This is a premium feature. Please contact your Customer Success Manager to enable it on your Kameleoon Account.
There are four easy methods for syncing your product catalog into Kameleoon:
- With an XML file containing all required metadata for each of your products. Use this method if you don’t have a data layer and your catalog contains less than 50k products. You can easily choose the frequency Kameleoon should sync your catalog in the store settings page. We recommend doing an XML import once every 24-72 hours to update Kameleoon with your product stock.
- With a Google Merchant Feed URL. Use this method if you have already uploaded your product in Google Merchant Center. Please contact your Kameleoon Customer Success Manager to enable this method. Follow these steps to sync the Google Merchant with Kameleoon.
- Via Kameleoon’s REST API. Utilize Kameleoon’s REST API for updating your catalog if you need regular updates, especially when dealing with products that quickly go out of stock due to limited availability.
- Via Kameleoon’s Product API. We recommend this method if you have a data layer that contains detailed information about your products and product categories. Working with our API requires that you have metadata available for products and categories from your product pages (i.e., in a data layer) that Kameleoon can read and feed into our product recommendation algorithms.
Keep in mind that while the limitation (gzip compressed file) is set to 2GB, the larger your catalog, the longer it will take to process the feed, so we recommend opting for a syncronization of 6+ hours.
Note: Kameleoon will automatically mark all products not present in the feed as out of stock. Thus, to enhance the feed processing speed and reduce its size, we recommend excluding out-of-stock products from your feed.
It’s important to note that one drawback of the Product API method is that if products are not actively searched for or browsed by visitors, Kameleoon may not be aware of those products, and they may not be proposed in product recommendation blocks.
Syncing your Product Feed using Kameleoon Product API
Kameleoon’s Product API powers our product recommendation algorithms as well as social proofing messaging, such as product impressions and purchases counters and advanced targeting conditions.
Once our Product API methods have been enabled on your website, Kameleoon will start sending product detail events whenever your visitors browse a product or category page, add a product to their carts, or make a purchase. It will also enable the collection of statistics about a given product (e.g., the number of times it was purchased or viewed in the last hour, or day) and power the creation of audience groups you can use in our segment builder using predefined product targeting criteria.
You’ll need to add our Product page, Category page, Cart page, and Thank you page snippets to your source code to track interactions with your products and inform our Product Recommendations algorithm. You can also inject them by using our Global custom script feature.
Product page
You need to use the method trackProductView. Read our detailed instructions.
It’s very important that you send the maximum of product attributes with this method to ensure our product algorithms can provide the most relevant recommendations. Read more
Category page
You need to use the method trackCategoryView. Read our detailed instructions.
Make sure that the category ID you use here matches the category ID sent with the trackProductView method. Read more
Cart page
You need to use the method trackAddToCart whenever a product has been added to the visitor’s cart or when the visitor accesses the cart page. Read our detailed instructions
Thank you page
You need to use the method trackTransaction whenever a purchase/transaction is done by a visitor. Read our detailed instructions
Note: Kameleoon syncs your whole product catalog every 2 hours and will automatically tag out of stock products as “unavailable” every 12 hours. A product is considered unavailable when the availableQuantity attribute passed with the
addProductViewmethod is equal to 0. This ensures that our product recommendations only include products that are in stock. You can also set a product to be out of stock using the availableQuantity attribute when using the addProductView method.
Syncing your Product Feed using a XML file
Syncing your product catalog using an XML file includes the following steps:
- Create an XML file with all the required metadata for each of your products, categories, and locations (e.g., countries or locations where you operate and have different pricing, stock, or details for your products). The file needs to be available from a distant URL. Please be sure that you host it in a secure area (e.g., S3 bucket) that is accessible to Kameleoon.
- Sync the XML file with Kameleoon and choose the update interval that suits your needs (e.g., every hour, 3 hours, 6 hours, etc.)
- Track your visitors’ events.
Note: Multiple languages websites are not supported, you will need to create a separate project for each language and provide one feed for each.
Note: We recommend whitelisting the following IP addresses to ensure a seamless image download process:
95.216.99.81/26
95.216.99.220/26
95.216.23.145/26
95.216.10.183/26
95.216.114.218/26
95.217.32.105/26
95.216.4.144/26
95.216.102.29/26
Step 1: Creating your product feed
The product feed must include basic information about your catalog. Refer to the tables below for the mandatory attributes you must include.
<?xml version="1.0" encoding="UTF-8"?>
<yml_catalog date="2022-10-03 22:00">
<shop>
<categories>
<category id="270821163172" parentId="2708" url="https://myurl.com">Adidas</category>
.......
</categories>
<offers>
<offer id="6737859641508" available="true" leftovers="lot"></offer>
......
</offers>
</shop>
</yml_catalog>Element : yml_catalog
| Attribute | Mandatory | Description |
| date | Yes | Date of generation of the XML document. Format should be : YYYY-MM-DD hh:mm |
Element : yml_catalog > shop
| Element | Mandatory | Description |
| categories | Yes | List of store categories |
| locations | Yes | List of locations / countries where the store is represented |
| offers | Yes | List of store products |
Element : yml_catalog > shop > categories
The categories element contains a list of category elements. Each product category you use to group or tag your products is described by a separate category element.
| Attribute | Mandatory | Description |
| id | Yes | Category ID |
| parentId | No | Parent category ID |
| url | No | Link to category page |
| alias | No | The alias identifier of the category |
Example:
<categories>
<category id="2" url="http://my-store.com/categories/discount/"> Category level 1</category>
<category id="8" url="http://my-store.com/categories/men/">Category level 1</category>
<category id="13" parentId="8" url="http://my-store.com/categories/men/shoes/">Category level 2</category>
<category id="97" parentId="13" alias="men/shoes/leather" url="http://my-store.com/categories/men/shoes/leather">Category level 3</category>
</categories>Element : yml_catalog > shop > locations
The locations element contains a list of your store locations. Each location is described by a separate location element.
You can use the following attributes for the element locations:
| Attribute | Mandatory | Description |
| id | Yes | Location ID |
| parentId | No | Parent location ID |
| type | No | Location type. Available values: state, city, store |
| name | No | Location name |
Example:
<locations>
<location id="1" type="city" name="New York" />
<location id="2" type="city" name="Los Angeles" />
<location id="145" parentId="1" type="store" name="New York City main store" />
</locations>Element : yml_catalog > shop > offers
The offers element contains your list of products. Each product is described by a separate offer element.
Note: If all variants of one product are available from the same URL in your store, and there is no common identifier for product variants, Kameleoon will choose the cheapest product variant when recommending this product to your visitors. The availability flag in this case should fit into the following logic: if at least one product variant is in stock, then the product is considered in stock.
Element : yml_catalog > shop > offers > offer
You can use the following attributes for the offer element:
| Attribute | Mandatory | Description |
| id | Yes | Product ID / SKU / EAN |
| group_id | No | Product group ID. Required to combine product variants into one group. Kameleoon will choose the cheapest variant when recommending this product to visitors |
| available | Yes | Indication whether the product is in stock (‘true/false’). Note: Kameleoon will automatically make all products that are not in the feed out of stock. Therefore, to speed up feed processing and reduce its size, we recommend not adding products that are out of stock in your feed. |
| leftovers | No | Indication of how much inventory of a particular product is available. It can take one of the following values: one (the product is available in a single copy), few (the product is in limited quantities – up to 10 units), lot (available from 10+ units of the product) |
The offer element can take the following tags:
| Element | Mandatory | Description |
| name | Yes | Product Name |
| picture | Yes | Product main image |
| price | Yes | Base price of the product |
| url | Yes | URL to the product details page (starting with HTTP/HTTPS) |
| categoryId | Yes | Product category. If the product is associated with several categories, add as many categoryId elements as needed |
| locations | No | Required if the properties of the product (price, availability) are different depending on your locations. See table and example below |
| accessories | No | List of products that can be complementary or equivalent to the current product. It allows you to recommend products that can be used in combination with the current product (or in replacement of). It is usually needed for a fashion or auto store and this tag is only compatible with the Store Recommendations algorithm. |
| oldprice | No | The previous price of the item. Used to show the product discounted price in product recommendation blocks. |
| price_margin | No | A weighting factor of the product price margin, between 0 and 100. Used to show products that have a higher margin in product recommendation blocks. |
| barcode | No | Product barcode or SKU. Used for our search algorithms. |
| typePrefix | No | Product type (eg. “mobile phone”, “washing machine”, “corner sofa”). Used for our search algorithms. |
| vendor | No | Manufacturer/brand |
| vendorCode | No | The manufacturer / brand’s code. Used for our search algorithms. |
| model | No | Model and product name (eg. Iphone 14 128GB). Used for our search algorithms. |
| seasonality | No | Seasonality of goods. Allows you to recommend this product only some months of the year. Add as many elements as needed. See example below |
| is_new | No | Must be “1” if the product is new. Required if you use the algorithm “New arrivals” |
| rating | No | Product rating. Must take a value from 0 to 5. Must be 0 if the product has no rating |
| description | No | Product description |
| stock_quantity | No | Indication of the product stock quantity |
| tags | No | Any additional information describing the product. Used for our search algorithms. You can add a maximum of 5 tags. See table and example below |
| param | No | Used to provide filtering options in the search listing page provided by Kameleoon. Add as many param elements as needed. See example below |
| author | No | Only required if you sell books online |
| publisher | No | Only required if you sell books online |
| series | No | Only required if you sell books online |
| year | No | Only required if you sell books online |
| ISBN | No | Only required if you sell books online |
Example:
<accessories>
<accessory id="5574" />
<accessory id="131" />
<accessory id="99444" />
<accessory id="334411" />
</accessories>Element : yml_catalog > shop > offers > offer > locations
The locations element contains a list of locations, as well as the availability and price of the current product in these locations. Each location is described by a separate element location within the offer tag.
You can use the following attributes for the locations element:
| Attribute | Mandatory | Description |
| id | Yes | ID of the location where the product is currently listed. Must be one ID from one of the locations elements in the Shop element (see section above). Add as many elements as needed |
Note: The product will only be considered available for purchase in those locations that are listed in the offer element. In all other unlisted locations, the product will be considered out of stock. You don’t need to add locations if your product is available in all locations, as Kameleoon will automatically consider the product in-stock in all of them.
The locations element can take the following tags (only required if the product has a different price / stock quantity in some of your locations).
| Element | Mandatory | Description |
| price | No | The price of the product in the listed location |
| oldprice | No | The previous price of the product in the location |
| stock_quantity | No | Product stock quantity in the location |
Element : yml_catalog > shop > offers > offer > fashion
Use the fashion tag if you sell clothes products.
The fashion element can take the following tags:
| Element | Mandatory | Description |
| gender | no | Product gender Must be “f” (Female) or “m” (Male) |
| type | no | Product type See table below for the allowed values |
| sizes | no | Product available sizes See table below for the allowed values |
| color | no | Product color See example below |
| feature | no | Product specificities Use this element to indicate if the product is for adults or kids only. Must take the value “child” or “adult”. |
Note: If the product does not belong to a specific gender, do not specify the gender element. In this case, the product will be rated “unisex” and will have a lower recommendation priority than other products of the same gender.
The type element can take the following values:
| Element value (gender) | Description |
| shoe | Shoes |
| shirt | Shirts, blouses, dresses |
| tshirt | t-shirts |
| underwear | Underwear |
| trouser | Pants, jeans, shorts, skirts, swimwear |
| jacket | Jackets, coats, fur coats |
| blazer | Jackets, vests, jumpers |
| sock | Socks |
| belt | Belts |
| hat | Hats |
| glove | Gloves |
Example:
<offer ...>
...
<fashion>
<gender>f</gender>
<type>shoe</type>
</fashion>
</offer>Note: The type parameter is required when using the sizes parameter. You can add a list of available sizes by adding as many size tags as needed within the sizes element (see example below).If you have several locations, and the availability of product sizes is different across locations, insert a location tag with the list of available sizes in each size element (see example below).
| Description | Example |
| European size | e38 |
| International size | M, L, u30 |
| UK size | b6 |
| Height (for children’s products) | h89-95 |
| One size fits all | null |
Example:
<offer ...>
...
<fashion>
<gender>f</gender>
<type>shoe</type>
<feature>adult</type>
<sizes>
<size>e41</size>
<size>e42</size>
<size>e44</size>
<size>e48</size>
</sizes>
</fashion>
</offer>
<offer ...>
...
<fashion>
<gender>m</gender>
<type>jacket</type>
<sizes>
<size value="M">
<location id="3"/>
</size>
</sizes>
</fashion>
</offer>Note: One product can have multiple colors available. You can set a specific picture for a color by adding a picture attribute. Otherwise, the main picture will be displayed.
Example:
<offer ...>
...
<fashion>
<gender>f</gender>
<type>shirt</type>
<color>white</color>
<color picture="https://example.com/products/shirts/395532-blue.jpg">blue</color>
</fashion>
</offer>Element : yml_catalog > shop > offers > offer > auto
Use the auto tag if you sell auto parts and accessories. Our algorithm is designed to automatically recognize a potential buyer with certain characteristics, like the brand and model of the car. It will be used to display parts and accessories in recommendation blocks that are only compatible with specific car brands and models.
The auto element contains a list of compatible cars. Each car brand and model is described by a separate compatibility element.
Note: If the product is compatible with all cars, you do not need to add compatibility elements. If the product is compatible with all car models of a brand, the attribute model does not need to be added.
You can use the following attributes for the element compatibility:
| Attribute | Mandatory | Description |
| brand | Yes | Car brand |
| model | No | Car model |
If the product is only compatible with a list of cars, you can also add a vds element for each compatible car. The vds contains the Vehicle Identification Number (VIN) that serves as the car’s fingerprint.
Example:
<offer ...>
...
<auto>
<compatibility brand="BMW" />
<compatibility brand="Mini" model="Cooper S" />
<compatibility brand="Mini" model="Cooper C" />
<vds>BP8AN5</vds>
<vds>BP8AN5</vds>
</auto>
</offer>Element : yml_catalog > shop > offers > offer > tags
The tags element contains a list of tags associated with the product. This is useful for improving Kameleoon’s search engine recommendation. Each value is described by a separate tag element.
| Element | Mandatory | Description |
| tag | Yes | Tag value |
You will find below examples of XML files you can use as a template:
- XML product feed – example 1 (without locations elements):
<?xml version="1.0" encoding="UTF-8"?>
<yml_catalog date="2022-10-03 22:00">
<shop>
<categories>
<category id="270821163172" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/adidas">Adidas</category>
<category id="270821261476" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/asics">Asics</category>
<category id="270821228708" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/converse">Converse</category>
<category id="270821425316" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/drmartens">Dr Martens</category>
<category id="270821490852" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/flex">Flex</category>
<category id="2708211" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/trainers">Sneakers</category>
<category id="2708" url="https://kameleoon-store.myshopify.com/collections/all">Shoes</category>
</categories>
<offers>
<offer id="6737859641508" available="true" leftovers="lot">
<url>https://kameleoon-store.myshopify.com/products/adidas-kids-stan-smith</url>
<price>50.99</price>
<oldprice>90</oldprice>
<price_margin>45</price_margin>
<categoryId>270821163172</categoryId>
<categoryId>2708211</categoryId>
<picture>https://cdn.shopify.com/s/files/1/0564/9180/2788/products/7883dc186e15bf29dad696e1e989e914_grande.jpg?v=1622707556</picture>
<name>ADIDAS | KID'S STAN SMITH</name>
<is_new>1</is_new>
<rating>4</rating>
<vendor>Adidas</vendor>
<description>The Stan Smith owned the tennis court in the '70s. Today it runs the streets with the same clean, classic style. These kids' shoes preserve the iconic look of the original, made in leather with punched 3-Stripes, heel and tongue logos and lightweight step-in cushioning. </description>
<stock_quantity>300</stock_quantity>
<tags>
<tag>Sneakers</tag>
<tag>Lean low top sneakers</tag>
<tag>Men sneakers</tag>
</tags>
<fashion>
<type>shoe</type>
<color>black</color>
<sizes>
<size>9</size>
</sizes>
<feature>child</feature>
</fashion>
<param name="Size" unit="EU">9</param>
<param name="Color">white</param>
</offer>
<offer id="6737859641509" available="false">
......
</offer>
</offers>
</shop>
</yml_catalog>- XML product feed – example 2 (with locations elements):
<?xml version="1.0" encoding="UTF-8"?>
<yml_catalog date="2022-10-03 22:00">
<shop>
<categories>
<category id="270821163172" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/adidas">Adidas</category>
<category id="270821261476" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/asics">Asics</category>
<category id="270821228708" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/converse">Converse</category>
<category id="270821425316" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/drmartens">Dr Martens</category>
<category id="270821490852" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/flex">Flex</category>
<category id="2708211" parentId="2708" url="https://kameleoon-store.myshopify.com/collections/trainers">Sneakers</category>
<category id="2708" url="https://kameleoon-store.myshopify.com/collections/all">Shoes</category>
</categories>
<locations>
<location id="1" type="city" name="New York" />
<location id="2" type="city" name="Los Angeles" />
<location id="145" parentId="1" type="store" name="New York City main store" />
</locations>
<offers>
<offer id="6737859641508" available="true" leftovers="lot">
<url>https://kameleoon-store.myshopify.com/products/adidas-kids-stan-smith</url>
<price>50.99</price>
<oldprice>90</oldprice>
<categoryId>270821163172</categoryId>
<categoryId>2708211</categoryId>
<picture>https://cdn.shopify.com/s/files/1/0564/9180/2788/products/7883dc186e15bf29dad696e1e989e914_grande.jpg?v=1622707556</picture>
<name>ADIDAS | KID'S STAN SMITH</name>
<is_new>1</is_new>
<rating>4</rating>
<vendor>Adidas</vendor>
<description>The Stan Smith owned the tennis court in the '70s. Today it runs the streets with the same clean, classic style. These kids' shoes preserve the iconic look of the original, made in leather with punched 3-Stripes, heel and tongue logos and lightweight step-in cushioning. </description>
<stock_quantity>300</stock_quantity>
<tags>
<tag>Sneakers</tag>
<tag>Men</tag>
</tags>
<locations>
<location id="145">
<price>63</price>
<oldprice>90</oldprice>
<stock_quantity>90</stock_quantity>
</location>
</location>
<customerRecommendations>67378596415,673785964150821,673785964150,673785964150811</customerRecommendations>
</offer>
<offer id="6737859641509" available="false">
......
</offer>
</offers>
</shop>
</yml_catalog>Step 2: Sync your product feed file with Kameleoon
By default, the Kameleoon feed syncs with your XML file every 24 hours. However, you can change this setting if your product catalog updates more frequently. You can make adjustments in the Store Settings.
You can also schedule the import to start at a specific hour. Please contact your Kameleoon Customer Success Manager to enable this option.

Step 3: Track visitors’ events
In addition to syncing your XML product feed, you need to implement events to track product events, such as product view, add to cart, and transaction.
Product views
You need to use the trackProductView method.
Kameleoon.API.Products.trackProductView("ProductID/SKU/EAN");
Read our detailed instructions
Add to cart
You need to use the trackAddToCart method whenever a product has been added to the visitor’s cart or when the visitor accesses the cart page.
Kameleoon.API.Products.trackAddToCart("ProductID/SKU/EAN");
Read our detailed instructions
Transaction
Kameleoon.API.Products.trackTransaction([
{
"productID": "ProductID/SKU/EAN 1",
"quantity": 1
}
]);Read our detailed instructions
Validate your feed sync status
If you use our Product API, you can verify that your implementation was successful at any time by using the obtainProductData method. This allows you to easily QA your implementation in real-time and verify that Kameleeon collected your product attributes correctly.
You can visualize your product catalog by using the Product feed entry menu.

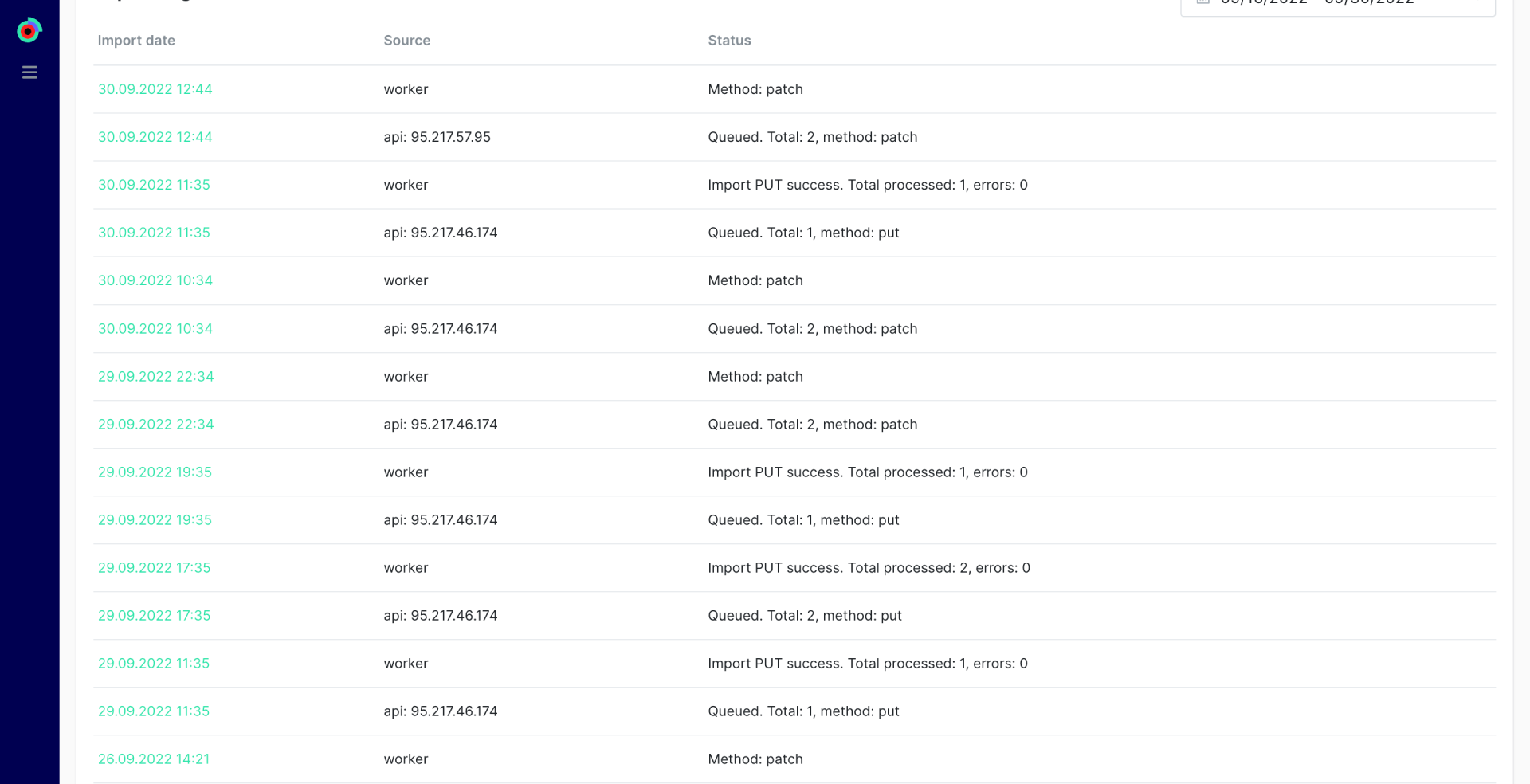
You can also access import logs directly from the Imports log menu to troubleshoot import issues.

You can then click on any row to access the detailed import log.