In this article:
– An overview of Kameleoon and its capabilities
– Detailed explanations of key features
Kameleoon offers several tools:
- an App with 4 menus (Activate, Explore, Configure and Administrate);
- a Graphic editor;
- a Code editor;
- a results page associated with each of your campaigns.
Activate

Experiments dashboard
- Open the experiment creation tools
- Find and manage all your created experiments

How to leverage your Experiments dashboard
Personalizations dashboard
- Open the personalization creation page
- Find and manage all your created personalizations

How to leverage your Personalizations dashboard
Explore
Analyze your audience to better understand your visitors and bring out the most relevant segments for your personalizations.

Configure
- Target your visitors
- Set your goals
- Add widgets to your campaigns

Administrate
- Manage your sites
- Manage your third-party tools integrations

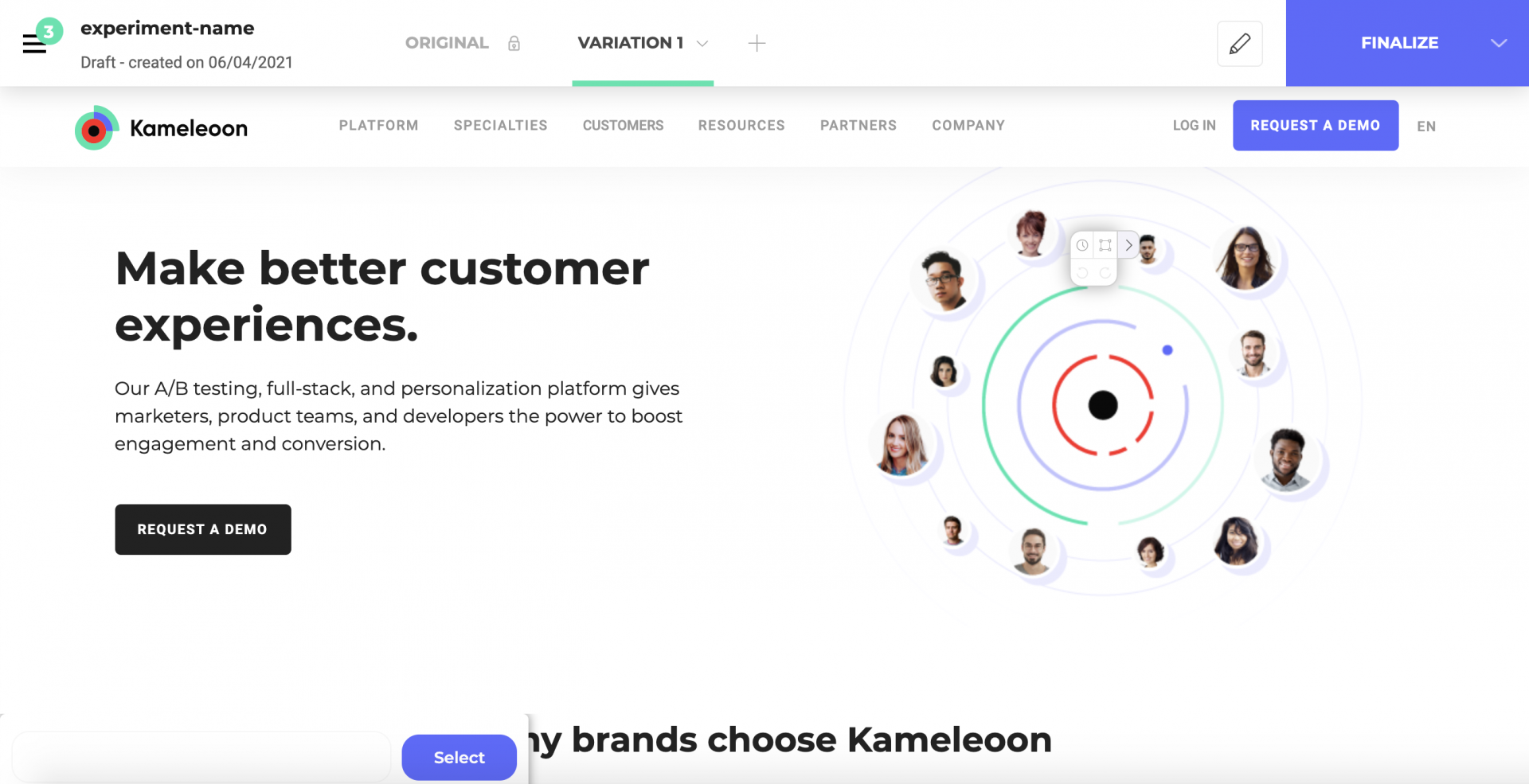
Graphic editor
A new version of the Graphic Editor is currently being deployed, this documentation will be updated soon.
You can access the Graphic editor from the Experiments dashboard, or launch it directly on a page of your website.
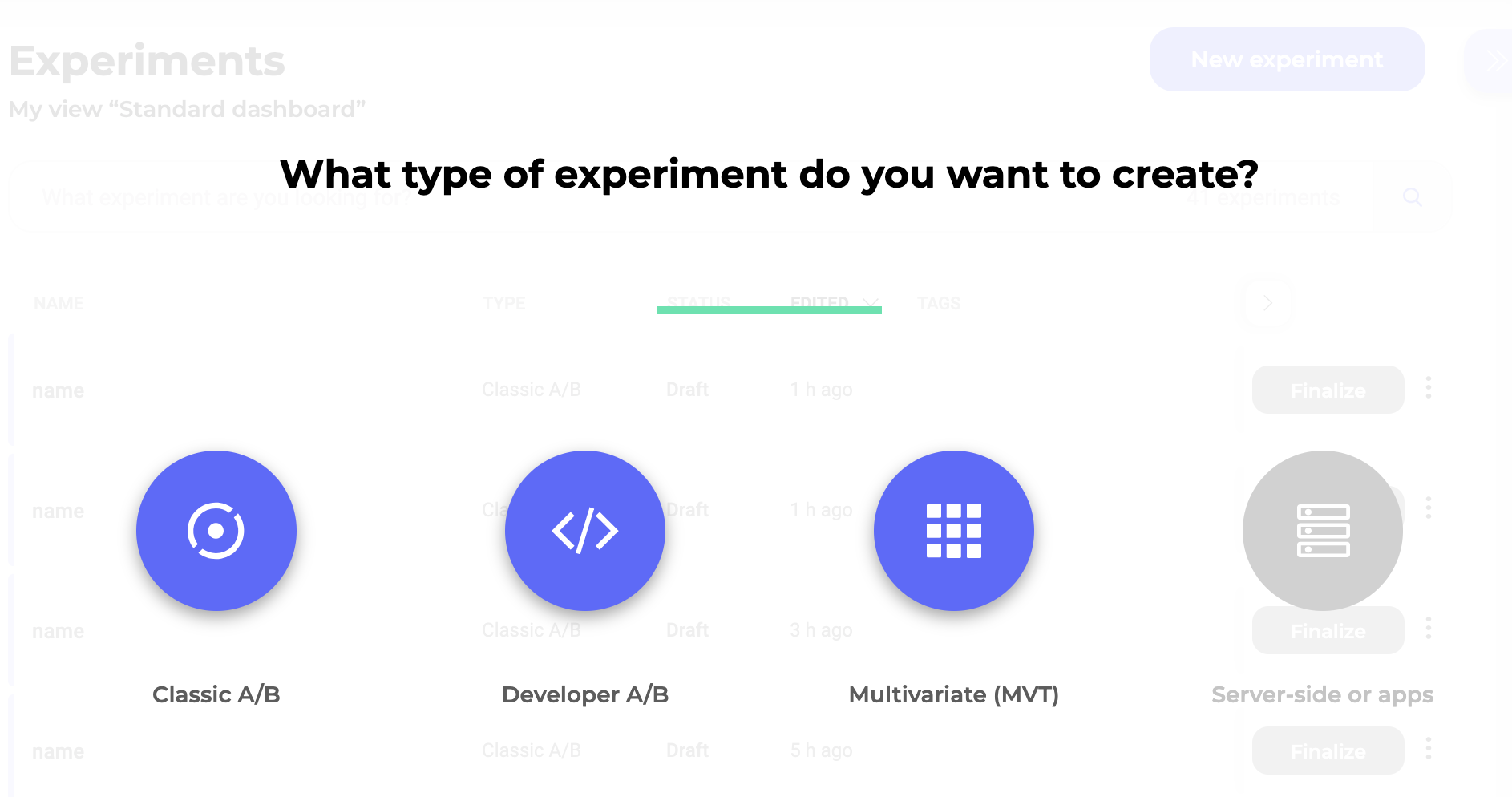
Click on the New experiment button and select the Classic A/B type.

Code editor
You can access the Code editor from the Experiments dashboard. Click on the New experiment button and select the Developer A/B type.

With Kameleoon’s Code editor, you can create, launch, and manage code-based experiments without using the Graphic editor. Inject JavaScript or CSS code directly into your variations to save time.

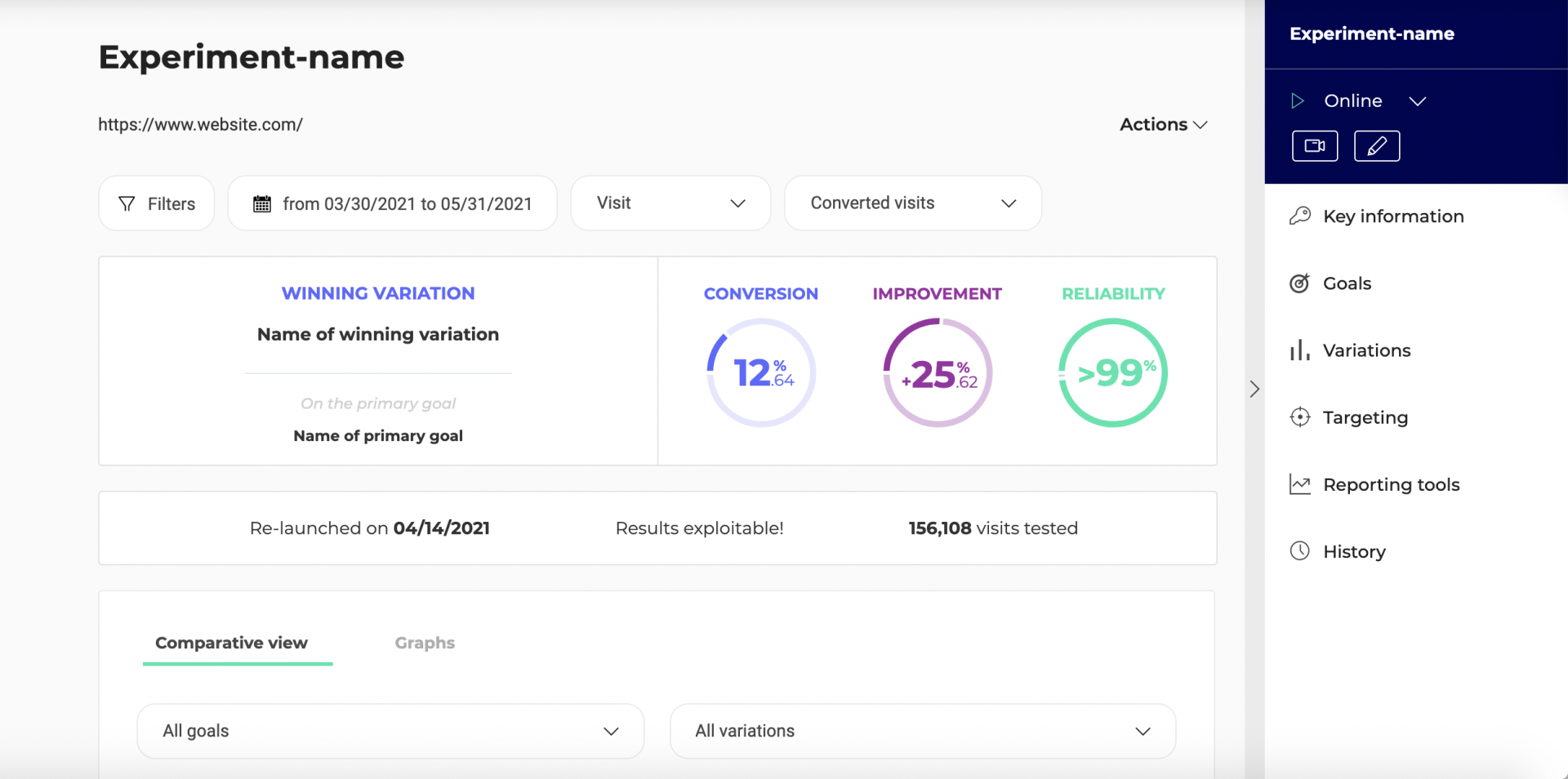
Results page
You can access this page from the Experiments / Personalizations dashboard.
Simply click on the Results button associated with your campaign after it has been launched.

View the results of your experiments and personalizations and draw on that information to make the right decisions.