When a webpage loads, users may briefly see the original version before the variation is applied. This momentary flash, known as the flicker effect or flickering, occurs when the variation’s changes are delayed, creating a visible switch between the original and modified content. This can impact user experience and experiment reliability, especially in A/B testing.
Guidelines to avoid flickering
1. Implementation
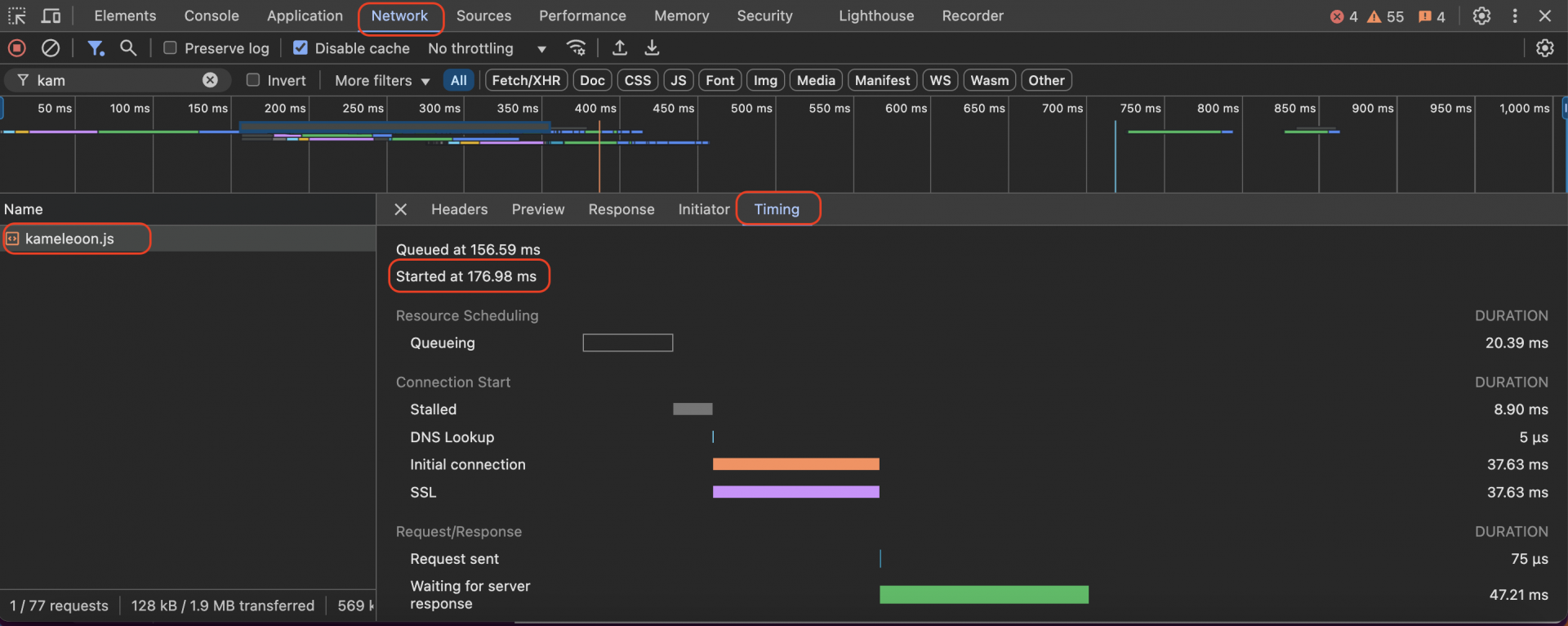
Place the Kameleoon script as high as possible in the <head> tag. Ensure that the script loads in under 1 second, ideally below 500ms. To check Kameleoon’s loading time, use the Network tab in your browser’s Developer Tools (see screenshot below for reference).

The most effective way to ensure fast loading is to install Kameleoon directly in the HTML source code, rather than through a tag manager like GTM.
Optionally, you can use the anti-flicker script as an additional layer of protection against flickering.
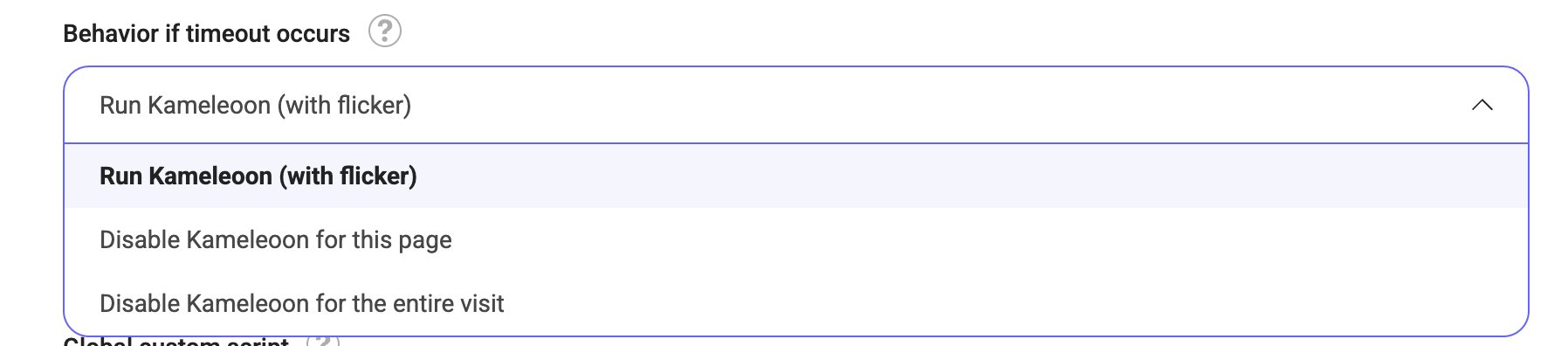
If you enable this option, you’ll have several configurations to control how Kameleoon behaves if the timeout occurs. The timeout duration is configurable within the installed script and is set to 1000ms by default.
To explore the available options, refer to the screenshot below, which can be found under Admin > Configuration > General

For more details, refer to our Installation guide.
Important: If Kameleoon loads late, the page may be displayed before the variation code is applied. In that case, the optimizations described below will not be effective.
2. Consent
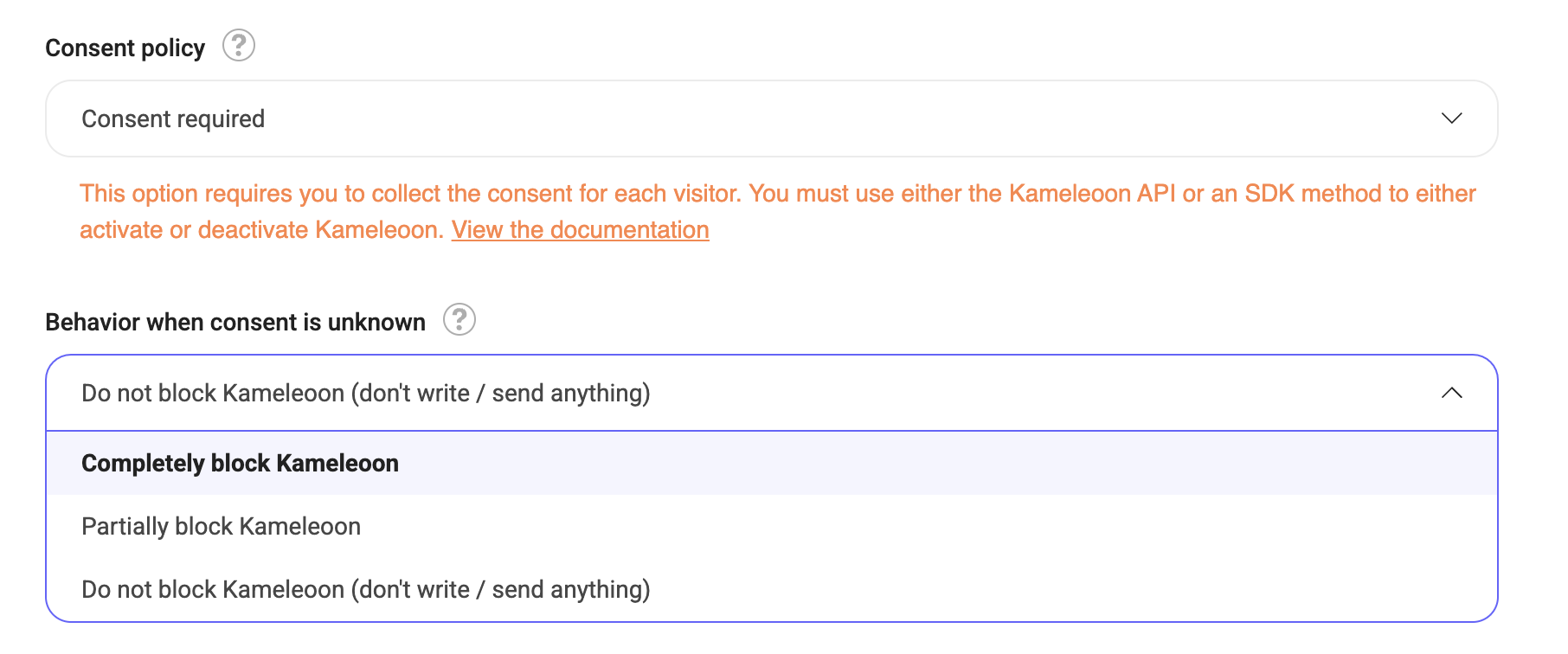
If your consent policy is set to Consent required, flickering may occur on the first page view when the visitor has not yet given their consent. This happens if you choose to partially or completely block Kameleoon when consent is unknown.
To prevent this, we recommend not blocking Kameleoon so that experiments can be displayed before consent is given on the visitor’s landing page. This approach is fully compliant with privacy regulations such as GDPR, CCPA, and other major frameworks in the UK, Canada, and the US, as no tracking or data storage (cookies/localStorage) occurs before consent is granted.
To explore the available options, refer to the screenshot below, located under: Admin > Configuration > Experiment / Personalization.

For more details, refer to our consent policy management documentation.
3. Targeting
Use early-loading information
For the best performance, base targeting on data that is available immediately upon page load, such as: Page URL, Browser type, Device type, Cookies/localStorage
When possible, avoid targeting elements that load late such as the dataLayer variables, since these may load asynchronously, using them for targeting can delay variation execution. If a segment relies on a custom JS condition or custom data that itself depends on the dataLayer, flickering may occur as well.
To minimize flickering, ensure that any conditions used for targeting are resolved as early as possible in the page lifecycle.
To learn more about all targeting conditions available in the segment builder, follow this documentation.
4. Variation code
- Prefer CSS over JavaScript for visual changes: Using CSS instead of JavaScript ensures faster and smoother rendering. CSS should be used for: Hiding or modifying elements, Swapping blocs, Changing styles or text
- Optimize JavaScript execution with the Activation API: If JavaScript is necessary, use Kameleoon’s Activation API to ensure variations are applied at the right moment:
runWhenConditionTrue: Executes the code when a specific condition is met.runWhenElementPresent: Ensures that the variation applies as soon as the targeted element is loaded on the page. Using these methods avoids delays caused by elements that load asynchronously.
- Handling single-page applications (SPAs): If your experiment runs on an SPA or a dynamically updating page, special implementation steps are needed. Follow our guide on how to set up an experiment on a single-page app for best practices.