This guide will help you create a new feature flag.
What is feature management and feature experimentation?
Access the Feature flag creation page
On the side menu of the App, click on Feature flags to access the dedicated dashboard.
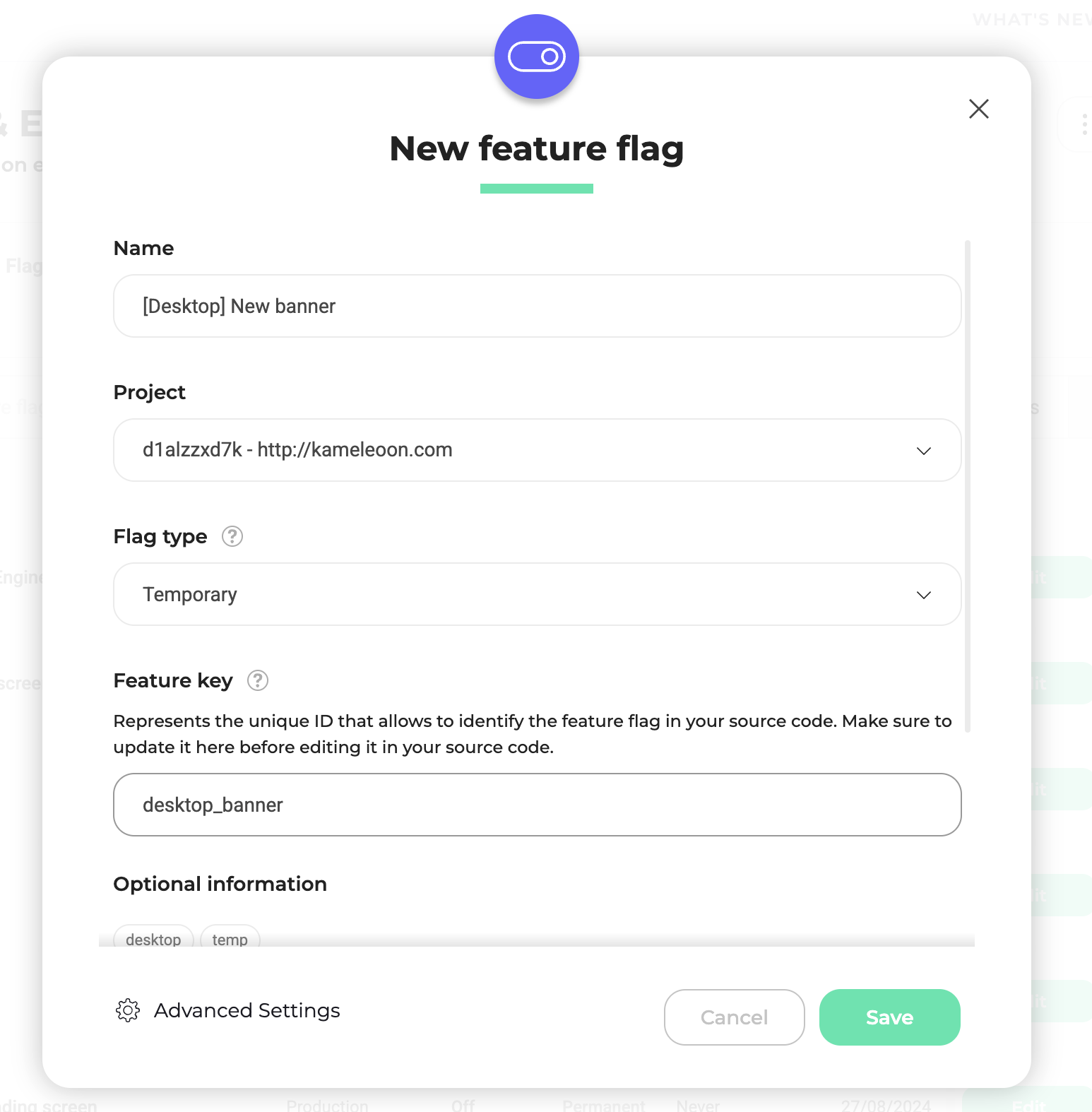
Then click on the New feature flag button.
Name your feature flag and choose the project on which you would like to activate this feature flag.

A feature key is automatically generated based on your feature flag name. You can update it based on your preferences.
Note: The feature key is the unique ID that enables you to identify the feature flag in your source code. Make sure to update it here before editing it in your source code.
You can associate a tag (which you can use to filter the dashboard list) and/or a description.
Advanced Flag Settings
During the flag creation process, you’ll also see a ⚙️Advanced settings button at the bottom left of the flag setup creation pop-in.

This section allows you to configure two optional but powerful settings that help you fine-tune how your feature flag behaves and how its performance is measured:
Custom Attribution Window
The attribution window defines how long after a user is exposed to a variation their conversions will be counted toward that variation. By default, this window is set to 7 days, meaning any conversions occurring within 7 days of exposure will be included in the results.
When and why to use it:
- If your product has shorter or longer decision cycles, you may want to adjust the attribution window accordingly.
- For example, same-session attribution (0 days) is useful for features like promotional banners or upsell popups where immediate action is expected.
- A longer window (e.g., 14–30 days) might suit high-consideration flows like sign-ups or multi-step onboarding.
- Customizing this helps ensure that experiment results more accurately reflect real user behavior and avoids over/under counting conversions.
Important:
- You can only configure this setting before the flag is activated.
- The maximum supported window is 45 days.
- A window set to 0 days means conversions are only counted during the same targeted visit.
Custom Bucketing Key
By default, Kameleoon uses the visitor’s unique anonymous ID (visitorCode) to assign users to variations. The Custom Bucketing Key option allows you to override this with your own custom identifier, for example, a user_id, account_id, or device_id.
When and why to use it:
- If your users interact across multiple devices or sessions (e.g., logged-in users), using a consistent identifier like
user_idensures they are always assigned to the same variation. - When running B2B or account-level experiments, you may want to assign all users from the same organization to the same variation, which can be done by using an
account_id. - This ensures greater consistency, especially in long-lived or cross-platform experiments.
How to use it:
- Provide a unique key that exists in your implementation (usually passed as a custom data attribute).
- The bucketing key must be a string or number, and must be available at the time the flag decision is evaluated.
Structure of the Rollout Planner
The Rollout planner consists of several blocks.
- A header in the top left indicating the name of the flag, the associated sitecode (you can copy and paste it directly from here) and the feature key. Click the name to edit the flag’s details.
- A Setup menu to create and manage your feature variables and feature variations[url].
- A Rollout Planner to specific to each of your environments. Changes made to a feature flag are specific to the environment you have selected in this section. Kameleoon lets you easily map your actual production and staging/QA environments to the app.
- This toggle controls your feature flag and turns it on or off.
- This is where your rollout rules are added for releases and experiments
A footer to view the date of the last backup, save the flag or delete it (via the ⋮ menu).
Technical note: Check that the flag has been created and that you can retrieve it from your source code by using our SDK (by calling the isFeatureActive() or getFeatureVariationKey() method). Then go back to the Kameleoon interface of your feature flag and continue the configuration steps.
