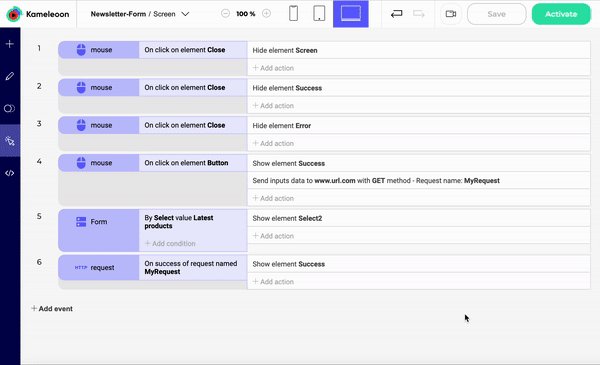
In the Events section of the side panel, you can associate events and actions to your widget.

For example, you can create two popins, corresponding to a subscription phase and a subscription validation phase. Create a Request > Success event and associate it with the sending of an email address by the visitor.
Associate the action of displaying the second popin : the display will then be conditioned to the sending of the email address.

Events
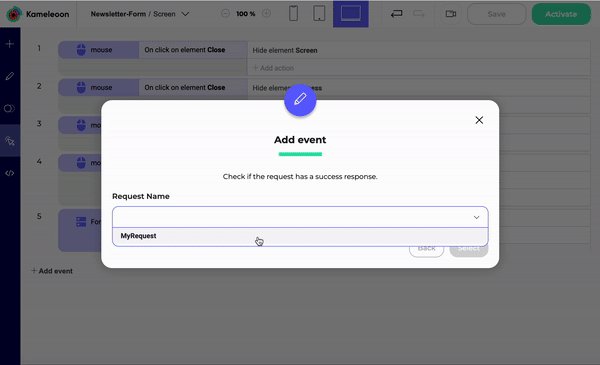
Click on + Add event to associate a new event.

To edit an event, simply double-click on it.
To delete an event, right-click and choose the Remove event option.

Core
Define if the action will trigger before or after the display.
Mouse
Define if the action will trigger on clicked element. You have to select the elements from the list.
Response
Define if the action will trigger if the request is on Success or Error.
URL
Define if the action will trigger if the URL contain or match regex.
Form
Define if the action will trigger if the value of the form element matches the condition to be set.
Device
Define if the action will trigger for a specific device.
Countdown
Define if the action will trigger when the countdown is over.
Note: If you want the countdown to disappear once it is over, associate a hide element action to this event. Otherwise, the countdown will remain displayed even after reaching 00:00:00.
Translation
Define if the action will trigger a specific language for texts.
Timer
Define the duration for which a widget or an element appears.
Actions
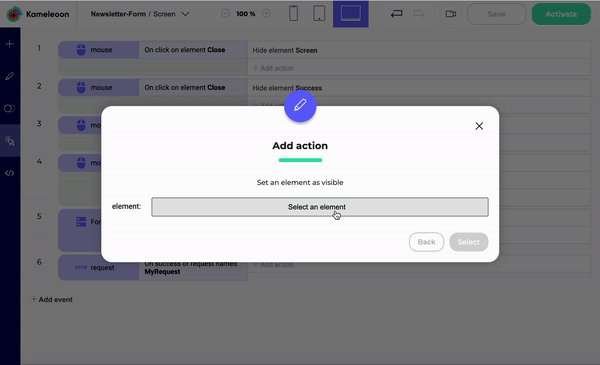
Click on Add action inside an event to associate it with a new event.

To edit an action, simply double-click on it.
To delete an action, right click and choose the Remove action option.

Elements
Show or hide an element.
When the action is associated with a form event, you can also trigger a click on an element.
Kameleoon
- Goal > Process conversion: this method allows you to trigger a conversion. You have to specify the goal ID.
- Goal > Cancel conversion: this method allows you to cancel a conversion that was previously triggered during the same visit. It cannot cancel conversions registered in previous visits. You have to specify the goal ID.
- Data > Set custom data: this method allows you to set a custom data value. You have to specify the name and the value of the custom data.
- Event > Trigger event: this method allows you to trigger a custom event. Custom events are used in targeting segments.
Request
- Send data to: this method allows you to send inputs data to a specific URL. You have to specify a method (GET/POST), a URL and a tag. Send your form data using a URL of your site or via a web service or Send your form data to a Google Sheet
URL (Redirection URL)
- Go to URL: this method allows you to open the specified URL. You have to specify the URL and indicates if it will open in a new tab or not.
JavaScript
- JavaScript code to run: this method allows you to run custom JavaScript code if the visitor exposed to the widget triggers the event associated to this action. With this action, you can for example send data to an external tool. A code syntax checking tool is integrated in our Widget Studio.
Form
Disable or enable an element of a form.
Language
Allow to set widget’s locale.
