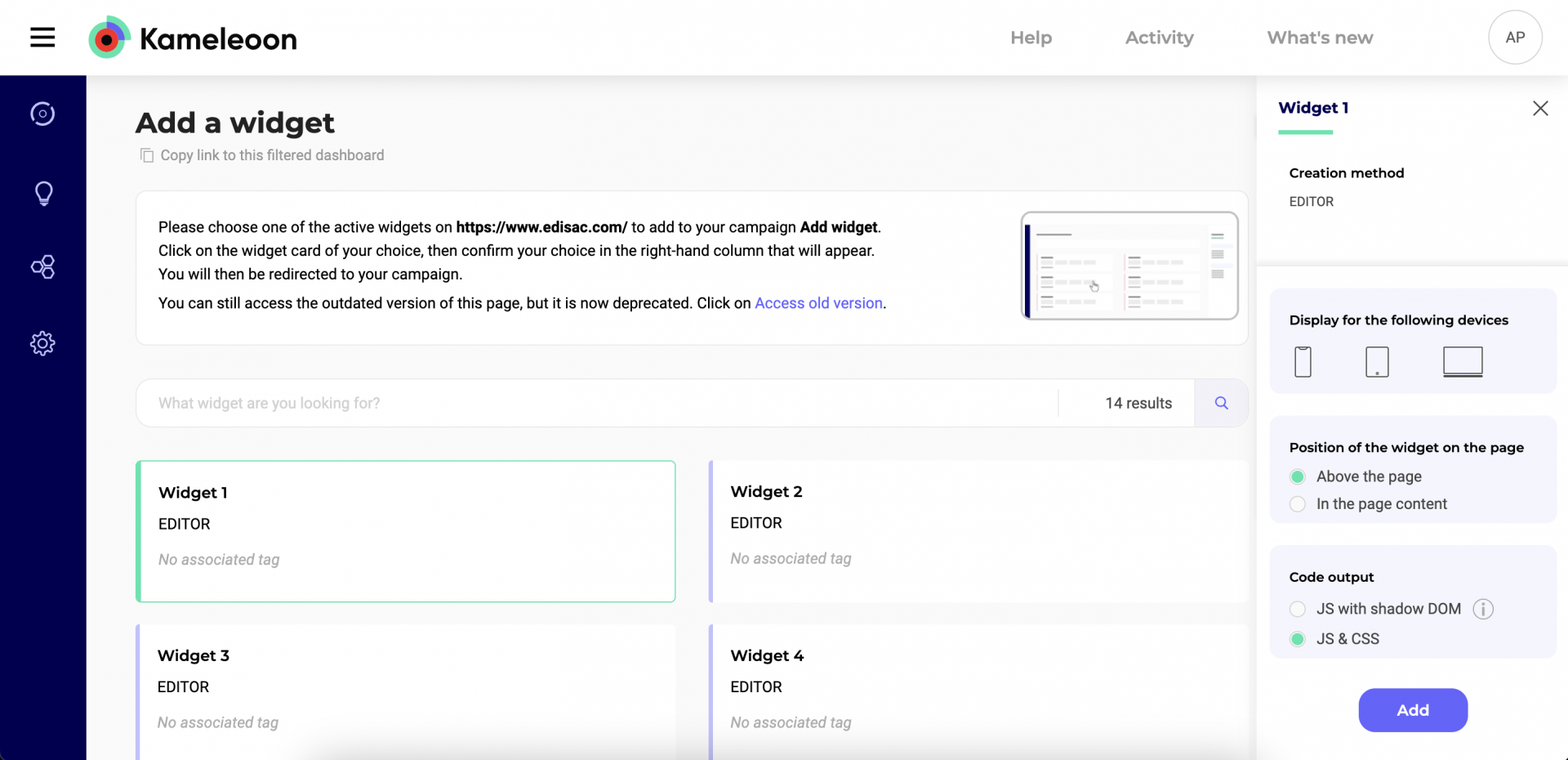
Select the widget you want to add to your experiment.

Note: You can only add activated widgets to an A/B experiment. Read this documentation to know how to create and activate widgets with our Widget Studio.
The right-hand column opens.
You can decide on which device(s) you want to display your widget: desktop, smartphone or tablet. By default, all devices are selected. Click on the icon of your choice to unselect this device.
Then set the position of your widget on the page: above or in the page content.
Finally, select the output for the widget’s code automatically added to the variation: JS with shadow DOM or JS & CSS. Using JS with shadow DOM will isolate the widgets’ CSS from the one used on your website to avoid incompatibility. If you use CSS class names from your website in your widgets, styles may not apply correctly.
Confirm your choice by clicking on the “Add button”. You will be redirected to your experiment in the A/B Graphic Editor and be able to easily select the added template widget and set its exact position thanks to the edition panel. However, you will not be able to edit the widget itself from the Graphic Editor. If you want to test alternative versions of your widget, you can easily duplicate your widget from the Widgets Dashboard.
Delete a widget from a variation
If you want to delete a widget previously associated with a variation, you have to remove it from the CSS code.

In the variation menu, click on “CSS”. In the pop-in that opens, delete the code linked to the widget; then validate.
