In this article, you will learn how to:
- Add a recommendation block
- Edit your recommendation block
- Position your recommendation block
Add a recommendation block
Click on Add element (first item of the left menu) or on the plus icon appearing at the right of each element listed in the element list (when Design left menu item is selected).
In the list, unfold the Product recommendation section and click on Product recommendation.

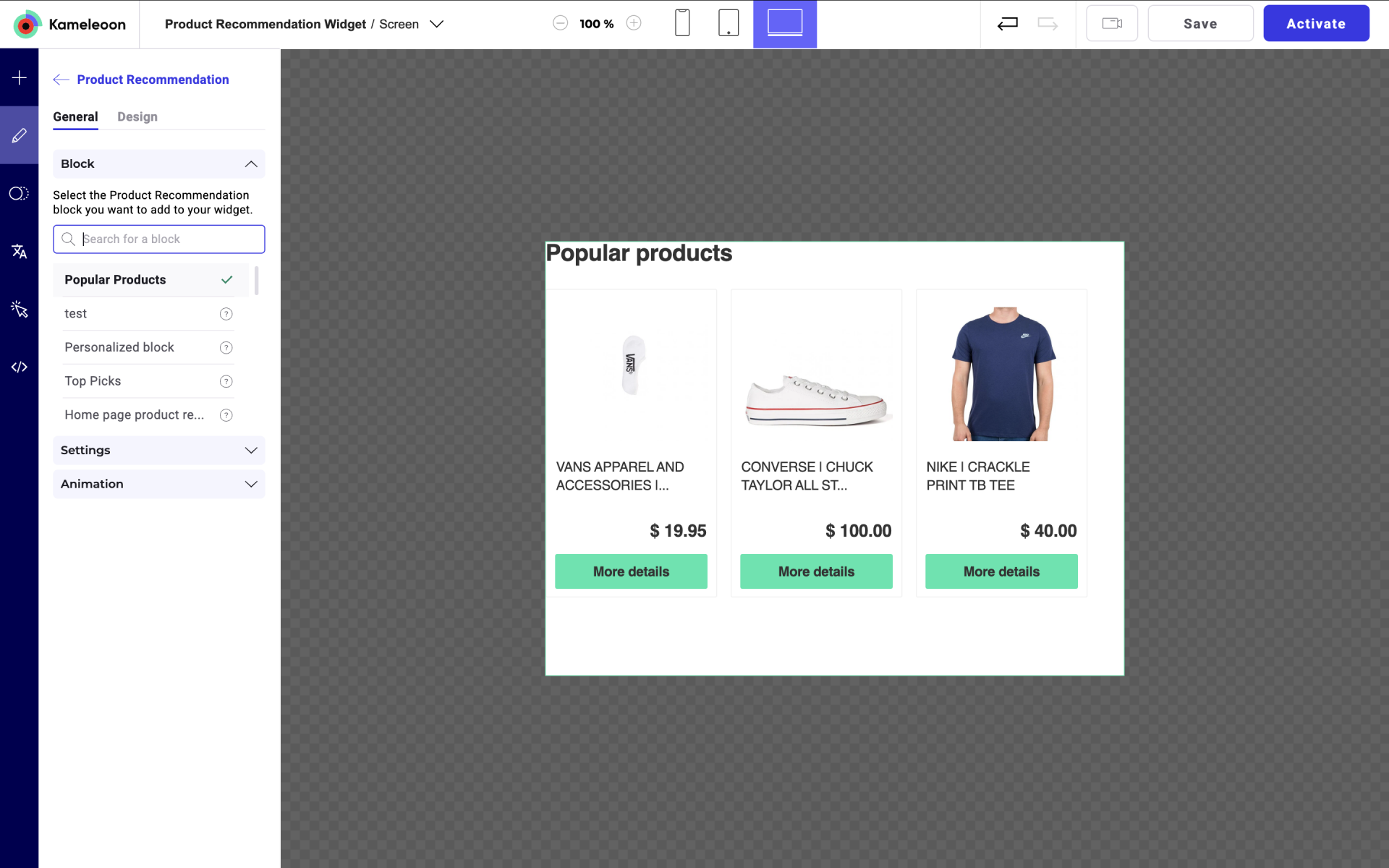
Select the block created in the product app: in General > Block, you’ll find the list of all the recommendation blocks created in the product application. Select the one you want to add to your widget.

In Settings, you can set the minimum number of products needed to display the recommendation block. You can also define how to retrieve the product ID of the product page where the widget is displayed. This setting is mandatory if the algorithms “Similar products” or “Products usually purchased with this product” are used in your recommendation block.
Edit the position, style and size of your block
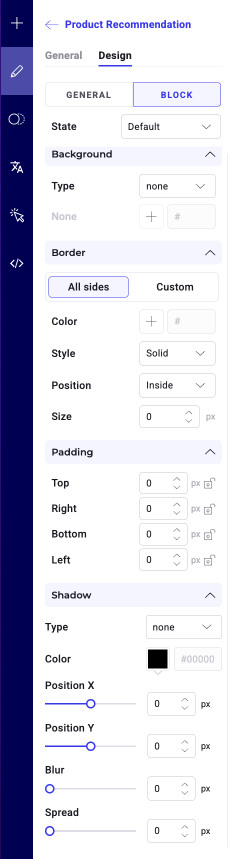
In the Design tab, you can change the position and the size of the block. You can also edit its CSS. Click on the enlarge icon to open the custom code section.

If you click on Block, you can customize the style further with additional settings, such as selecting a background color, defining the border properties, or applying a shadow effect. You can also apply different settings when the user hovers over the block.
