Experiment on one page
Launch an experiment targeting an element on the page
Sometimes, Kameleoon’s URL targeting is not sufficient to target the pages of your experiment.
This is why Kameleoon offers the Element on the page option, enabling you check the presence of a given element before including a visitor into your experiment.

If your page contains a unique element, you can use this method to target your experiment. To do so, just indicate the HTML element’s ID or the CSS selector to precisely identify the element.

For further information, you can read our article about CSS selectors.
Change the URL of the loaded page
If the URL of the page on which you have launched the editor is not exactly – or not at all – the one on which you want to launch your experiment, you can use the Change the URL of the loaded page feature.
To do so, click on the burger menu located on the top left of your page, next to the name of your experiment, then select Experiment in progress and URL of the loaded page.

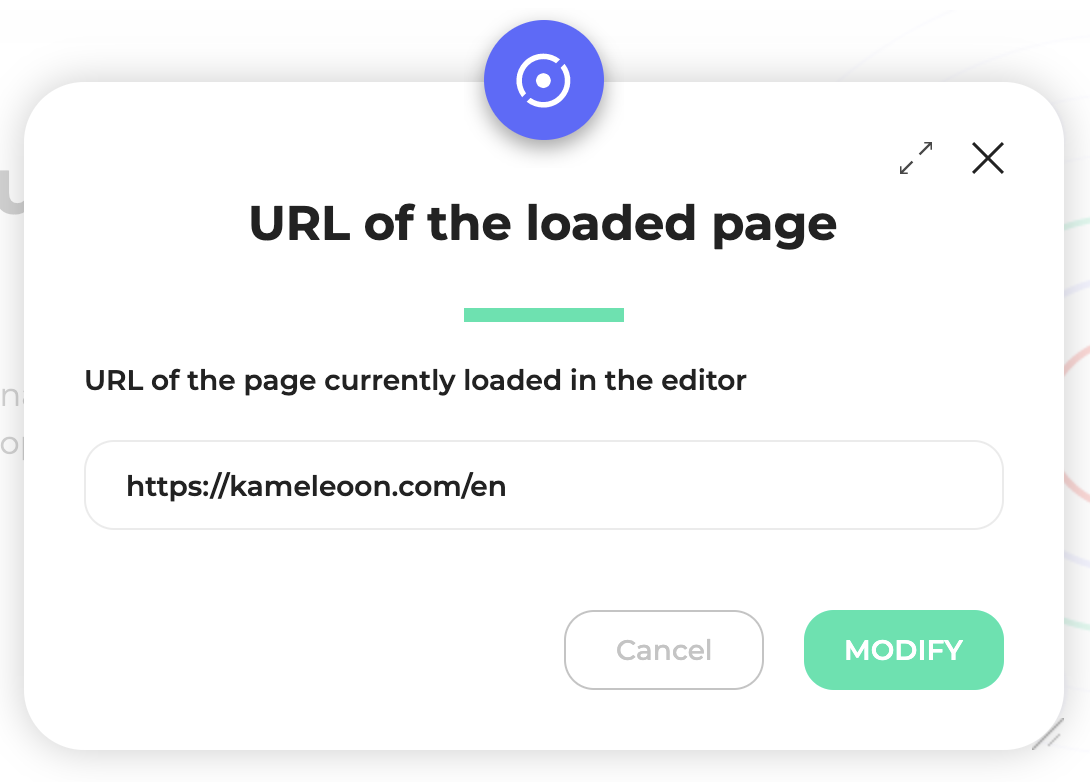
A pop-in opens, enabling you to indicate the URL of your choice.
Once you have filled in your URL, click on the Modify button. The editor will launch again on the page you chose.
Set up a multi-pages experiment
Even if the editor is launched on a specific page of your website, you can launch your experiments on several pages at the same time. It can be pages with different URLs or sharing the same URL.
Create your variations as usual. The targeting will be defined during the experiment finalization.
Target pages according to their URL
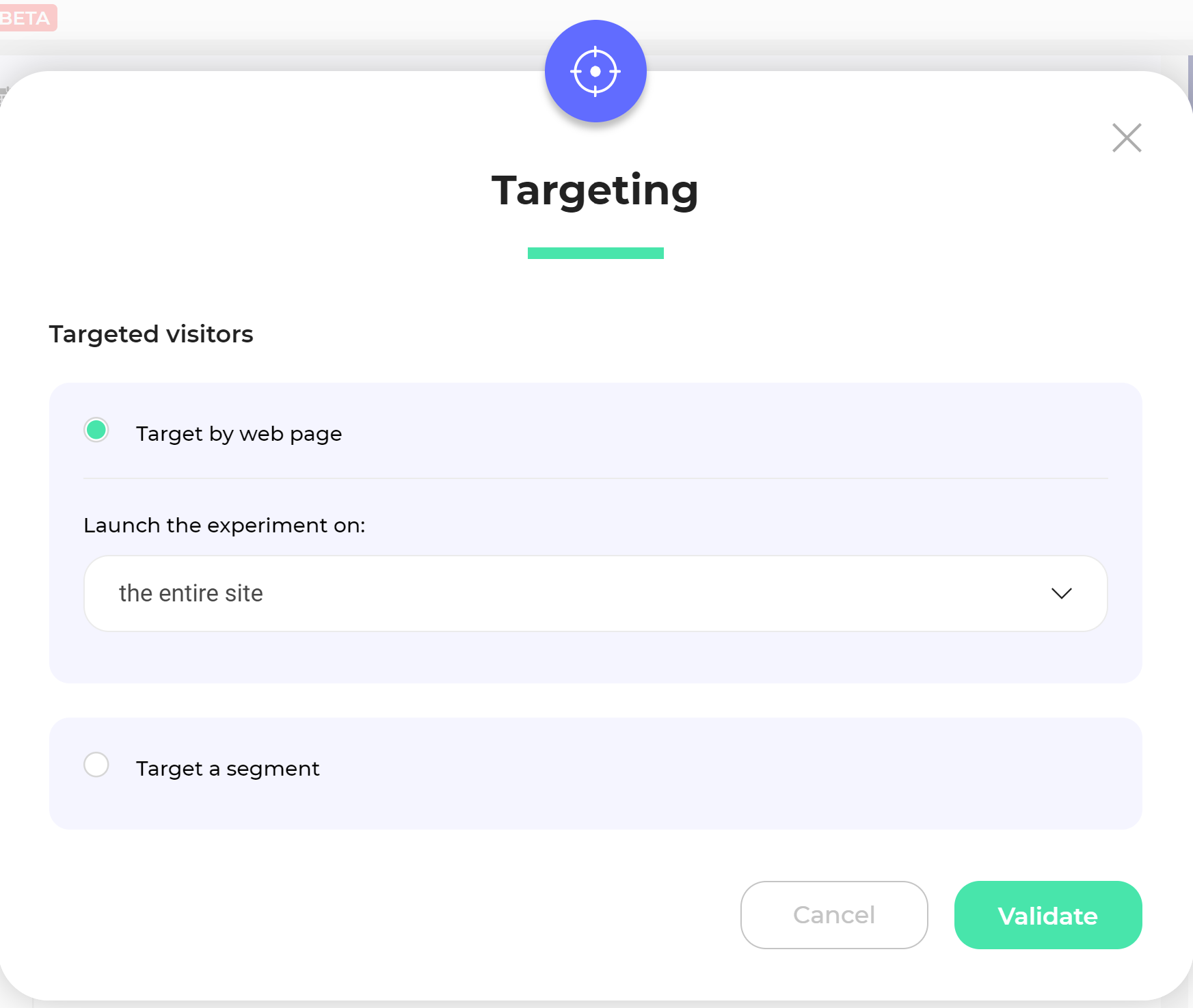
When you have created your variations and your experiment is ready to be launched, click on the Finalize button. In the second step, Targeting will enable you to select the pages of your choice.
Several pages sharing the same URL
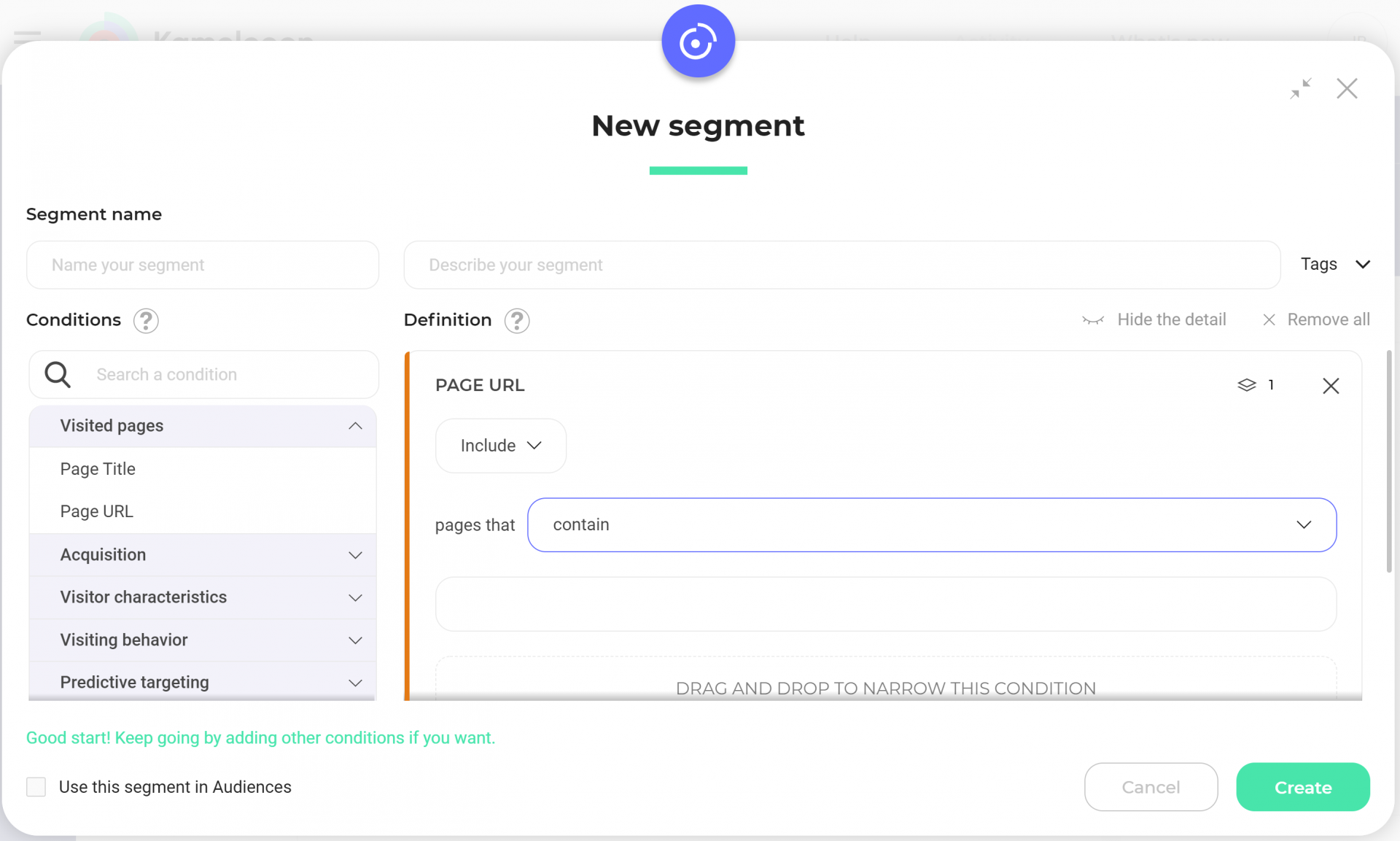
If you want to add more segments to target, click on Target a segment and then on Create a new segment available below your list of existing segments.

The segment creation window opens. Double-click on the Page URL condition or drag and drop to select it. You can add this condition as many times as you need to, for example to add several URLs.
Note: A wide range of targeting conditions are available. For further information on targeting options, please read our article Managing targeting segments.

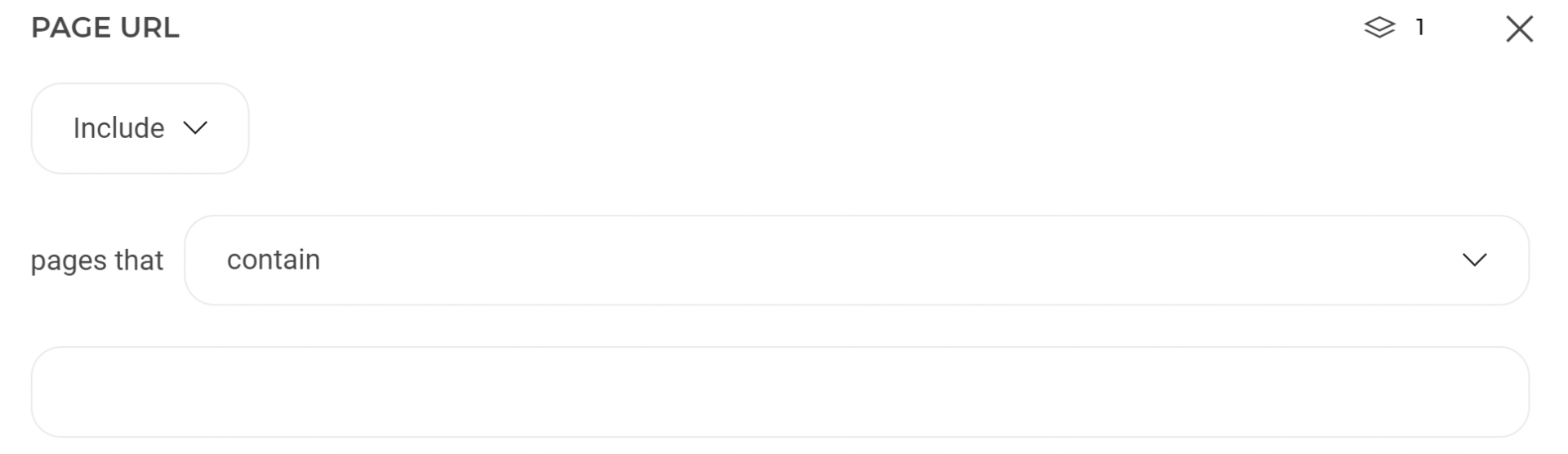
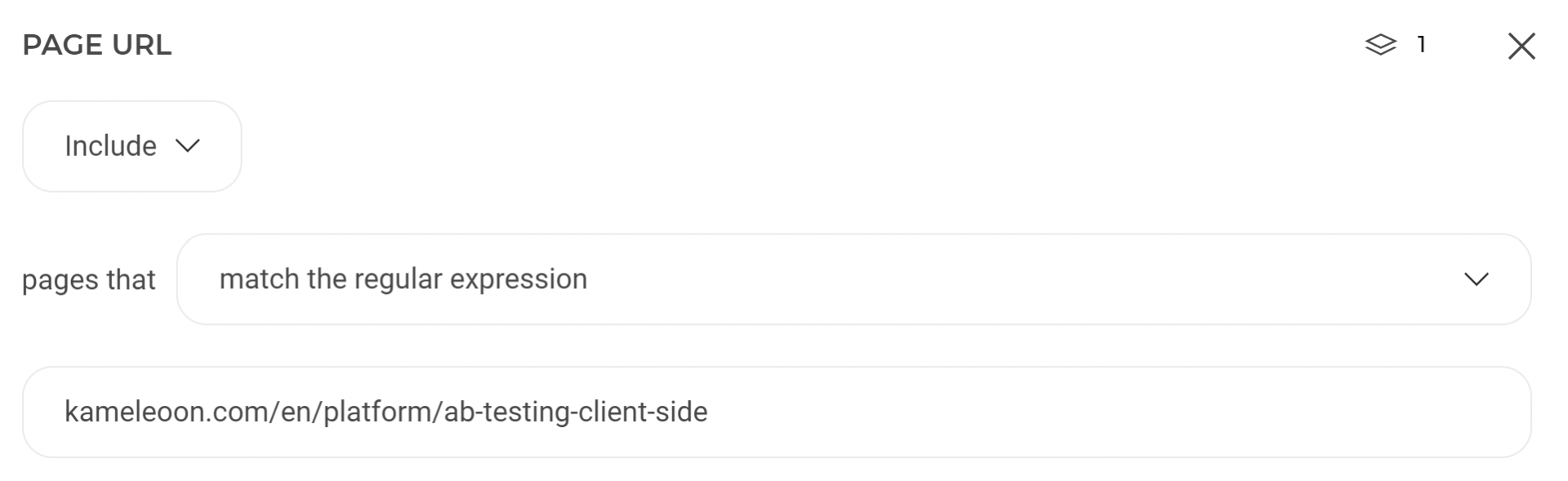
Indicate the URL or URL fragment you want to target on your website, and specify if you want to include or exclude it.

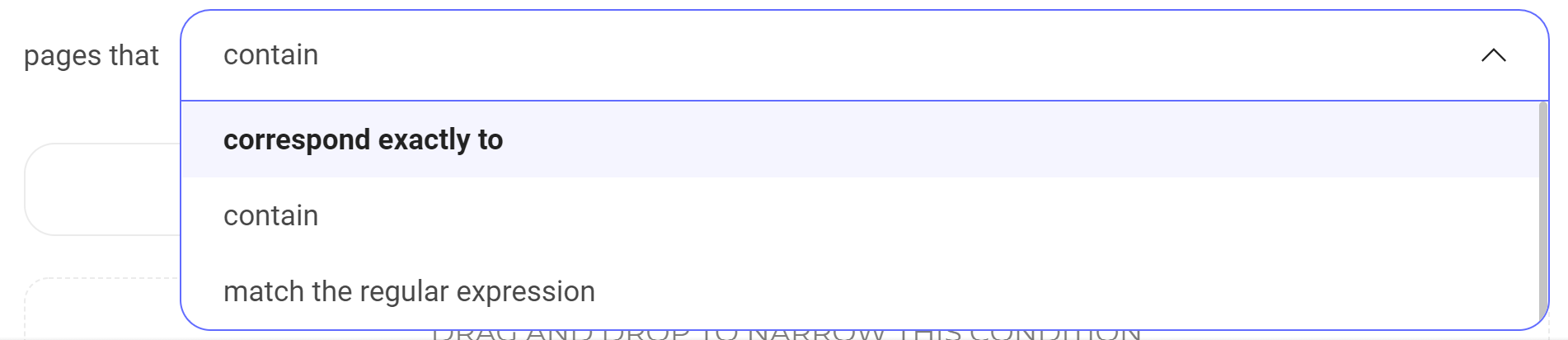
Kameleoon offers three options:

- Contains: runs the experiment on all URLs containing a URL fragment.
- Corresponds exactly to: the experiment will only run on the URL of your choice. If your URL contains changing parameters, use the “Matches the regular expression” mode.
- Matches the regular expression: if your experiment runs on a group of pages with specific parameters.
For example:?x=exemple&y=exemple2.
Let’s take this regular expression as an example:

The regular expression above requests Kameleoon to run the experiment only on pages containing the path mywebsite.com/article/january and the parameter x=y.
Among the 5 following examples, only the first 2 URLs will be taken into account by the A/B experiment:
http://www.mywebsite.com/article/january?x=y https://mywebsite.com/article/january?a=b&x=y&c=d http://www.mywebsite.com/article/january http://www.mywebsite.com/article/january/?x=y http://www.mywebsite.com/article/january/monday?x=y
Explanation:
- The 3rd URL does not contain the
x=yparameter - The 4th URL contains a
/afterjanuary - The 5th URL has
mondayadded at the end.
Several pages with the same URL fragment
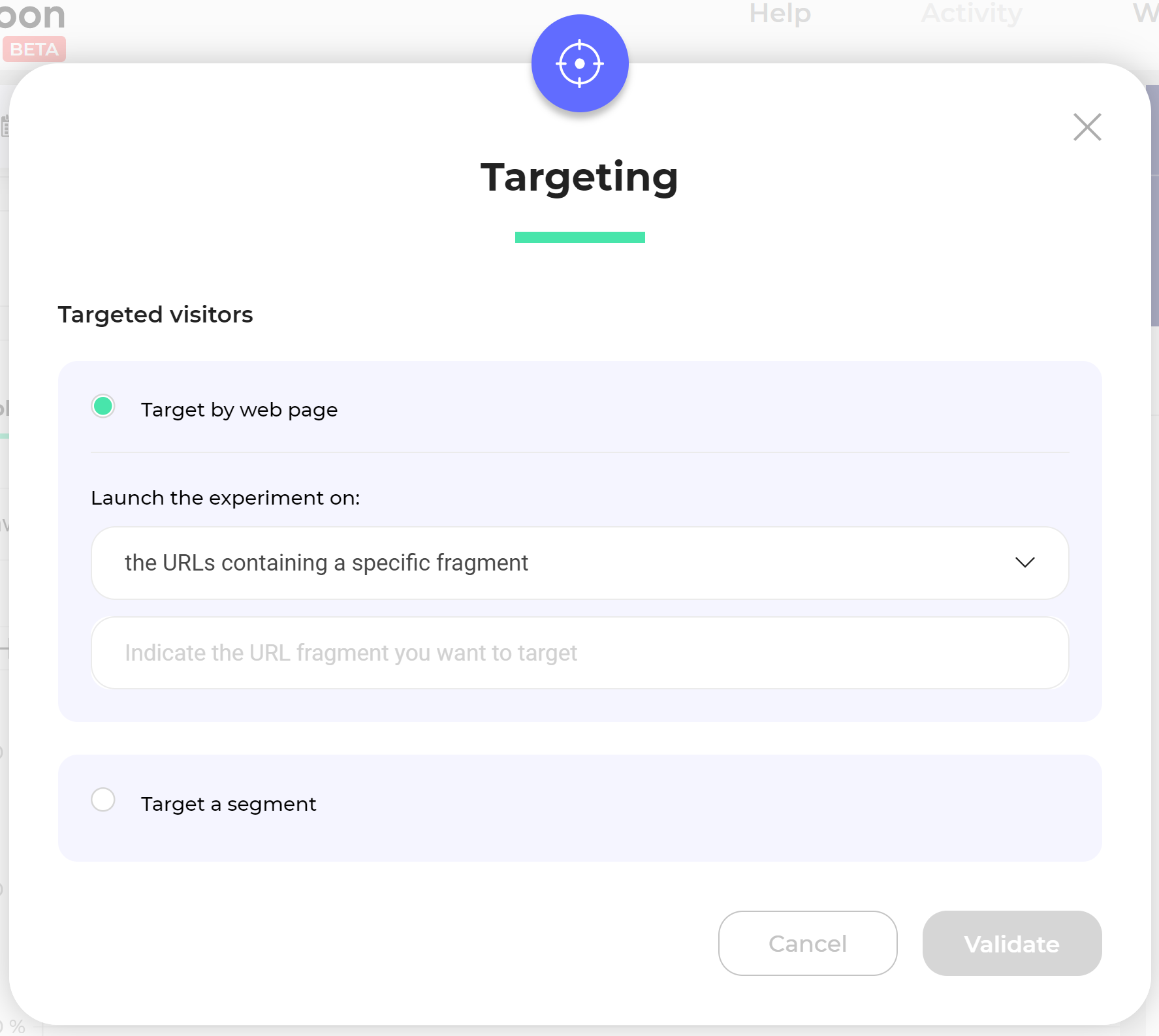
To target several pages containing the same URL fragment, you can launch the experiment for a Specific advanced segment and follow the steps above, or choose to launch the experiment on URLs containing a specific fragment in the drop-down menu.
If, for instance, you want to change the color of the Add to basket button on each of your product pages, and all these pages’ URLs contain one identical fragment, you should use this targeting option.

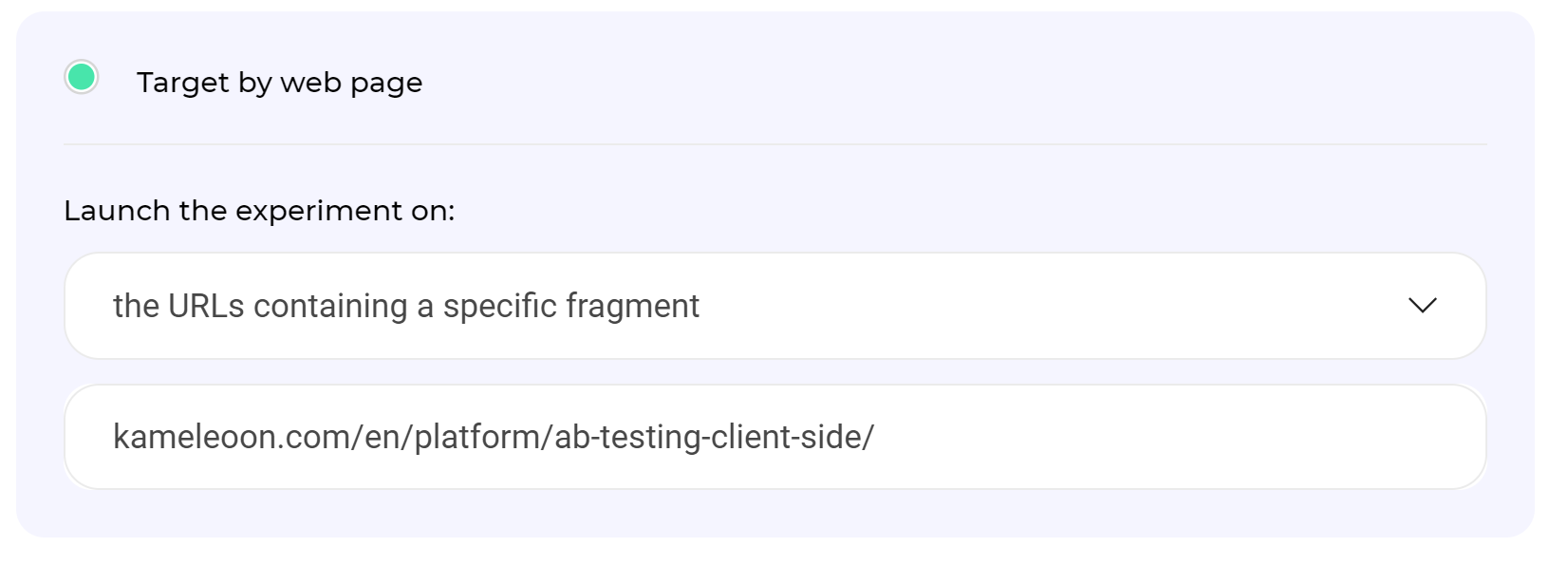
When you have selected URLs containing a fragment, a new field appears, where you can enter the fragment of your choice.

If for instance all of your pages contain the /product/fragment, choose this value. The A/B experiment will only apply to pages containing this fragment.
If you want to exclude pages containing a fragment or define several fragments to include in your experiment, use the Specific advanced segment option to be more precise.
Target several pages without using the URL
From an element on the page
Sometimes Kameleoon’s URL targeting feature doesn’t work for your experiment targeting. This may be due to two reasons:
- All the URLs are different
- You want to test the last step of a process (registration, booking, etc.) containing several steps but only one URL. Targeting the URL would include all steps in the A/B experiment, so in this case, URL targeting doesn’t work.
These problems are solved by Kameleoon’s Presence of an element on the page feature. You check the presence of a predefined element before including visitors in your A/B experiment.
In Create a new segment, click on Technical and select the Element on the page feature, either by double-clicking or via a drag and drop.

If your page contains a unique element (particularly in the case of a multi-step process with the same URL), you can use this method to target your experiment. To do so, simply indicate the HTML element’s ID or the CSS selector to precisely define the element.

Note: It is preferable to choose an element at the top of the page. The lower its position, the higher is the risk of having a flickering effect on the experiment, as Kameleoon has to wait for the presence of the element to decide whether to run the experiment or not.
For further information about CSS selectors, please read our article with CSS selectors examples.
On the whole website
You can also launch the experiment on all the pages of your website.
To do so, simply select the entire site when you choose your target audience.