To measure the efficiency of an experiment, it must be linked to one or several goals. This goal is what you want to improve with your campaign.
All your goals created with Kameleoon are available on the Goals page in the Configure menu of the App where you can create and manage them.
Access the Goals page
Access all goals created with your account on the Goals page located in the Configure tab in the sidebar menu.

The default version includes the goal Engagement for all websites set up with your Kameleoon account. This goal records the number of visitors who open at least one other page after the landing page.

Create a new goal
To create a new goal, go to Configure > Goals in the left-hand menu.
Click on the New goal button to set up your new goal.

The following pop-in will open. Select the website for which you want to create a goal, then the type of goal you want to create.

You can choose between 7 types of goals:
- Click tracking;
- Scroll tracking;
- Access to a page;
- Custom goal;
- Time spent;
- Number of pages viewed;
- Retention rate.
Note: If you have protected your website using an iframe, the creation of a goal via the App may not be possible. You must then enable it if you want to perform this action.
Click tracking
The Click tracking goal is achieved when the user clicks on a given element.
To set up this goal, choose Click tracking in the dropdown menu of the pop-in and click on Next.
The size of the pop-in increases and all the click tracking setup options are displayed.

Start by naming your click tracking goal, and indicate the URL of your page. Click outside of the field: the page is displayed in the window below. Simply click on the element that the click tracking should be applied to.
Once you chose an element, an orange pointer appears to confirm that the click tracking has been added. You can apply a click tracking to several elements.
You can also indicate the location via a CSS selector.
The number of selected click trackings is indicated above the window.

You can also choose the navigation mode to browse on your pages.

Note: If your website is protected from being shown in an iframe (the X-Frame-Options header is used in the server settings), your URL won’t be displayed in this popin and you won’t be able to add click tracking. You must change your server settings and add an exception for the kameleoon.com domain and subdomains.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Then click on Create goal.
Scroll tracking
Scroll tracking enables you to measure the rate of visitors having scrolled down to a given level of your page.
To set up this goal, choose Scroll tracking in the dropdown menu of the pop-in and click on Next.
The pop-in now shows the setup options for the goal.

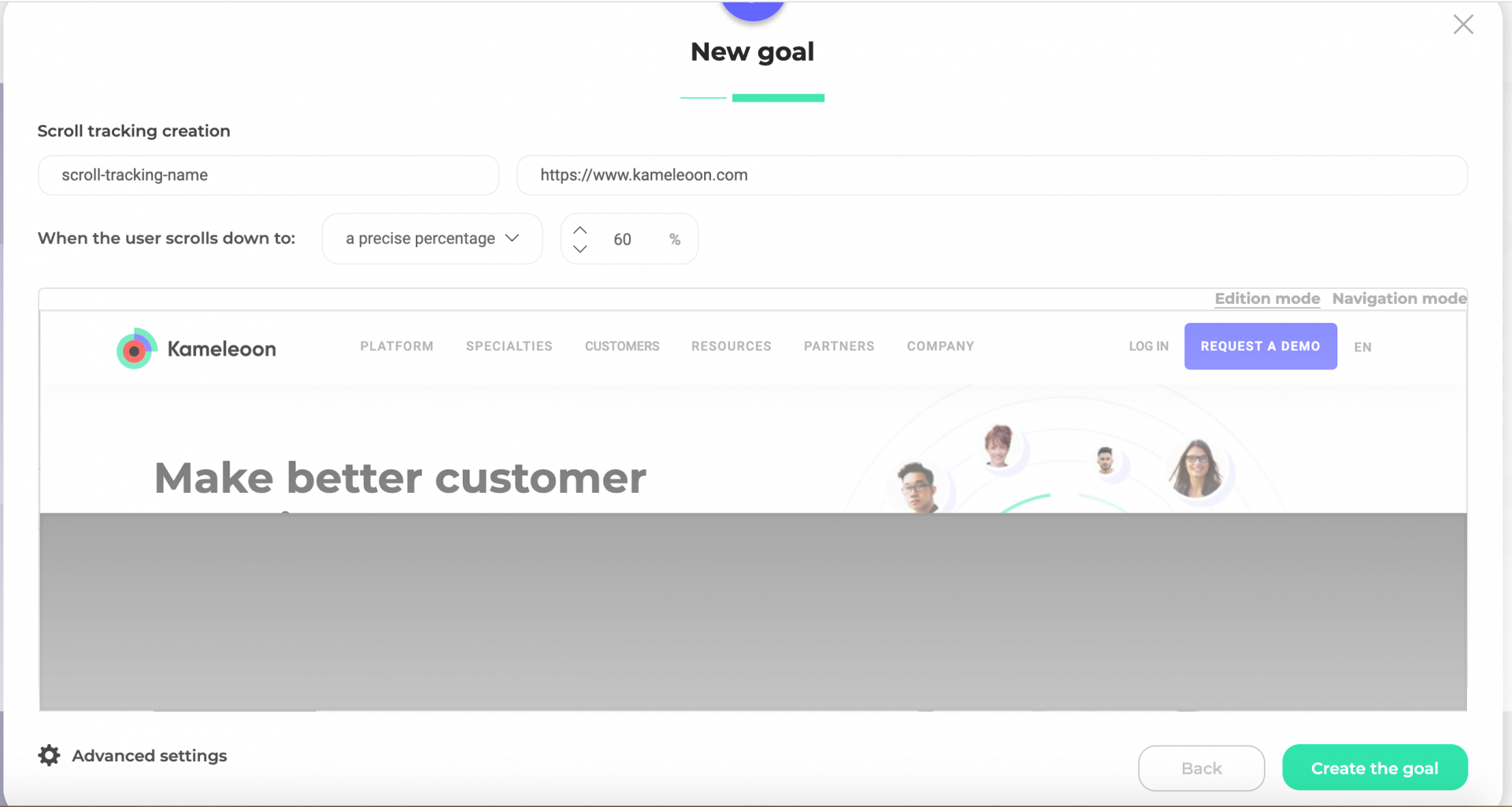
First, name your goal.
Indicate the URL of the page you want to apply the scroll tracking to. Then click outside of the field: the page appears in the window below.

Note: If your website is protected from being shown in an iframe (the X-Frame-Options header is used in the server settings), your URL won’t be displayed in this popin and you won’t be able to add scroll tracking. You must change your server settings and add an exception for the kameleoon.com domain and subdomains.
The scroll tracking level is established by the limit between the shaded and non-shaded area. To meet the goal, the visitor must scroll down to the shaded part of the page.
There are 3 different ways of defining the scroll tracking level.

- a precise percentage: the percentage is applied to the entire website. It’s defined with regard to the top of the page: 0% places the level at the very top, 50% in the middle and 100% at the very bottom of the page.
- a height in pixels, with zero pixels being the very top of the page. The lower the level is set on your page, the higher the number of pixels. The maximum height in pixels correlates with the page size.
- the selected element: visualize the elements of your page by hovering over them and clicking on the element of your choice. The level will be positioned right below the selected element.
If you choose a percentage or a height in pixels to determine the scroll tracking level, you can easily move it by dragging it into the position of your choice.
You can find more details on scroll tracking setup in our article on the subject.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Access to a page
The Access to a page goal is met when the visitor arrives on the page you previously defined.
To set up this goal, choose Access to a page in the dropdown menu of the pop-in and click on Next.
The pop-in now will now show the setup options for the goal.

First, name the goal and give it a short description if you wish.
Indicate the page the visitor must visit to reach the goal.
There are 3 options:
- Choose contains to target all the pages sharing a same URL fragment;
- Choose matches exactly to target only the page with the exact URL you entered;
- With matches the regular expression you can target a URL and its variations according to the regular expressions you are using. Please refer to our specific page for help creating regular expressions.
Note : URL fragments and regular expressions are case sensitive.
Example:
The URLs of your product page are built as follows: www.mysite.com/products/product-1
For your Access to a page goal to be applied to a specific product, select matches exactly and enter the precise URL (www.mysite.com/products/product-1).
To apply your goal to all of your product pages, select contains and type in /products/. You goal will apply to all pages containing the /products/ fragment.
If the URL of product pages sometimes contains “product” instead of “products”, use the regular expression “www.mysite.com/products*“.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Custom goal
To set up this goal, select Custom goal in the creation pop-in’s dropdown menu and click on Next.
The pop-in will now show the setup options of this type of goal.

Name the goal and give it a short description if you wish.
To trigger a custom goal conversion, you have to change the source code of your page and call the JavaScript function:
Kameleoon.API.Goals.processConversion(goalid)
In the popin, the ID of the goal is pre-filled.
This function takes the following parameters:
Kameleoon.API.Goals.processConversion(goalid, conversionRevenue)
- goalid: the goal ID, which you can also replace by the goal name (defined as String);
- conversionRevenue (optional): allows you to collect the value of your basket.
Alternatively, If you’re initiating a conversion from a Tag Management System (for example, Google Tag Manager), we recommend using the Kameleoon Command Queue, which allows you to delay the command’s execution until the Kameleoon engine finishes loading.
In Google Tag Manager, go to GTM > Tags > New > Tag Configuration > Custom HTML > insert the following code:
<script>window.kameleoonQueue = window.kameleoonQueue || []; kameleoonQueue.push(['Goals.processConversion', goalid, revenue]);</script>
Then, select the trigger that will send the goal conversion call to Kameleoon.
Find out more about Kameleoon.API.Goals
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Time spent
This goal is met when the visitor spends a previously defined lapse of time on your site.
To set up this goal, choose Time spent in the dropdown menu of the pop-in and click on Next.
The pop-in will now show the setup options for the goal.

Name the goal and give it a short description if you wish.
Indicate the time the visitor must spend on your website to meet the goal.
To do this, you can choose the limit:
- more than: the visitor must spend at least a given time on the page
- exactly: the time spent must match exactly
- less than: the time spent must not exceed a given duration
Indicate the figure of your choice and one of the possible units in the dropdown menu: seconds, minutes or hours.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Number of pages viewed
This goal is met if the visitor has viewed a number of pages you defined.
To set up this goal, choose Number of pages viewed in the dropdown menu of the pop-in and click on Next.
The pop-in will now show the setup options for the goal.

Name the goal and give it a description if you wish.
Indicate the number of pages the visitor must view to reach the goal. You can choose among an exact number, a minimum or a maximum.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Retention rate
This goal is one of the default settings for all new websites set up with your account. The retention rate records the number of visitors who made at least one click on their landing page.
To set up this goal, choose Retention rate in the dropdown menu of the pop-in and click on Next.
The pop-in will now show the setup options for the goal.

The goal is already set, you just have to name it and add a description if you wish.
Advanced settings: If you want to access advanced setup options, click on Advanced settings in the left hand bottom corner of the pop-in.
Refer to this documentation to to learn more about retention (referred to as engagement in GA4) and bounce rates in Kameleoon compared to GA4, as well as the exit rate.
Advanced settings
Click on Advanced settings in the left hand bottom corner of the pop-in to access advanced setup options.

The setup pop-in is divided into several sections.

Use this goal with AI Predictive Targeting

With this section, you can activate the predictive targeting on the goal. In real time, machine learning will recognize patterns having significant impact on a goal to estimate the conversion probability of each visitor. In this way, it allows you to target visitors depending on their probability to convert a goal.
Select at which triggers you wish to make predictions for this goal. More about triggers
Send to external tools

This section enables you to send a conversion event to selected external tools when this goal will be triggered by Kameleoon. This option is only available for Google Analytics 4, Universal Analytics, Mixpanel and Segment.
You can send the following types of goals to external tools:
- Click tracking
- Scroll tracking
- Access to a page
- Custom goal
- Time spent
- Number of pages viewed
- Retention rate
The code below defines the available goal types:
const enum GoalType {
CLICK = "CLICK",
CUSTOM = "CUSTOM",
SCROLL = "SCROLL",
PAGE_VIEWS = "PAGE_VIEWS",
URL = "URL",
TIME_SPENT = "TIME_SPENT",
RETENTION_RATE = "RETENTION_RATE",
}Note for Google Analytics 4 (GA4) users: For the goal event to be sent, no additional configuration is needed in GA4 once the integration is correctly set up in Kameleoon. However, Kameleoon does not automatically create a GA4 audience for the goal events. You need to manually create an audience in GA4 for these events.
If you use the GTM method, you need to add the necessary configuration in GTM to have the event forwarded from GTM to GA4.
Display this goal only for specific campaigns

This section enables you to reduce the range of your goal. In the default version, all the goals you created are available in all experiments. If you don’t want this to be the case, then indicate the campaigns that should be excluded from click tracking.
You can select the campaign(s) for which the goal is defined. The dropdown menu includes 3 criteria to limit the application range of this goal:
- Name of the campaign: check the boxes next to the experiments you want to apply this goal to;
- Type of campaign: select the type of experiment you want to apply the goal to (clicking on Experiment makes the goal available for all experiments on the website the goal applies to; same thing for Personalization);
- Tags: by selecting a tag, the goal is applied only to the campaigns linked to this tag.
Note: These parameters are restrictive. If you don’t select anything, the goal will apply to all experiments created on the website.
Handle outliers
This option is only available for Custom goals.
More about Winsorization at Kameleoon
Metadata
What is metadata?
Metadata are additional properties attached to a goal conversion. They let you filter or breakdown your results by specific values (for example, payment method, delivery type).
For instance, if you want to track how many “Purchase” conversions happened with each payment type, you can use metadata to capture that value.
Using metadata
To use metadata:
- Define a custom data (refer to this article for more information).
- Link the custom data as metadata when creating or editing a goal by selecting it from the dropdown.
Note: Custom data with the option Use this data only locally for targeting purposes will not be considered, as it is not sent to our servers.
