You can manage your sites/mobile apps or add new ones under the Projects page of Kameleoon’s Admin section.
Projects page
To access it, log in to your Kameleoon account.

Then use the menu on the left to access the Projects page of the Admin menu, which groups together all your sites and mobile apps configured with your Kameleoon account.

Name your sites
You can assign a name to your sites in order to recognize them more easily than with their URL.
Click on the 3-dots menu at the top right of the page to name your sites.

A sidebar will open on the right.

Name your site and save. This name will then be used instead of the URL everywhere on the platform.

Search, filter, sort
A search bar, as well as filtering and sorting tools, are also available.
Filter projects by status (Kameleoon enabled/disabled) or by script (script installed/not detected/not installed) and quickly find the one whose configuration you want to view.

You can also sort projects by name (alphabetical order), date added, status (Kameleoon enabled/disabled) or amount of associated experiments. By default, they are sorted in ascending order. To sort them in descending order, click on the arrow that appears on the right when hovering.

Information and actions on a project
Information
Three sections are accessible from the identification card of your project.

- Setup: This page allows you to install the Kameleoon script on your project.
- Configuration: This page gives access to advanced configuration options.
- Indicators: This page displays the indicators measured on your project.
You will also find the number of experiments and personalizations created on the site or mobile app.
When you move the mouse over the card, an action bar appears at the bottom.

Actions
Delete
You can remove a project from your Kameleoon account.
This action is not available if you only have one project.

At the click of this button, a pop-in confirmation will appear to ask you to validate your decision or not.
Edit

Once you have identified the project that interests you, click on Edit or Configuration.
Disable/Enable
At the top right of the Configuration page, you’ll find an Actions menu. Click to access the available actions.

When Kameleoon is enabled on your project, the available action will be to Disable it. Conversely, if Kameleoon is disabled, the action will be to Enable it.
Disabling Kameleoon will prompt a confirmation popup, asking you to confirm your action. If confirmed, all experiments and personalizations will be deactivated across your website or mobile app. These will automatically resume once Kameleoon is re-enabled.
Note: upon disabling, the Kameleoon Application File (
kameleoon.js) will be almost entirely stripped of its content, although the Kameleoon object will remain defined. Some methods within the Activation API may not function correctly in this state, particularly those in the Experiments, Feature Flags, and Personalizations objects. If you are calling Activation API methods outside of Kameleoon, we strongly recommend using the Kameleoon CommandQueue to prevent any errors on your website. Additionally, please note that disabling Kameleoon does not instantly stop your web campaigns. Since our script may be cached by the browser, returning visitors who have already downloaded a previous version will continue to use it until their browser cache expires.
You can also remove your project.
Add a new project
You can set up as many projects as you wish in your account. A project can be a website, a mobile app or any environment (staging, production, etc.) you use internally. We recommend configuring multiple projects for experimenting and testing on your website and its mobile version or your production as well as your pre-production environments.
To add a new project, first log into your Kameleoon account.
Navigate to the Admin menu in the left sidebar, then click on Projects.

On this page, you will find a list of all projects configured in your account. To add a new one, click on New project.

A pop-in will open.

Indicate if you want to use Kameleoon for a site (JavaScript snippet or SDK) or for a mobile app (SDK).
Enter your project URL and, optionally, a name and a description for your new project in the pop-in that appears.
Note: If you associate a name with your project, Kameleoon will use it across the platform, as opposed to its URL.
Click on the Add button.
Implement Kameleoon on a site using a JavaScript snippet
Choose this method if you want to create:
- personalizations
- graphic experiments
- MVTs
- CSS/JS experiments.
It takes two simple steps to set up a new project. In Step 1, you’ll have to choose your implementation settings and decide how to configure your script type, your domain, and your resource hosting.
Step 1 – Script Type
Kameleoon is compatible with all major tag management systems; however, we strongly recommend that you don’t install Kameleoon via a tag manager as it will increase the likelihood of having flickering with your campaigns. (Learn more about the flickering here.) Therefore, when you configure your script type, we recommend choosing No from the drop-down.
If you choose No above, you have to select your installation tag next. Once again, we have a preferred method, and we recommend you select the Asynchronous loading with anti-flickering option.
You can learn more about these settings in our Installation Guide.

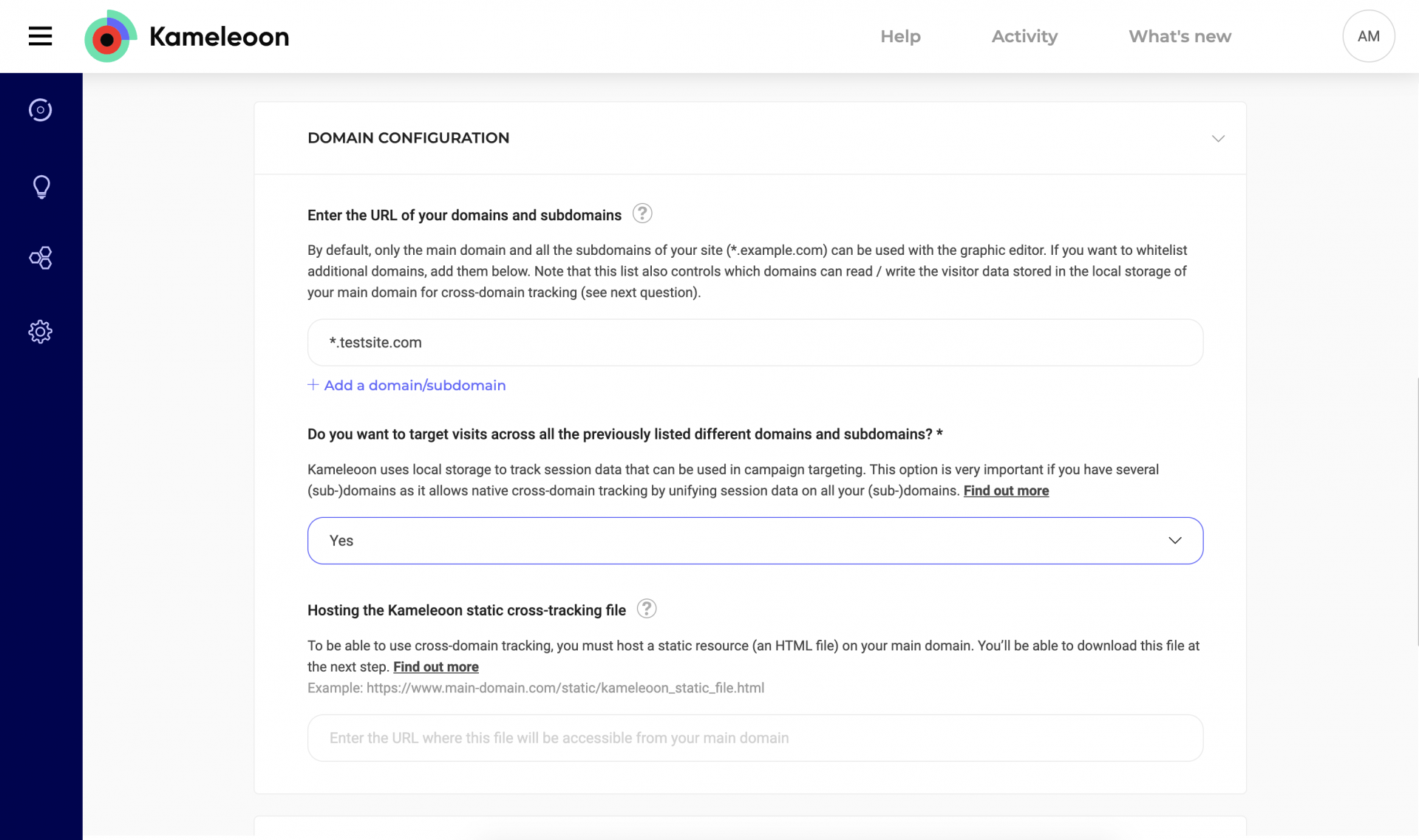
Step 1 – Domain Configuration
Under Domain configuration, you can add domains and subdomains for cross-domain tracking.
Kameleoon uses local storage to track session data that can be used in campaign targeting. This option is very important if you have several (sub-)domains as it allows native cross-domain tracking by unifying session data on all your (sub-)domains. This list also controls which domains can read / write the visitor data stored in the local storage of your main domain for cross-domain tracking.
In simple terms, cross-domain tracking makes it possible to track visitors on different subdomains (e.g., example.fr and payment.example.fr). We recommend enabling it because it allows you to track visitors for all of your domains. This way, your visitors will not be considered new visitors when they navigate across your domains and subdomains, and their experiences will be consistent across your digital properties. However, cross-domain tracking is only required if you intend to use session data across all your domains for advanced behavioral targeting purposes, as it will allow Kameleoon to read the data stored in the local storage.
Note that, by default, you can only use your main domain and its subdomains (*.example.com) in the graphic editor. If you want to whitelist additional domains, you should add them at this section by clicking on Add a domain/subdomain. Learn more about domain tracking in our Installation Guide.

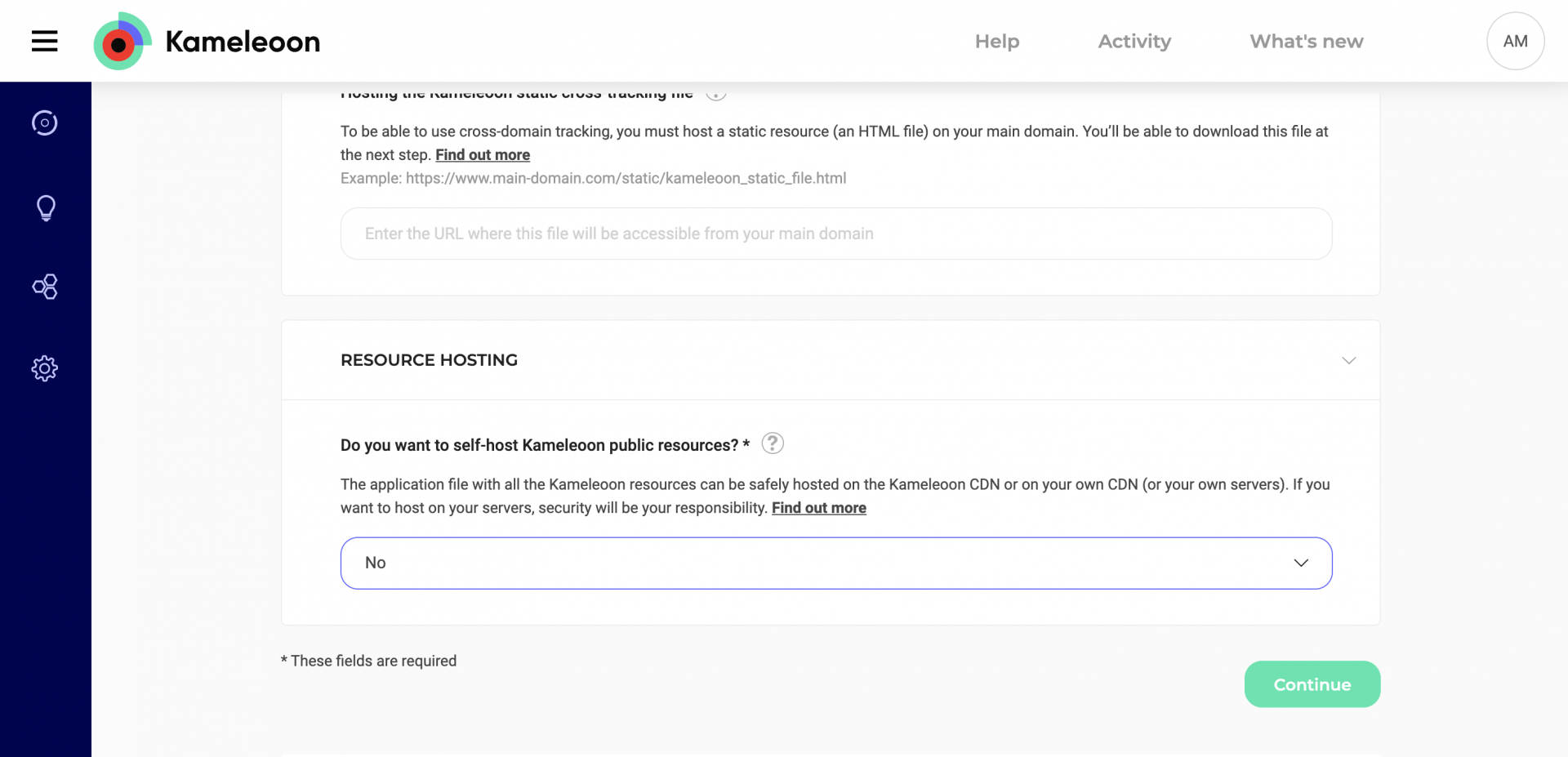
Step 1 – Resource Hosting
You can choose to host the application file yourself or to let Kameleoon host it. If you choose to self-host Kameleoon public resources (Yes in the drop-down), you will have to enter the URL of your CDN (Content Delivery Network).

When you’re done with your implementation settings, click Continue to proceed to Step 2.
Step 2 – Install Kameleoon
When you defined your project’s URL earlier in the configuration process, Kameleoon created a script to install on your project, which you can access on this page. Copy this code snippet and paste it immediately after the <head> tag in your web page’s source code.

After adding the code snippet to your project’s <head> tag, click on Validate.
You’ll have to repeat these steps for each project you set up and use the unique code under Step 2. It’s important that you don’t reuse the same code snippet because Kameleoon’s reporting tools and goals are specific to a single project, and you need to track your projects’ performances separately. For further information about reporting tools and goals, read our article Reporting tools and goals.
Implement Kameleoon on a site or a web app using a web SDK
You can create all types of campaigns if you choose this method.

If you want to install Kameleoon on a site or web app by using an SDK, please refer to this documentation.
Implement Kameleoon on a mobile app using a mobile SDK
Choose this method if you want to create:
- feature flags
- SDK experiments
You will not be able to create other types of campaigns on a project added with this method.

If you want to install Kameleoon on a mobile app by using an SDK, please refer this documentation.
Advanced configuration options
The following page is displayed:

It consists of a header, a menu bar and 4 scrollable sections, accessible in one click:
- General;
- Experiment;
- Personalization;
- Audience.
Header
The header indicates the name of the project.
The Actions menu at the top right gives you access to two distinct actions. Click to scroll down.

Enable / Disable Kameleoon
If Kameleoon is enabled on your project, the option is Disable Kameleoon. If it’s off, then you can click on Enable Kameleoon.
If you choose to disable Kameleoon, a confirmation pop-in will open and ask you to confirm your decision. Your experiments and personalizations will no longer be visible on your project. Your campaigns will resume if you reactivate Kameleoon.
Remove project
Click on this option: a confirmation pop-in appears. You will have to re-install entirely the project if you change your mind.
Menu bar

You will find here the three menus Installation, Configuration and Indicators, as well as the possibility of displaying again the page with all your configured projects: View all projects.
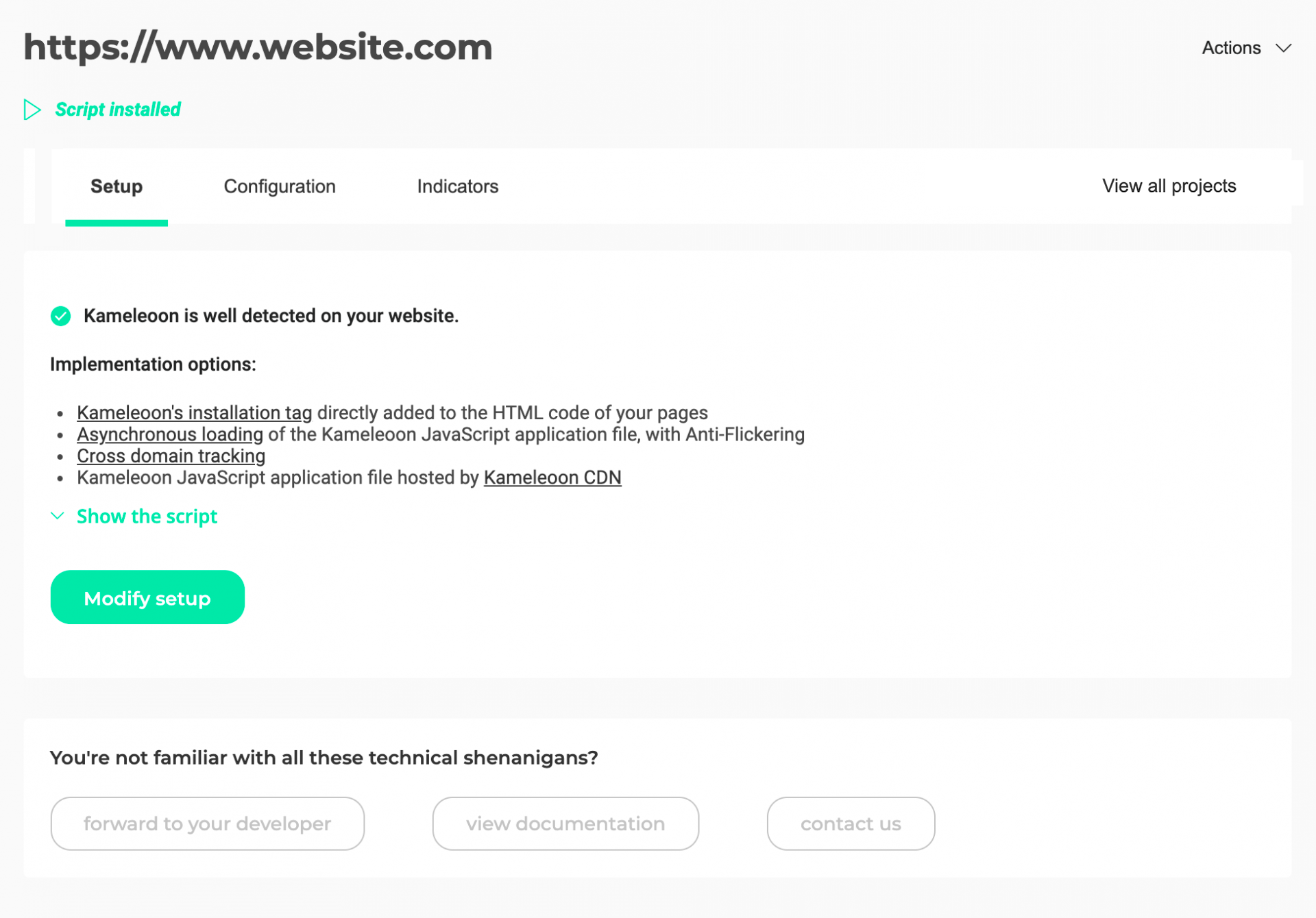
Setup

You can access here the installation page linked to your project.
To learn more about the installation of a project please read our article on the subject
Configuration
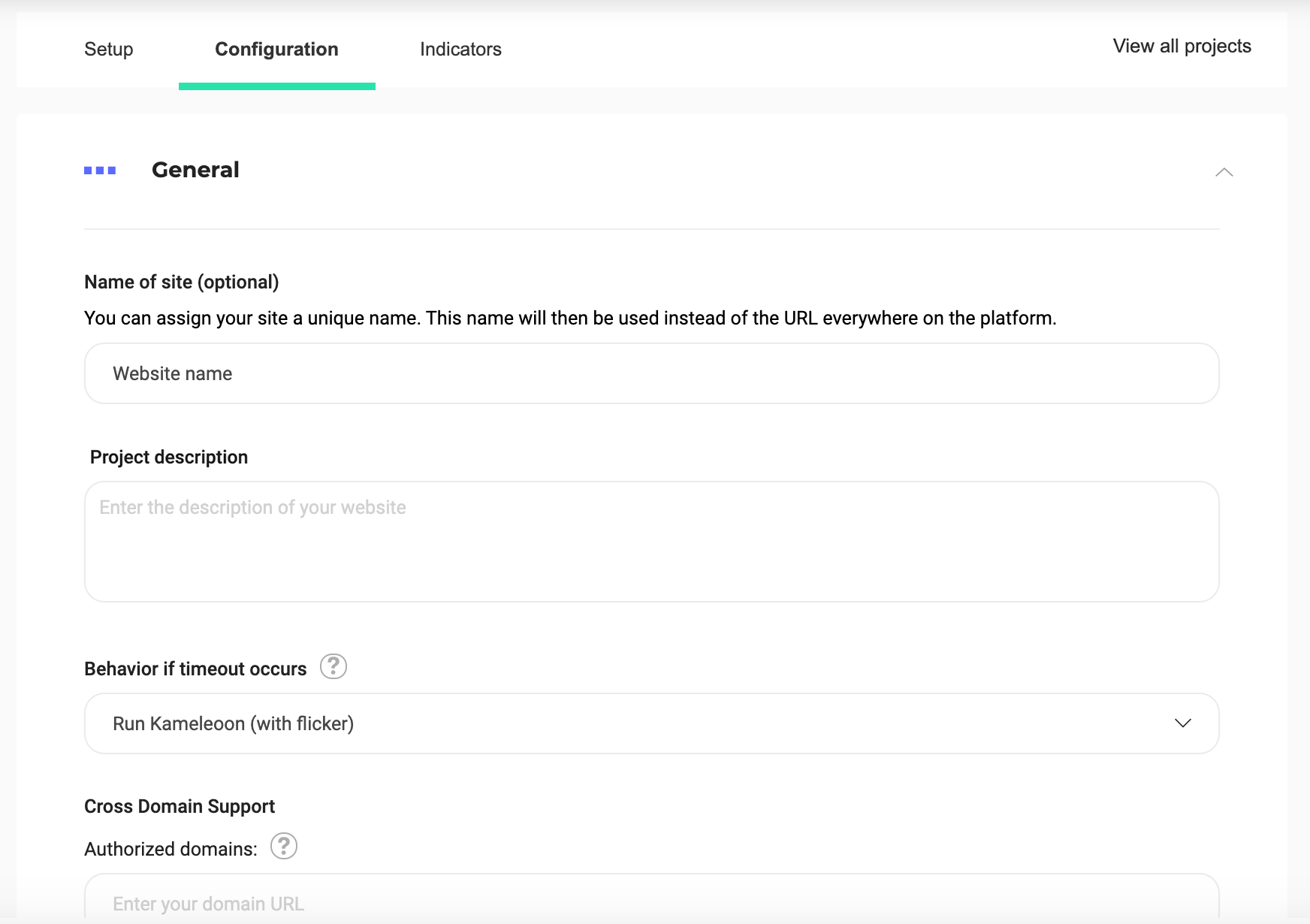
General

Name of site (optional)
You can assign your site a unique name. This name will be used instead of the URL everywhere on the platform.
Project description
You can add a description of your project here.
Behavior if timeout occurs
You can redefine Kameleoon’s behavior when the script exceeds its usual loading time. By default, Kameleoon will eventually launch with a flicker effect.
The available options are:
- Start Kameleoon (with flicker effect);
- Disable Kameleoon for this page;
- Disable Kameleoon for the whole visit.
Cross-domain support
You can add authorized domain URLs.
By default, any domain will be authorized to load you Kameleoon script and access the Kameleoon data associated with a user on your website or mobile app (such as defined custom data), which can be a security risk. Il you want to access a list of specific domains you own, indicate them. For each added domain, all its subdomains are automatically included.
Global custom script
Any JavaScript code you add in this insert will be executed before all experiments and personalizations get initialized. This is the solution to add complex tracking code or integration to other solutions.
Attribution window
Here you can set the duration of your attribution window.
The attribution window defines the period of time during which a visitor’s conversions and revenue are attributed to a given variation. By default, it is set to 7 days. Learn more about the attribution window
Currency
By default, the currency settings are determined by the country associated with your account. However, you have the option to manually manage currency on a project-by-project basis. To do this, select your desired currency from the dropdown menu.
Advanced settings
- Enable support for dynamic websites: The use of this option is recommended if your website is a web application (Single Page App or Progressive Web App for instance) with virtual URLs. This will allow Kameleoon to see every virtual URL change and will enable URL targeting to work as usual, as well as the correct gathering of some information, such as the number of page views. Learn more
- Use the # symbol in all Kameleoon URL parameters (instead of “?“): Some Kameleoon features (simulation links, graphic editor) require additional parameters to be added to your website URLs. By default, those parameters are appended at the end of the URL, after a ? symbol. Some websites are incompatible with this syntax, while others are incompatible with the # symbol. Check this option to switch to a # symbol if you notice issues with the default behavior. Please note that this only concerns URLs changed while you (or another authorized user) operate Kameleoon. Kameleoon never changes URLs for your visitors.
- Generate the code of all graphic widgets using JS with shadow DOM: Using JS with shadow DOM will isolate the widgets’ CSS from the one used on your website to avoid incompatibility. If you activate this option, widgets already used in a campaign will automatically update when the campaign status changes. If you use CSS class names from your website in your widgets, styles may not apply correctly.
- Exclude IP addresses from the results of your tests: If you activate this option, visitors associated with the IP addresses entered will no longer be counted in the results pages of the tests you run on this website.
Caution: We recommend utilizing this feature primarily for excluding your office IP address or any other internal IPs that may interfere with accurate test results. As the exclusion is performed client-side, we strongly advise against including personal IP addresses in the exclusion list.
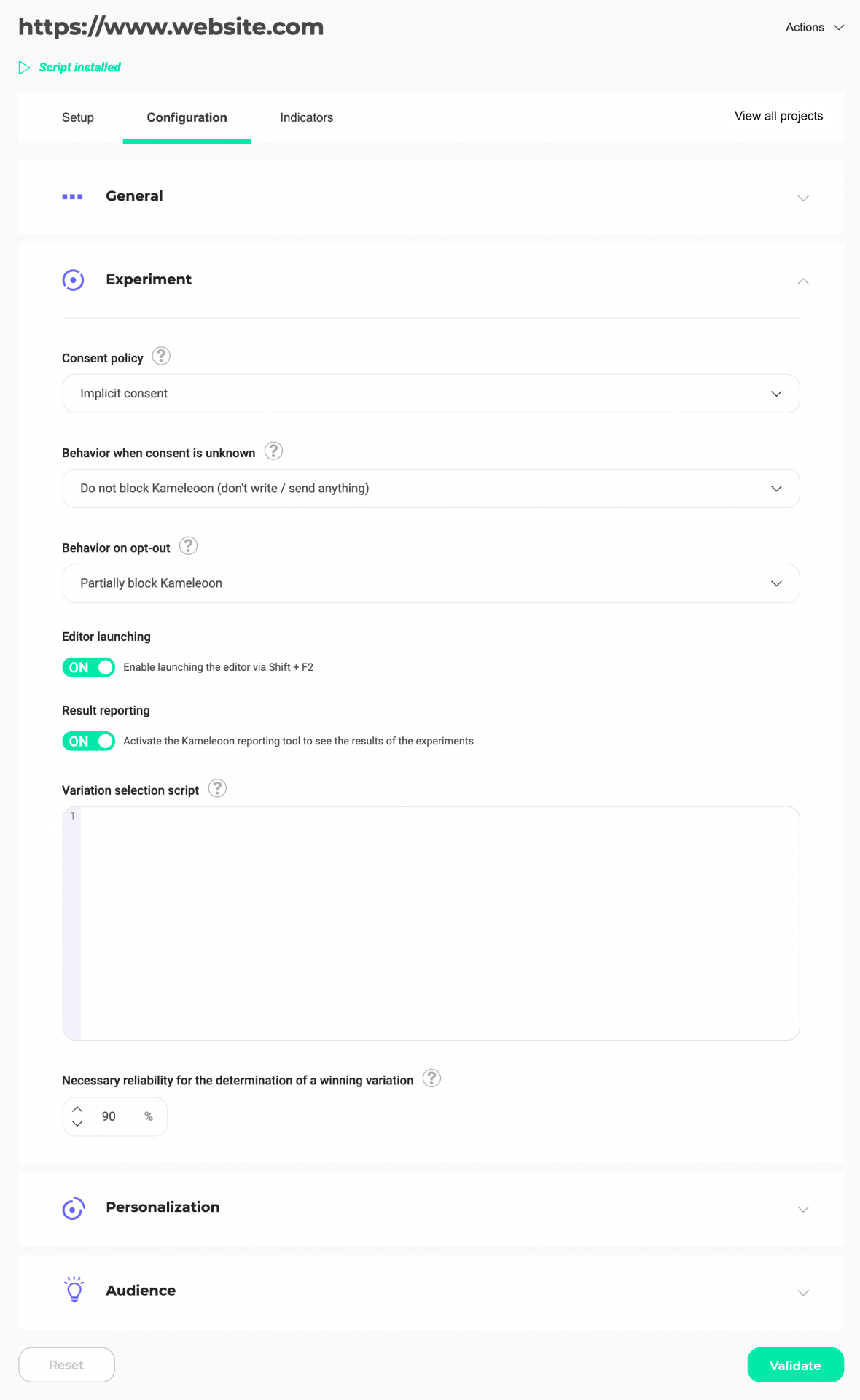
Experiment

Consent policy
To learn more about setting up legal consent, please read our article on the subject
Behavior when consent is unknown
To learn more about setting up legal consent, please read our article on the subject
Behavior on opt-out
To learn more about setting up legal consent, please read our article on the subject
Editor launching
This option allows you to manage the access to the Kameleoon editor by using the keyboard shortcut Shift + F2. By default, the button is set to ON: the option is activated. To disable it, click on the button to switch it to OFF.
Result reporting
Enable (ON) or disable (OFF) the results reporting with this option.
Variation selection script
A variation selection script is a script to force the display of a variation based on specific rules. Enter here the complete script code to use with Kameleoon.
Necessary reliability for the determination of a winning variation
By changing this percentage, you can set the threshold above which a variation is winning. (For instance, a 95% necessary reliability means that you are comfortable with a maximum of 5% of false-positive results.)
Variations that have a lower reliability than the set rate can not be presented as winning ones in your results, regardless of their number of conversions. This has an impact on the results presented by Kameleoon; we therefore recommend that you change this setting sparingly.
To find out more about the reliability rate, visit our lexicon page.
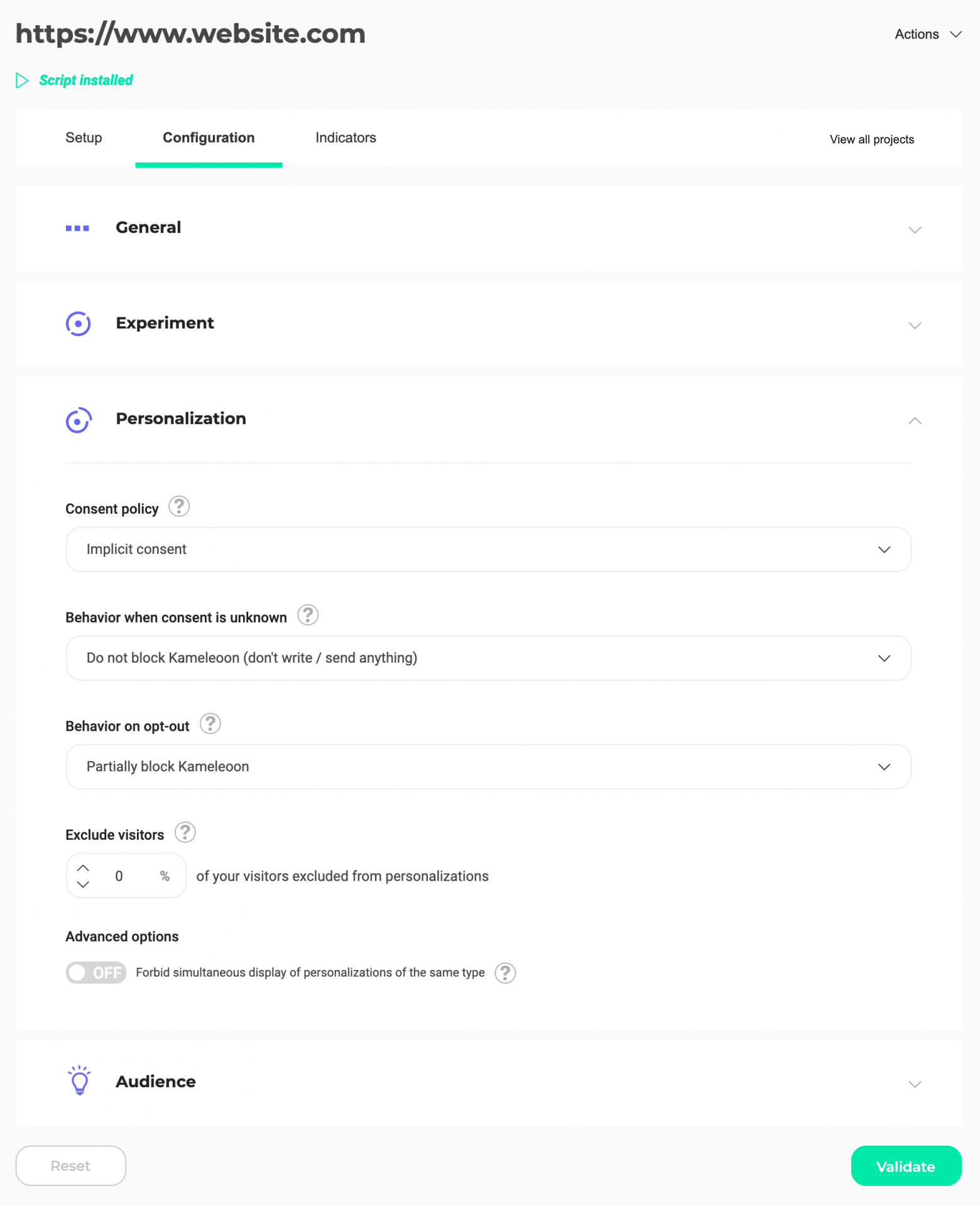
Personalization

Consent policy
To learn more about setting up legal consent, please read our article on the subject
Behavior when consent is unknown
To learn more about setting up legal consent, please read our article on the subject
Behavior on opt-out
To learn more about setting up legal consent, please read our article on the subject
Exclude visitors
You can define a visitor rate who will never be exposed to your personalizations. We advise you to keep a sample population, not exposed, in order to determine the efficiency of your personalizations.
To learn more about control groups
Advanced options
By default, Kameleoon allows the display of more than one similar personalization on a page (for example, 2 pop-ins or 2 images inserted in the same place). You can, however, forbid this simultaneous display by switching the OFF button to ON.
Once your changes are complete, click the Validate button at the bottom of the page to save your settings.

If you want to reset all the default options defined on this project, click on the Reset button.

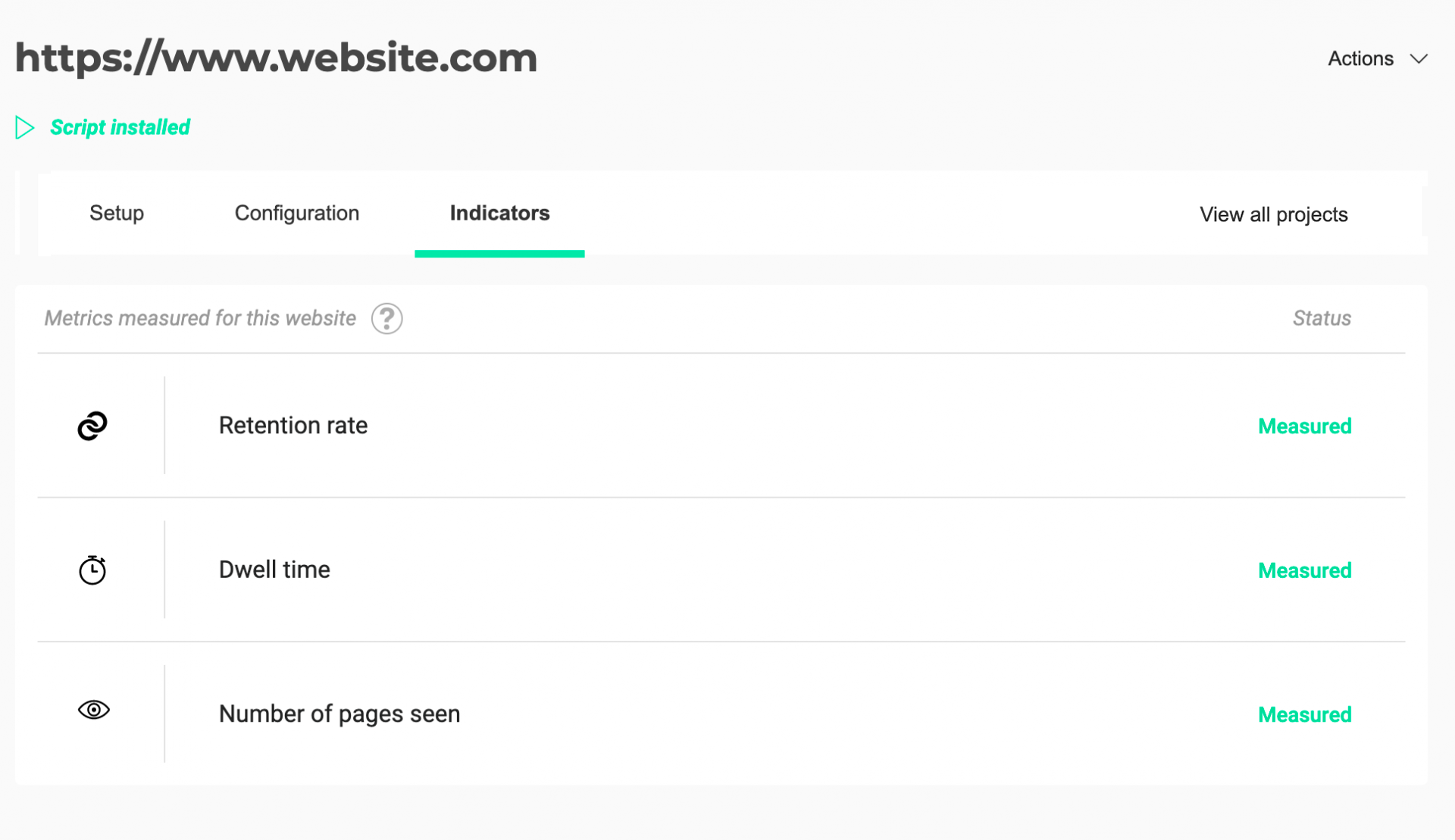
Indicators

This page displays the indicators measured on your project.
You can build your goals according to the metrics you measure for this project. We recommend you to configure a maximum of metrics, so that you could target your visitors more accurately. For example: if Dwell time metric is measured, you can set the goal The visitor spent more than 5 minutes on the page.
Disabling indicators will stop their tracking and render related goals and targeting options inactive.
