On the personalization creation page, choose a type for your personalization: in your page content or above your pages.

Just click on one of these options in order to unroll the associated menu.

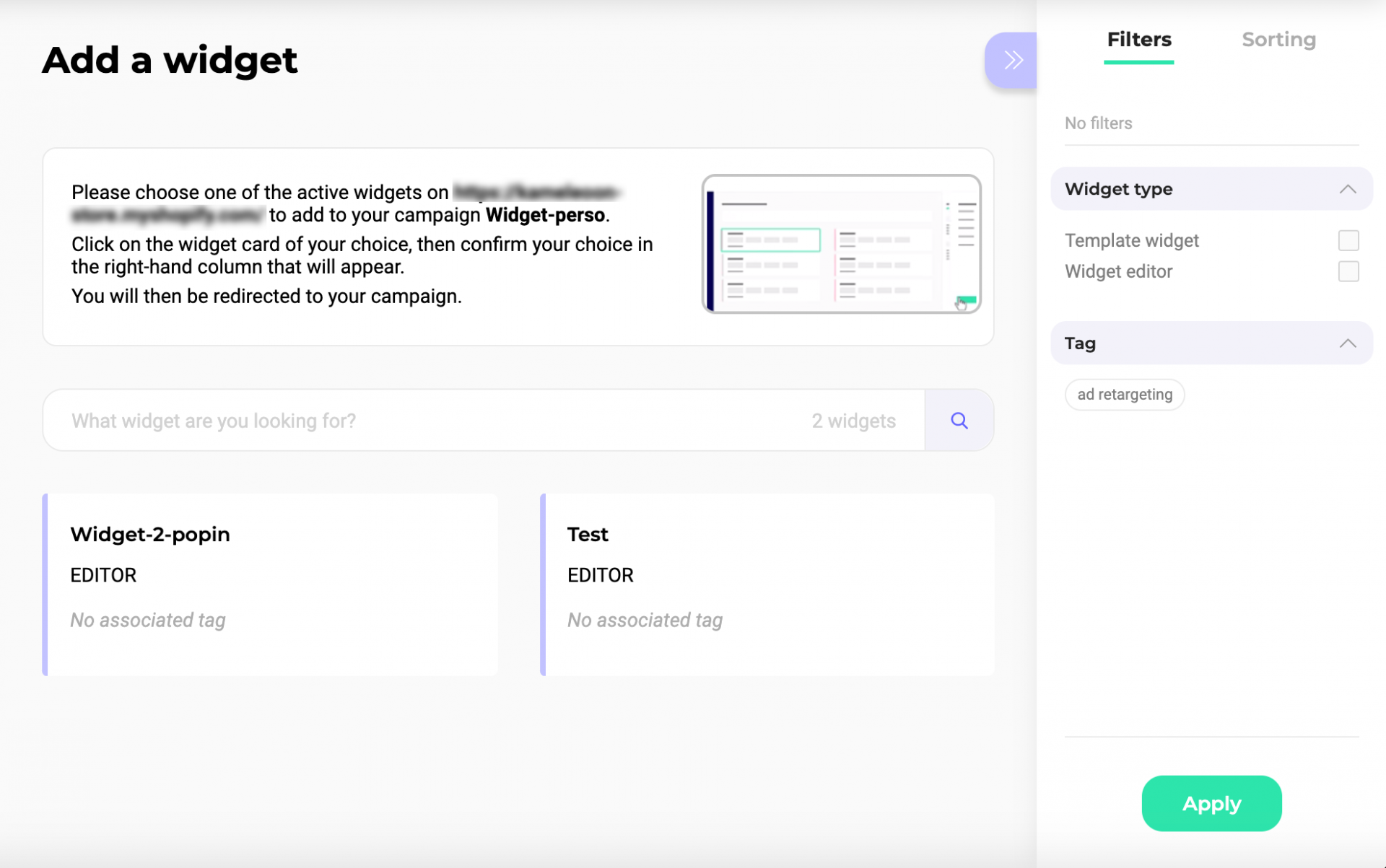
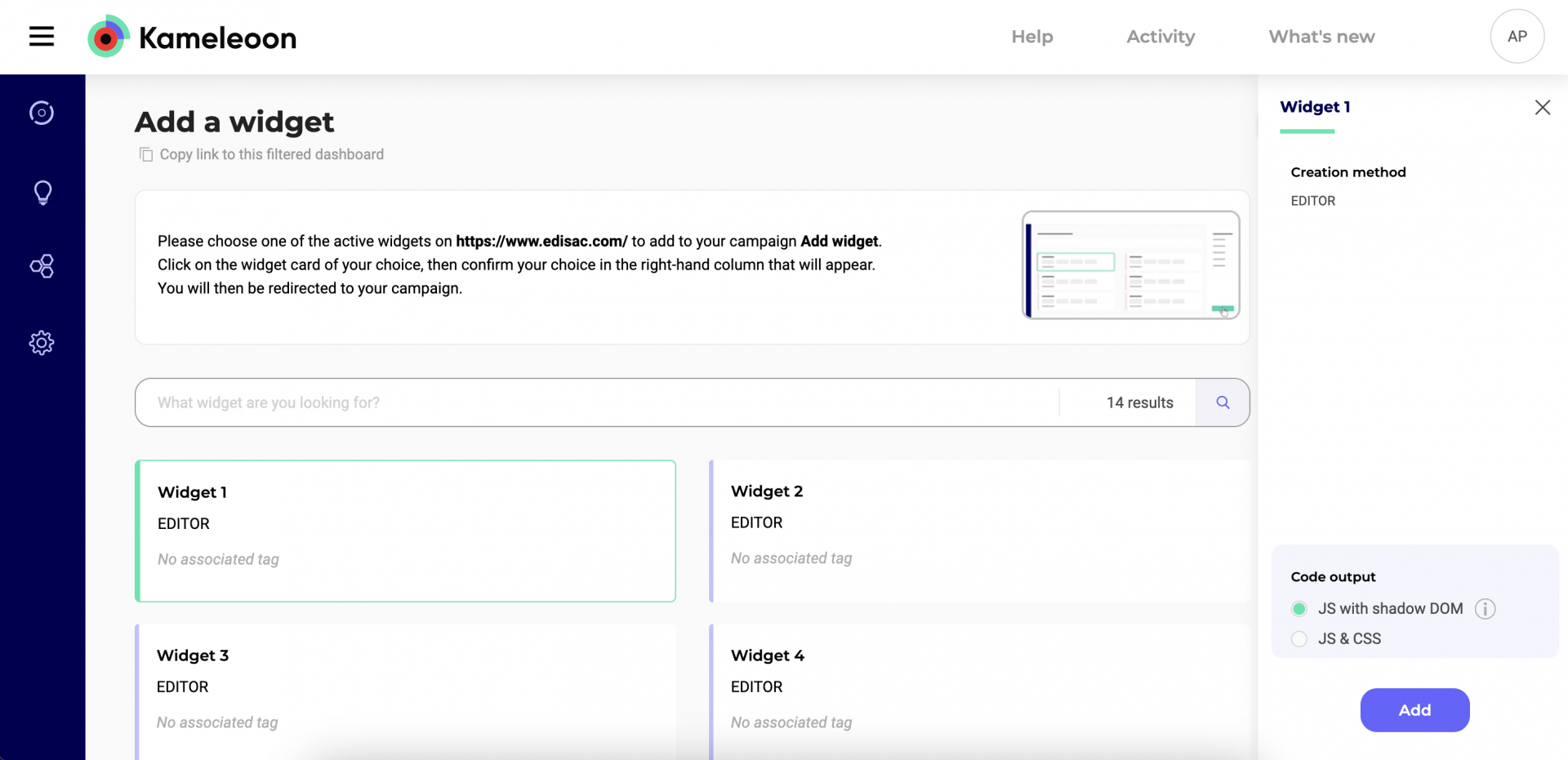
Click on Widgets > Choose a widget. The Add a widget page will open.

Please choose one of the active widgets to add to your campaign.
Note: In order to associate a widget, it must be created and activated.
Click on the widget card of your choice. In the right-hand sidebar that will appear, select the output for the widget’s code automatically added to the personalization. Using JS with shadow DOM will isolate the widgets’ CSS from the one used on your website to avoid incompatibility. If you use CSS class names from your website in your widgets, styles may not apply correctly.
Finally, confirm your choice.

You will then be redirected to your campaign. Then continue setting up your widget as usual.

What happens to old widgets used in online personalizations?
Old widgets (created before the Widget Studio) become obsolete and can no longer be used on a campaign. Each widget has a corresponding JS and CSS code that Kameleoon will extract and add permanently to the JS and CSS sections located on each personalization type.
